微信小程序开发之从“跳伞”到“吃鸡”
发布时间:2020-10-15写在前边
微信小程序随着官方开放越多越多的接口,也是变的越来越火了,越来越多的企业已经开始布局小程序生态。所以,对于我们开发者来说,掌握小程序开发显得分外重要。如果点亮了该技能,那么离升职加薪赢取白富美的日子就又近了一步啦!
关于我笔者算是一个野生的程序猿吧,没有什么大厂经验,搞开发就是一个字,干!从不来虚的。因此,随性的性格造就了我全栈(一窍不通)的本事,做项目那就是一把抓,前后端全包,什么前后端撕逼的问题统统没有了,哈哈哈(想想心里还有点小激动)。不过本文笔者只重点分享小程序开发相关的东西,想了解后端的话,可以坐等我下一次的分享哈哈哈(可能会遥遥无期)。
准备工作话不多说,进入正题。现在开始分享我是怎么开发完一款小程序的。小程序的官方文档其实写的是很详细很清晰的,相比微信公众号的开发文档来说真的是非常非常的良心,所以开发前浏览一遍开发文档非常关键。下边我分享一下其他准备工作。
1. 开发工具工欲善其事,必先利其器,首选的就是把开发环境给弄好咯,我推荐如下:
开发工具
官方微信开发者工具
visio studio code
调试工具
官方微信开发者工具
当然开发工具什么的只要自己习惯就好,我的推荐只是参考。笔者最后习惯是直接在官方的开发者工具上编辑加调试。
2. 小程序配置这块的内容官方文档都有详细的教程,我就不多补充啦。总体来说就是需要去申请一个开发者账号,然后配置小程序的基本信息,比较值得重点说的就是小程序api的配置,官方要求必须是https。说到这里,如果读者你的api接口已经了https可以跳过了,如果不是,然后你也像笔者一样是全栈开发,那么笔者将告诉你如何快速让接口踏上https的航班。
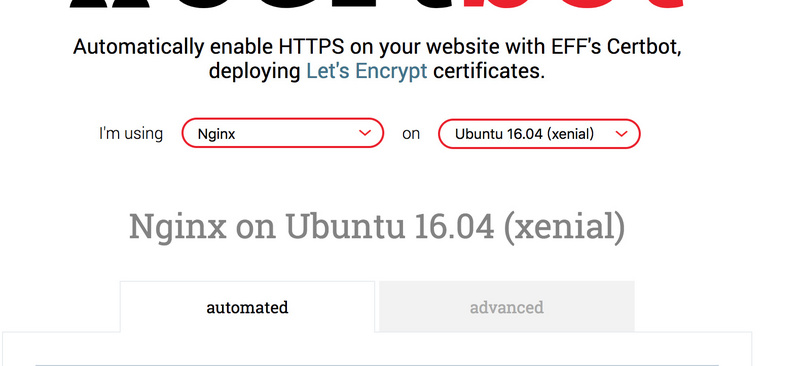
是的,没错, 就是它!Certbot

在官网上选好http服务器和linux系统后,按照命令一个一个敲,就ok了,简直不要太简单。哈哈哈,至于想深入了解这个东东的话,可以去了解下Let's Encrypt
开发总算可以正式的开始撸功能了!因为考虑到现在程序猿找对象是真的太难了,所以笔者撸的小程序是一个脱单交友的小程序(单身汪的福音哦),小程序页面也不多,核心就是让用户填写个人信息然后展示出来。是的,就是这么简单!
授权登录小程序的授权登录其实可以看作是两件事情,授权和登录,这两者是可以单独分开处理的(个人观点,允许反驳)。
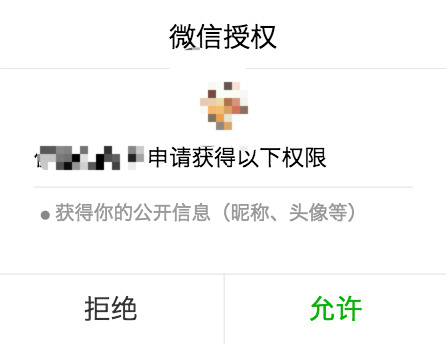
授权对于授权,其实官方已经有讲到,就是换成微信内的授权询问,就是如下这个东西

。
这个微信授权的询问弹窗之前的版本中只要调用获取用户信息的api,是会自动弹出的,现在小程序做了调整需要自行通过按钮触发,所以这个很蛋疼。那么需要怎么去设计呢,这里也有两个方案,一个是做个单独的页面,另一个方案是做弹窗。个人建议是选方案一,因为这样可以把授权逻辑从页面逻辑里独立出来,方便所有页面渲染前调用。具体coding如下:
在app.js中,判断是否已经授权,如果未授权则跳转到授权页面
App({ onLaunch: function () { ... wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 console.log('已经授权') } else { // 未授权,跳转到授权页面,必须要用reLauch进行跳转 wx.reLaunch({ url: '/pages/auth/index', }) console.log('需要授权') } } }) },在'pages/auth/index.wxml'页面中,使用button做授权按钮
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">微信账号授权登录</button>'pages/auth/index.js'中定义绑定的回调方法,重新跳转回上一页
Page({ ... // 点击授权后跳回首页 bindGetUserInfo (e) { wx.reLaunch({ url: '../index/index' }) // 用户已经同意小程序使用获取用户信息功能,后续调用 wx.startRecord 接口不会弹窗询问 } })这样,一个授权逻辑就完成了。
登录登录的目录其实是和后端交互,需要在服务器端存储当前用户的标识,以便用户下一次登录时服务器知道是谁登录了。做过微信公众号开发的朋友应该都知道,能承担这个作用的角色就是open_id了,所以要实现登录的话,其实就是需要获取当前用户的open_id,官方文档中是这么介绍的:
1.小程序调用wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。2.开发者服务器以code换取 用户唯一标识openid 和 会话密钥session_key。
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
所以完成登录的前提就是需要后端提供一个接口,咱们把code传给后端就行了,剩下的工作就是后端去完成啦 App({ onLaunch: function () { // 授权判断 wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 console.log('已经授权') } else { // 未授权,跳转到授权页面,必须要用reLauch进行跳转 wx.reLaunch({ url: '/pages/auth/index', }) console.log('需要授权') } } }) }, // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId if (res.code) { api.post('/user/mplogin', { 'code': res.code }).then(res => { wx.setStorageSync('access_token', res.access_token) }).catch(error=>{ console.log(error) }) } else { console.log('登录失败!' + res.errMsg) } } })
这里需要多提的一点是关于会话维持的方案,就是如何让服务器端知道访问接口的是谁。笔者提供两个办法:
通过wx.request()在header中强行组装cookie字符串,来实现传统浏览器上用cookie维持会话的效果
使用access_token的方式,比如jwt
- 上一篇:微信小程序 - 前三排名实现
- 下一篇:小程序自定义组件-可清除的input组件





