-
mpvue开发小程序总结
export const request = (url, data, method) = {return new Promise((resolve, reject) = {const accessToken = wx.getStorageSync(accessToken)const header = {Content-Type: application/json,token: accessToken// 所有请求将token放在header里传...237

-
微信小程序11月榜单:微信布局加速,社区团购小程序走热
12月4日,小程序数据统计平台阿拉丁发布微信小程序11月榜单,本月Top100小程序榜单的替换率为28%,阿拉丁方面认为这说明头部小程序的座次尚未固化,依旧处于激烈的竞争阶段。 榜...213

-
QQ浏览器推小程序 微信小程序三步完成接入
腾讯科技讯 继微信、QQ之后,QQ浏览器发力小程序,这一移动浏览场景下的超级入口区别于社交场景,为腾讯小程序生态提供了新的想象力。自上线以来,小程序承接了QQ浏览器的多个...130
-
小程序api的promisefy
微信小程序的大部分api是异步的。 简单地举个:chestnut::wx.showToast(Object object) wx.showToast({title: 成功,icon: success,duration: 2000,success: function(res) { // TODO },fail: function(err) { // TODO }});复制代码...160

-
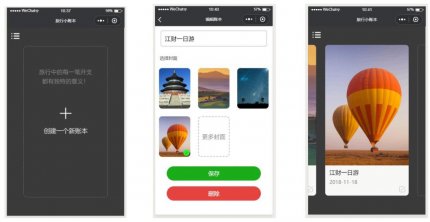
诗和远方:旅行小账本云开发实战
最近沉迷小程序开发,发现了一款功能、界面、体验俱佳的小程序旅行小账本。该小程序由腾讯旅游操刀制作,简约大气,功能性强。借着最近云开发的热潮,着手做了个简约版旅行...229
-
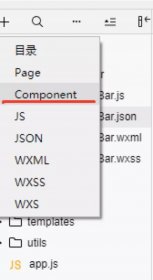
小程序自动埋点教程
在这个大数据的时代里,数据是一个互联网发展的核心,除了对客户分析重要之外,公司对自己的产品能否客观的掌控也十分重要。 埋点的意思是在项目关键位置注入代码,代码会向...212

-
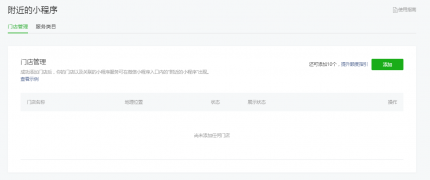
附近的小程序升级指南
为了让用户更好的发现基于地理位置的小程序服务我们对附近的小程序进行升级,新增服务分类的快捷导航、标准服务标签、门店客服展示和设置服务跳转等: 1、服务分类的快捷导航...114
-
小程序分屏加载实践
在小程序不断迭代的时候,很容易遇到首屏渲染问题。这种问题,可能出现的原因是:小程序包太大,资源需要加载;网络环境太差,下载速度太慢;渲染节点太多,渲染耗时。 针对...144

-
开发小程序的一些小经验
图片在微信小程序中可以说是一个神奇的存在。在web开发中,我们会利用图片的自适应比如百分比而省去不少麻烦,因为高度会自适应。但是小程序中的图片都有一个初始大小,而且...235

-
微信小程序消息通知-打卡考勤
微信小程序消息通知-打卡考勤 效果: 稍微改一下js就行,有不必要的错误,我就不改了,哈哈! index.js//index.jsconst app = getApp()// 填写微信小程序appidvar appid = ;// 填写微信小程序secret var secr...231





