小程序绘图工具painter-json文件绘制保存分享图-可点击任意元素触发函数 ... ..
发布时间:2020-10-13
Painter是由酷家乐移动前端团队打造的一款小程序绘图组件。
原项目地址:github.com/Kujiale-Mob…
新版地址:github.com/shesw/Paint…
这款交互版原来是为了针对业务中的新需求而由我自己开发的,后来需求改动,所以并没有用上。组里大佬考虑种种原因(主要是项目没用上,=0=~~),让我先在自己的github上开源。这版painter与原版的区别在于:
添加了交互事件。Painter本质是以canvas为基础的,小程序的canvas有许多限制。允许canvas上元素的交互点击事件,可以实现更为便捷的功能,比如原来需要在canvas上添加功能按钮,现在可以直接画在canvas上
添加拖拽元素的功能。目前这个功能没有完善好,因为它的滑动动作会与小程序的全屏滑动事件冲突,因此,拖拽功能在固定的页面上效果才好,如在拖拽时设置overflow: hidden等。
这里将新版的Painter称为dancing-painter。引入方式请参考readme和demo。 演示:
指原版的painter的功能。这些功能依然是本项目的主(实)要(用)功能。
简介:原版的使用简介请参见 juejin.im/post/5b40b1…
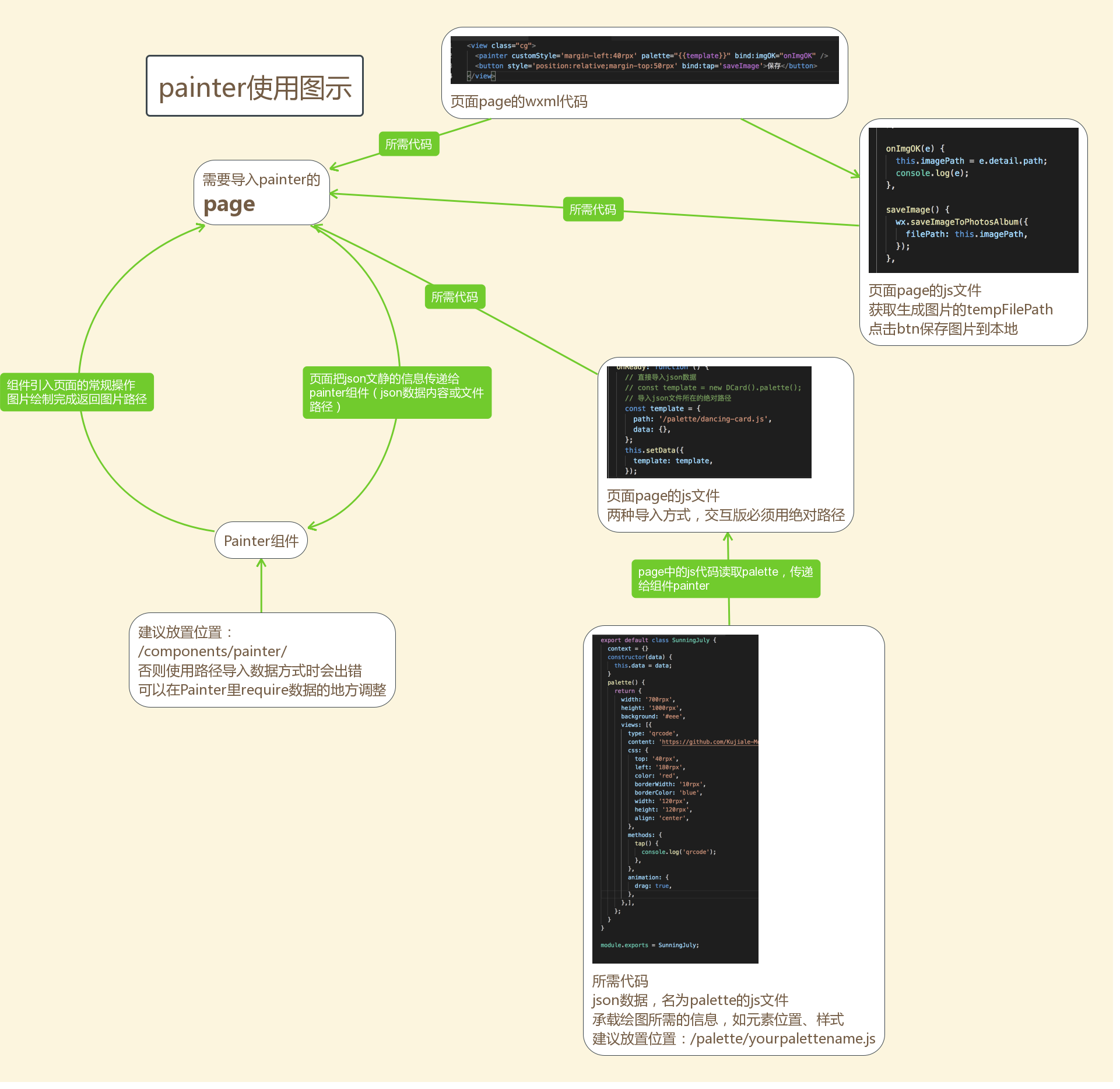
简单来讲,使用过程如下图所示,可以结合demo来看:

距离首次开源Painter库已经有一段时间了,这期间获益于各路道友的帮助和提点,Painter进行了几波更新(原项目地址):
新增特性:增加align属性,可以使任意元素可以实现左中右对齐。
加入文字换行的能力。对一段文字设置width或者maxLines,都有可能触发文字的换行。
添加文字的一些属性:fontWeight, textDecoration, textStyel(fill, stroke), maxLines, lineHeight
图片mode属性,实现图片裁剪、缩放,默认为aspectFill
图片不设置width, heighti属性,使用默认宽高
left, right, top, bottom对负数的支持
修复问题:某些机型上切边会出现黑线。
安卓机型上圆角无法显示
使用文件前检查文件是否正常
二维码大小显示异常
交互功能:这一版的特色主要是具备元素的点击事件实现以及拖拽功能,做出来以后因为项目上暂时用不上,所以感觉功能上可能比较鸡肋。不过还蛮好玩的
- 上一篇:微信支付服务商接入指引
- 下一篇:制作todo list微信小程序





