
-
微信小程序小技巧《十八》更改信息授权弹窗的方法,wx.request数据没有及时显
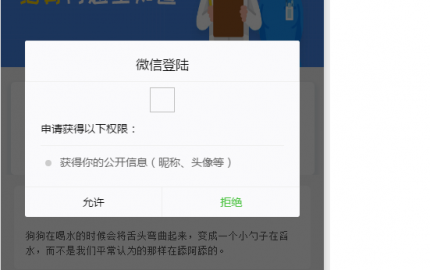
一:萝卜头:获取用户的信息授权弹窗,更改内容的方法 小程序发布前,发现获取用户信息的地方是这样的, 然后发现别人的是这样的 看文档没有发现可以改这个的地方 用管理者账...237

-
微信小程序小技巧《十九》实现图片高度自适应,带参数分享 ... ...
一:实现图片高度自适应 1. swiper轮播海报通过wx.getSystemInfo接口获取屏幕高度,高度依据图片宽高等比缩放 运行于app.js,全局保存 // 设备信息wx.getSystemInfo({success: function(res) {that.scre...137

-
微信小程序小技巧:使用三元运算符代替wx:if,使用switchTab切换TabBar ...
一:使用三元运算符代替wx:if 以地址列表中,默认地址是否选择为例。 先来看下wx:if的写法 view class=set-default!-- circle or success type --icon class=icon type=success_circle wx:if={{item.isDefault}}/iconi...129

-
微信小程序弹幕的实现(无后台)
小程序刚刚出来,现在网上的demo是多,但是要找到一个自己需要的却不容易。今天跟大家分享自己写的一个弹幕功能。 先来一张效果图: 我的思路是这样的,先用switch标签确定是否...167
-
使用codeigniter写小程序 一 搭建微信登录框架
使用library 中的 微信登录 校验工具 (工具源码作者 小黑黑 ) 原本的脚手架是基于tp的小程序登录,把他稍微改进了用到CI中。 官方手册写的流程太复杂了,建议精简下,我看了一天...217

-
微信小程序实战商城系列《三》购物数量加减
我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: 在宝贝详情页里: 在购物车里: 现在就为大家介绍这个小组件,在 小程序中,该如何去写 下图为本项目的...214
-
微信小程序的简单登录
最近一段时间,微信小程序在张小龙的8小时演讲下瞬间火了起来,但是呢没火多久,就迅速沉静下去了,我也是不知道张小龙什么想法,但是我想法挺多的,好了,废话说多了,聊一...174
-
小程序如何支持cookies---解决方法篇(nodejs)
我用的后台是nodejs + passport + mongodb 第一步 wx.request 将login 的数据传输到后台 code,iv,encryptedData, encryptedData 使用 encodeURIComponent nodejs 接收数据 后 decodeURIComponent(req.query.encryptedData)...97
-
微信小程序登录验证实现
需求描述: 对于部分页面添加登录验证,用户未登录的情况下,进入页面,页面自动转向登录页面。登录验证成功后,回调到登录发起页面。 实现思路: 创建全局变量用于存储当前...232

-
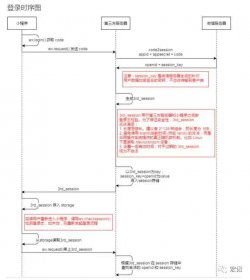
微信小程序登录步骤流程(C#)
小程序官方文档中说道: 调用wx.login接口获取登录凭证(code)进而换取用户登录态信息,包括用户的唯一标识(openid)及本次登录的会话密钥(session_key)。调用wx.getUserInfo接口将返回...179





