
-
小程序微信登录+页面跳转数据交互
一:小程序登录 1.在小程序全局js app.js文件中,调用小程序微信登录接口 将小程序获取到用户的code POST方式发送到服务器端 //调用登录接口wx.login({success:function(res){console.log(res)if(res...229
-
han_cui入门实战《四》用户登录
在商城中,访问个人中心或者购物车前先判断是否登录,从缓存中读取用户名,密码等,若无登录,或者清楚缓存,则需登录。 下面以本人做的登录为例,login.js页面 // pages/login/log...115
-
微信小程序获得用户信息、session、openid和unionid的thinkphp代码
我用thinkphp写了个公共类Common供参考 前端代码: //刷新用户信息function updateUserInfo(){wx.login({success: function(loginRes) {if (loginRes.code) {console.log(获取code成功!code: + loginRes.code);wx.getUserInfo(...133

-
微信小程序维护登录态与获取用户信息
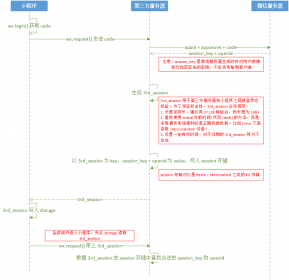
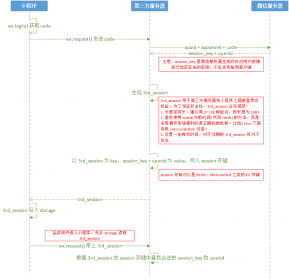
前言、 微信小程序的运行环境不是在浏览器下运行的。所以不能以cookie来维护登录态。下面我就来说说我根据官方给出的方法来写出的维护登录态的方法吧。 一、登录态维护 官方的...239

-
php(ThinkPHP)实现微信小程序的登录过程
下面结合thinkPHP框架来实现以下微信小程序的登录流程,这些流程是结合了官网和github的一个网站综合实现的 https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-login.html?t=2017112#wxloginobject https://g...154
-
微信小程序之获取并解密用户数据(获取openId、unionId)
前言 微信小程序API文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-login.html 在实际的小程序开发中,往往需要用户授权登陆并获取用户的数据,快速对接用户系统。 openId : 用户在当前小...214

-
一斤代码:微信小程序中用户登录和登录态维护
提供用户登录以及维护用户的登录状态,是一个拥有用户系统的软件应用普遍需要做的事情。像微信这样的一个社交平台,如果做一个小程序应用,我们可能很少会去做一个完全脱离...107

-
C#实现微信AES-128-CBC加密数据的解密
小程序登录时,获得用户的信息,只是昵称,无法用作ID。而有用的数据,都加密着,腾讯给出了解密的方法: 加密数据解密算法 接口如果涉及敏感数据(如wx.getUserInfo当中的 openId...148
-
java微信小程序解密AES/CBC/PKCS7Padding
微信小程序解密 建议使用1.6及以上的环境 使用maven下载jar包 !-- https://mvnrepository.com/artifact/org.bouncycastle/bcprov-jdk15on --dependencygroupIdorg.bouncycastle/groupIdartifactIdbcprov-jdk15on/artifactIdversion1....251
-
微信小程序session管理
最近微信小程序开发很火。我们的移动端项目也开始使用小程序来实现,在这之前我们已经基于Html5实现了类似于小程序的应用。了解了小程序开发后觉得有很多相似之处,还是要用到...156





