Web直播,你需要先知道这些
发布时间:2020-10-11一个典型的直播流程:录制->编码->网络传输(推流->服务器处理->CDN分发)->解码->播放
IPB:一种常用的视频压缩方案,用I帧表示关键帧,B帧表示前向差别帧,P帧表示双向差别帧
GOP (Group of Pictures):GOP 越长(I帧之间的间隔越大),B 帧所占比例越高,编码的率失真性能越高。虽然B帧压缩率高,但解码时CPU压力会更大。
音视频直播质量好坏的主要指标: 内容延时 、 卡顿(流畅度) 、 首帧时长
音视频直播需要克服的主要问题:网络环境、多人连麦、主辅路、浏览器兼容性、CDN支持等
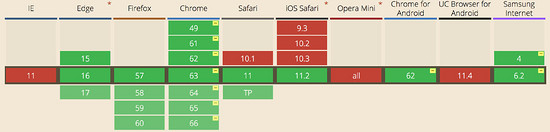
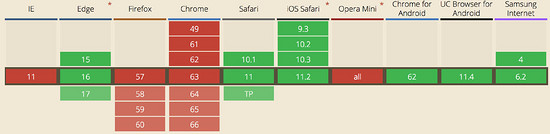
MSE (Media Source Extensions):W3C 标准API,解决 HTML5 的流问题(HTML5 原生仅支持播放 mp4/webm 非流格式,不支持 FLV),允许JavaScript动态构建 <video> 和 <audio>的媒体流。可以用MediaSource.isTypeSupported() 判断是否支持某种MINE类型。在ios Safari中不支持。

文件格式/封装格式/容器格式 :一种承载视频的格式,比如flv、avi、mpg、vob、mov、mp4等。而视频是用什么方式进行编解码的,则与Codec相关。举个栗子,MP4格式根据编解码的不同,又分为nMP4、fMP4。nMP4是由嵌套的Boxes 组成,fMP4格式则是由一系列的片段组成,因此只有后者不需要加载整个文件进行播放。
Codec :多媒体数字信号编码解码器,能够对音视频进行压缩(CO)与解压缩( DEC ) 。CODEC技术能有效减少数字存储占用的空间,在计算机系统中,使用硬件完成CODEC可以节省CPU的资源,提高系统的运行效率。
常用视频编码 :MPEG、H264、RealVideo、WMV、QuickTime。。。
常用音频编码 :PCM、WAV、OGG、APE、AAC、MP3、Vorbis、Opus。。。
二、现有方案比较 RTMP协议基于TCP
adobe垄断,国内支持度高
浏览器端依赖Flash进行播放
2~5秒的延迟
RTP协议
Real-time Transpo
rt P
rotocol,IETF于1996提出的一个标准
基于UDP
实时性强
用于视频监控、视频会议、IP电话
CDN厂商、浏览器不支持
HLS 协议Http Live Streaming,苹果提出的基于HTTP的流媒体传输协议
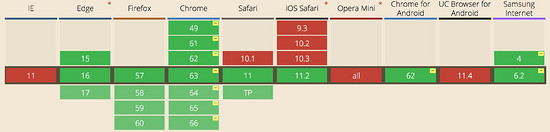
HTML5直接支持(video),适合APP直播,PC断只有Safari、Edge支持
必须是H264+AAC编码
因为传输的是切割后的音视频片段,导致内容延时较大

Bilibli开源,解析flv数据,通过MSE封装成fMP4喂给video标签
编码为H264+AAC
使用HTTP的流式IO(fetch或stream)或WebSocket协议流式的传输媒体内容
2~5秒的延迟,首帧比RTMP更快
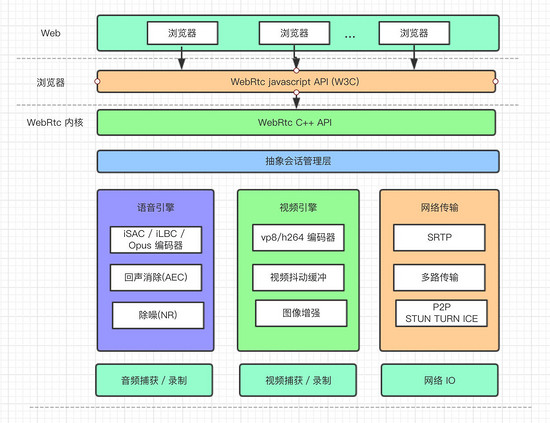
WebRTC协议
1、Google力推,已成为W3C标准
2、现代浏览器支持趋势,X5也支持(微信、QQ)

3、基于UDP,低延迟,弱网抗性强,比flv.js更有优势

4、支持Web上行能力
5、编码为H264+OPUS
6、提供NAT穿透技术(ICE)
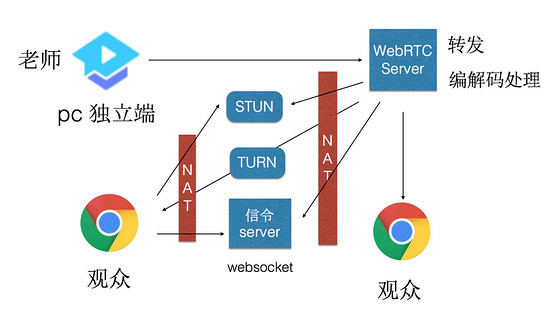
实际情况下,当用户数量很大时,对推流设备的性能要求很高,复杂的权限管理也难以实现,采用P2P的架构基本不可行。对于个别用户提供上行流、海量用户只进行拉流的场景,腾讯课堂实现了一种P2S的解决方案。 进一步学习可阅读jaychen的系列文章《WebRTC直播技术》。

基于RTMP,官方说底层使用HTTP/2的一种内部传输机制,但又说是基于UDP的,这就搞不懂了。。。
live-pusher 和 live-player 没有限制第三方云服务
可直接使用腾讯云视频直播能力,只需配置好推流url、播放url即可
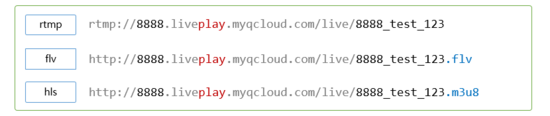
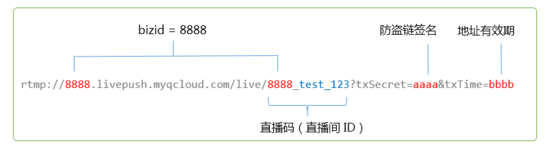
推流url:

播放url: