-
织梦自定义模型字段火车头WEB发布模块制作
文章介绍 如果你是用了dedecms自定义模型,并且添加了自定义字段,要制作WEB发布模块的时候应该按照以下步骤更改原...100
-
han_cui入门实战《三》聊天室,基于Gorilla WEBSock
本项目使用Gorilla WEBSocket作为聊天室后台 , Gorilla WEBSocket 基于Go语言开发,提供的demo实例中有聊天室源码,不需要任何修改就能生成一个聊天室项目(包含后台+WEB前台)一、聊天室 ... 本...152

-
微信小程序使用WEBService(Asp.net)进行数据交互
开发微信小程序掌握了数据交互的方法,再加上WEB的知识,基本就能开发出了,研究了下与服务器通讯,暂时不知道怎么用ajax通讯,但可以使用WEBService可以进行交互尝试开发微信小程...187

-
微信小程序之WEBSocket(附小程序和服务器源码)
1、前言在看文章之前,首先提2个问题:WEBSocket 是什么原理?为什么可以实现持久连接?如果你不甚了解,请点击传送门2、概述WEBsocket是一种全新的协议,不属于http无状态协议,协议...166

-
微信小程序远程控制电脑屏幕,使用WEBSocket
背景宇宙第一PHP花叔最近家里在装修,安装了一个投影仪,把电脑的画面投影到墙上,通过操控电脑来切换投影的画面。有一天他突然问我,我们能不能通过一个 ... 背景 宇宙第一P...141
-
微信小程序+WEB使用JS实现注册【60s】倒计时功能
text 绑定手机 / text form bindsubmit =bindMobile view class =form_group text 手 机: / text input type =number placeholder =请输入手机号 maxlength =11 name =data_phone value = auto-focus =true bindblur =blur_mobile / button t...195
-
【mangosuch 】小程序server-3-搭建WEBSocket 服务
1.安装 Node 模块使用 ws 模块来在服务器上支持 WEBSocket 协议,下面使用 NPM 来安装:cd /var/www/wxpro npm install ws --save2.实现 WEBSocket 服务器创建 WEBsocket.js,实现 WEBSocket 服务// 引入 ws 支持...211

-
整合微信小程序的WEB API接口层的架构设计
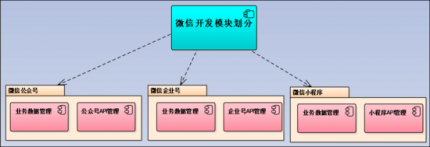
在我前面有很多篇随笔介绍了WEB API 接口层的架构设计,以及对微信公众号、企业号、小程序等模块的分类划分。例如在《C#开发微信门户及应用(43)--微信各个项目模块的定义和相互关...232
-
WEBSocket使用
一种网络通信协议(握手阶段使用的是http 1.1),如果需要服务端主动向客户端推送信息可以使用它。 是什么一种网络通信协议(握手阶段使用的是 http 1 .1 ),如果需要服务端主动向客户...201
-
关于微信小程序WEBview的使用
小程序微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。同时提供一系列工具帮助开发者快速接入并完成小程序开发...211





