-
微信小程序学习心得----订咖啡
在微信小程序发布之后一个月的今天,微信小程序的火苗以及熄灭了一大半,他们都说微信小程序只是火了一天而已,吐槽微信小程序各种弊端,各种不完善,但是不得不说新的技术...169

-
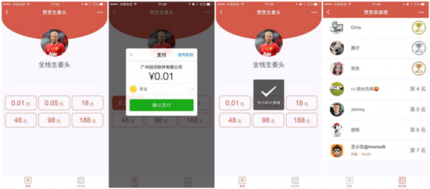
实战:“赞赏”小程序前后端完整设计与代码讲解
微信小程序推出以后,我在公司内部开过几场小程序开发培训课。出于培训课程需要,以公众号赞赏 ... 微信小程序推出以后,我在公司内部开过几场小程序开发培训课。出于培训课程...116

-
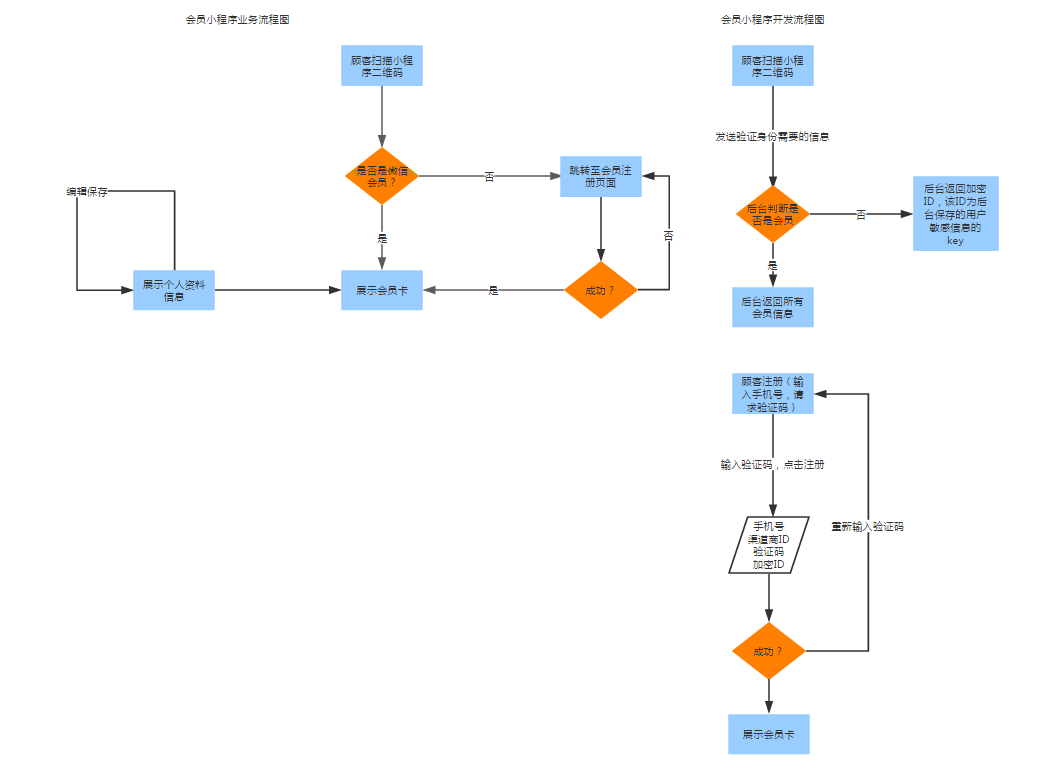
会员小程序开发总结:条形码二维码
经历了一段繁忙的工作期,还有2天就要过年了。在这里总结一下最新开发微信小程序的心得和体会,算是一个总结,也算温故而知新,如果还能对读者有所帮助,那就更好了。 ... 开...186
-
微信小程序自定义对话框+弹出和隐藏动画详解
index.js [javascript] view plain copy //index.js var app=getApp(); letanimationShowHeight=300; Page({ data:{ animationData: , showModalStatus: false , imageHeight:0, imageWidth:0 }, imageLoad: function (e){ this .setData({imageHeight:e.de...243

-
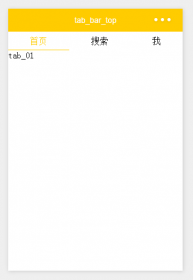
微信小程序之顶部导航栏
需求:顶部导航栏效果图:wxml:!--导航条-- view class=navbar text wx:for={{navbar}} data-idx={{index}} class=item {{currentTab==index ? active : }} wx:key ... 需求:顶部导航栏 效果图: wxml: !--导航条-- vie...196

-
关于如何将大神demo应用于自己项目的方法
把大神们造轮子的逻辑应用于我们项目的相应组件上,这就是基本思路,有思路才能优雅地在大神们的轮子上二次开发 首先,拿个实例来讲解吧 很多刚入坑的新手估计 ... 把大神们造...118

-
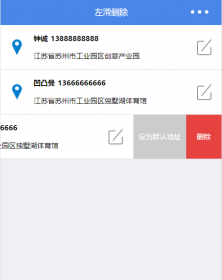
微信小程序左滑删除效果的实现
今天我们说下微信小程序左滑删除效果的实现,现在市场上很多APP都在使用这个效果,一个listView页面,向左滑动一条item时,右侧会出现一个删除或者其他的选项,用户体验非常好,...197

-
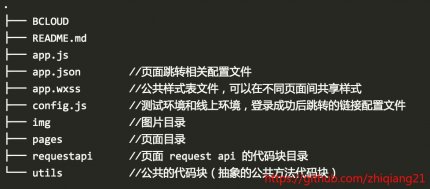
微信小程序开发知识点总结
1.微信小程序的目录结构1.外联公共样式的方法根据微信的官方文档,是支持@import的方式一如外联的公共样式的使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的...214

-
微信小程序template模板的使用
首先看一些官方的一些介绍。模板:模板功能是通过对template 标签的属性 name= 去创建不同模板,通过is=name的值来使用。通过上面两张图,大概能看出,使用模板可以为大量类似的布局...106

-
微信小程序开发中遇到的问题及总结
开发遇到问题:1.image设置图片的时候图片在开发工具上面显示,可是运行到手机上面不显示。仔细查看是不是先图片的时候。设置路径不小心在后面加了空格。例如:正确:手机上显...150





