超级简单实现ecshop系统点击购物弹出漂亮的提示
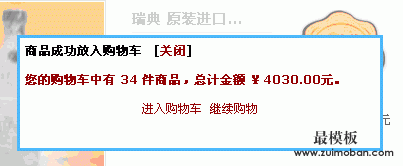
发布时间:2021-06-02之前在本论坛中也看到过有朋友发帖。点击“购买之后”弹出一个提示框框。如图:

我看过了代码之后感觉有点复杂。而且弹出的层实际上是利用样式的“显示”和“隐藏”的属性来做的!而且弹出的位置死板!!
今天我研究了下之后发现了一个很简单的方法来实现这个功能!
一:把如下函数代码加入到common.js最末尾
/* *
* Chen 2010.7.28
* 参数 cartinfo:购物车信息
*/function openDiv_chen(cartinfo)
{
var _id = "speDiv";
var m = "mask";
if (docEle(_id)) document.removeChild(docEle(_id));
if (docEle(m)) document.removeChild(docEle(m));
//计算上卷元素值
var scrollPos;
if (typeof window.pageYOffset != 'undefined')
{
scrollPos = window.pageYOffset;
}
else if (typeof document.compatMode != 'undefined' && document.compatMode != 'BackCompat')
{
scrollPos = document.documentElement.scrollTop;
}
else if (typeof document.body != 'undefined')
{
scrollPos = document.body.scrollTop;
}
var i = 0;
var sel_obj = document.getElementsByTagName('select');
while (sel_obj[i])
{
sel_obj[i].style.visibility = "hidden";
i++;
}
// 新激活图层
var newDiv = document.createElement("div");
newDiv.id = _id;
newDiv.style.position = "absolute";
newDiv.style.zIndex = "10000";
newDiv.style.width = "350px";
newDiv.style.height = "100px";
newDiv.style.top = (parseInt(scrollPos + 400)) + "px";
newDiv.style.left = (parseInt(document.body.offsetWidth) - 200) / 2 + "px"; // 屏幕居中
newDiv.style.overflow = "auto";
newDiv.style.background = "#FFF";
newDiv.style.border = "3px solid #59B0FF";
newDiv.style.padding = "5px";
//生成层内内容





