制作todo list微信小程序
发布时间:2020-10-13今天给大家分享如何制作todo list微信小程序。
资源视频 - BiliBili,
制作ToDo List微信小程序 ==.html
, YouTube源码地址 - https://github.com/JKooll/sha...
工具微信开发者工具 v1.02
微信小程序框架文档
weui for 小程序 基础样式库
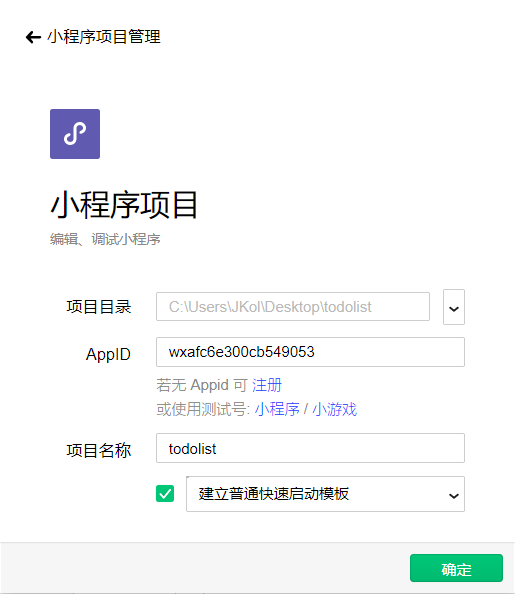
过程 打开微信开发工具,创建新项目
下载weui for 小程序源码
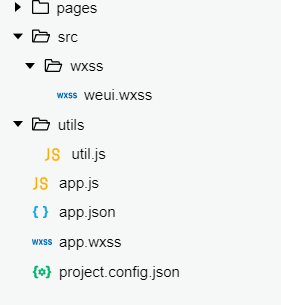
在项目中创建目录src/wxss/
复制dist/style/weui.wxss文件到项目src/wxss/目录下

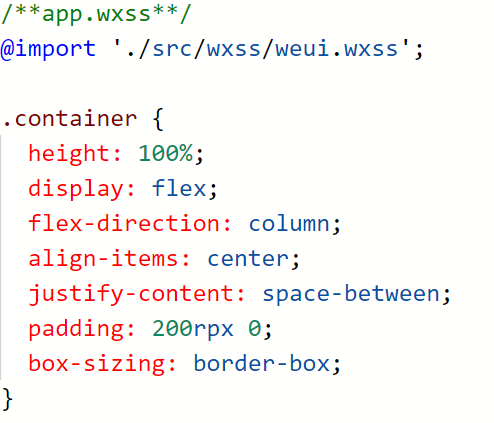
打开app.wxss文件
添加代码到开头
@import './src/wxss/weui.wxss';
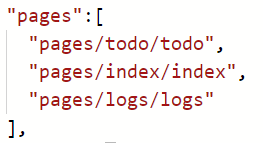
打开app.json
在pages数组第一行中添加pages/todo/todo,保存文件

打开pages/todo/todo.js
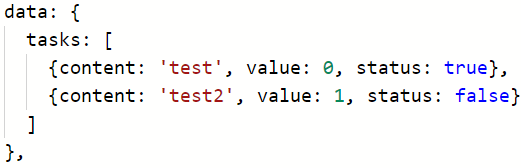
在data对象中添加tasks数据

tasks每个元素包含三个字段:
content: 内容
key: 键
status: true - 完成状态, false - 未完成状态
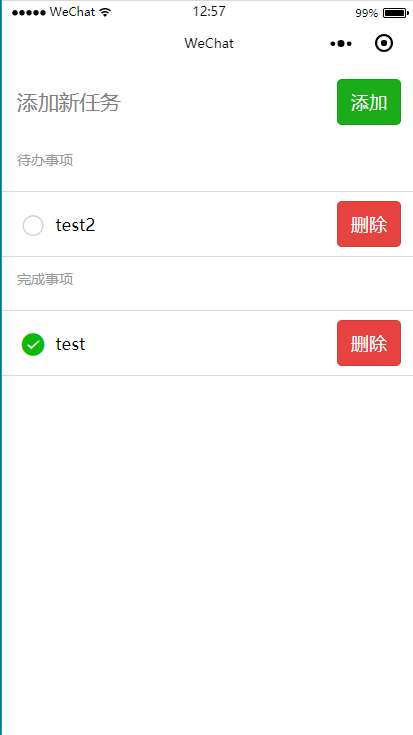
渲染tasks列表打开pages/todo/todo.wxml
清空文件
添加如下代码到文件, 保存文件
<view class="page"> <view class="page__bd"> <view class="weui-cell"> <view class="weui-cell__bd"> <input class="weui-input" placeholder="添加新任务"/> </view> <view class="weui-cell__ft"> <button class="weui-btn" type="primary">添加</button> </view> </view> <view class="weui-cells__title">待办事项</view> <view class="weui-cells weui-cells__after-title"> <radio-group> <block wx:for="{{tasks}}" wx:key="value" wx:if="{{!item.status}}"> <label class="weui-cell weui-check__label"> <radio class="weui-check" value="{{item.value}}"></radio> <view class="weui-cell__hd weui-check__hd_in-checkbox"> <icon class="weui-icon-checkbox_circle" type="circle" size="23" wx:if="{{!item.checked}}"></icon> </view> <view class="weui-cell__bd">{{item.content}}</view> <view class="weui-cell__ft"><button class="weui-btn" type="warn">删除</button></view> </label> </block> </radio-group> </view> <view class="weui-cells__title">完成事项</view> <view class="weui-cells weui-cells__after-title"> <radio-group> <block wx:for="{{tasks}}" wx:key="value" wx:if="{{item.status}}"> <label class="weui-cell weui-check__label"> <radio class="weui-check" value="{{item.value}}"></radio> <view class="weui-cell__hd weui-check__hd_in-checkbox"> <icon class="weui-icon-checkbox_success" type="success" size="23"></icon> </view> <view class="weui-cell__bd">{{item.content}}</view> <view class="weui-cell__ft"><button class="weui-btn" type="warn">删除</button></view> </label> </block> </radio-group> </view> </view> </view>
打开pages/todo/todo.wxml
待办事项和完成事项下的label更改为<label class="weui-cell weui-check__label" data-value="{{item.value}}" bindtap="changeTaskStatus">
bindtap="changeTaskStatus" 绑定点击事件
data-value="{{item.value}}" 将task的value值传递给changeTaskStatus函数
打开pages/todo/todo.js, 添加changeTaskStatus, 保存文件查看效果
changeTaskStatus: function (e) { let value = e.currentTarget.dataset.value; let tasks = this.data.tasks; let index = tasks.findIndex(task => task.value == value); if (index < 0) { return; } tasks[index].status = !tasks[index].status; this.setData({ tasks: tasks }); } 删除task打开pages/todo/todo.wxml





