-
微信小程序填坑-Android真机环境下的bluebird.js
本文由两个作者,一名为weappdev社区的Daissmentii,一名为简书的一斤代码,面对的都是同一个问题,所以我都列举在下面,给同学们参考了 1:Daissmentii的方案: 前言 如果你恰巧使用的...103
-
微信小程序开发-个人经验总结
基础的配置及视图层、逻辑层自己看文档 [微信小程序文档][1]这里只说一下自己的经验总结提醒 微信小程序不运行在浏览器,所以不能操作Dom,也没有document、window对象 每一个页面路...227

-
wyao:微信小程序入门三:豆瓣电影实战
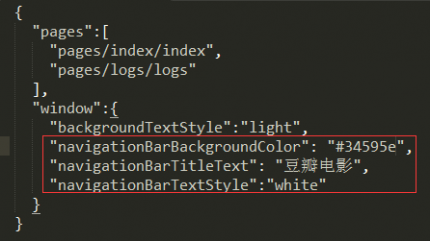
微信小应用借鉴了很多web的理念,但是其与传统的webApp、微信公共号这些BS架构不同,他是CS架构,是客户端的程序 小程序开发实战--豆瓣电影 项目配置 -在app.jsop中进行简单配置 --n...229

-
咔咔大韦:微信小程序 quick start项目解析
很有意思的是微信自己的语言竟然是抄袭,wxml相当于html,把ht换成了wx ,wxss相当于css,把c换成了wx而已。 pages是存放网页的地方。 utils是微信小程序的js工具类 app.js是小程序的脚本代...154
-
oopsguy精品教程《三》微信小程序之ES6与事项助手
继作者出产两篇经典之后,有段时间没有出新文章了,这是最新的一篇,强烈推荐阅读;下面的相关文章为作者的另外两篇教程: 好久没有写关于微信小程序的随笔了,其实是不知道...110

-
CTT团队实战教程系列《二》小安娜B站系列:wxml和wxss文件
WXML(WeiXin Markup Language)是微信的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。 (小安娜:好像很厉害的样子,那基础组件、事件系统是什么?感觉更厉害,因...222

-
微信小程序实战教程:从零开始制作一个跑步微信小程序
前言 我已经把全部代码放在github上-weChatApp-Run,可以下载来看看或者先star收藏,我以后还会进行一些优化更新。现在只是一个学习Demo,大家沟通学习,实际应用还需更多优化。 正文...162

-
微信小程序实战教程:每日看腿(附前端,服务端demo)
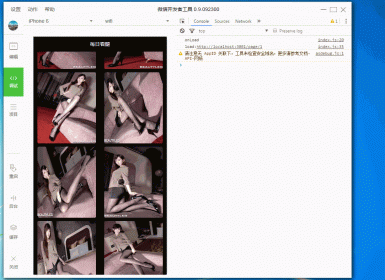
功能 1.列表 了解css3的同学,简直就没有难度. 1.结构简单, 需要一个scroll-view作为滚动视图,使用这个是为了它自带的下拉刷新与上拉更多, 小程序在这里封装的很简单,直接绑定相应的事...221

-
蓝狐锅锅:微信小程序实用教程系列《一》数组操作
前言 相信在小程序推出公测之后,很多小伙伴都已经抓紧申请注册小程序了。在开发阶段中也碰到了很多的问题,例如wx.request数据请求不成功,在数组操作时,不知道如何往数组里...261

-
前端圈:微信小程序开发一周总结
files.associations: { *.wxss: css, *.wxml: html } 也可以安装小程序相关插件 开始写代码 首先需要完整看完微信小程序文档(框架,组件和 API),方便后面用到时查找。 view 组件对应 html 里的...201





