基于后端云微信小程序开发
发布时间:2020-10-15人的一生90%的时间都在做着无聊的事情,社会的发展使得我们的闲暇时间越来越多,我们把除了工作的其他时间放在各种娱乐活动上。
程序员有点特殊,他们把敲代码看成娱乐活动的一部分,以此打发时间的不占少数。这不最近无聊搞了一个口袋吉他小程序,使用bmob后端云提供数据存储服务,除吉他谱图片,其他图片存储在七牛。
关于bmob小程序开发文档请戳这里,文档详细简练,主要是缩短了开发周期,不过对于复杂的项目,还是推荐使用自己服务器提供数据服务。
使用微信扫描二维码预览下面分点分享下小程序的开发过程中的关键点及感受,说明:
小程序标签统称组件,Html标签统称元素。
部分内容会与vuejs及jQuery作对比
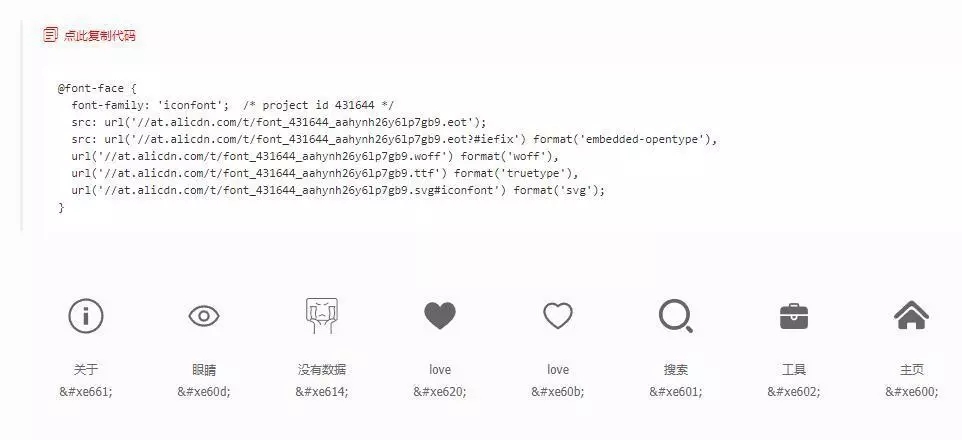
使用iconfont字体图标新建项目并添加图标

在app.wxss中以unicode方式引入
@font-face { font-family: 'iconfont'; /* project id 431644 */ src: url('//at.alicdn.com/t/font_431644_aahynh26y6lp7gb9.eot'); src: url('//at.alicdn.com/t/font_431644_aahynh26y6lp7gb9.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_431644_aahynh26y6lp7gb9.woff') format('woff'), url('//at.alicdn.com/t/font_431644_aahynh26y6lp7gb9.ttf') format('truetype'), url('//at.alicdn.com/t/font_431644_aahynh26y6lp7gb9.svg#iconfont') format('svg'); } 复制代码定义通用icon样式,定义伪元素
.icon{ display: inline-block; font-family: 'iconfont'; } .icon-home::before{ content: "\e600"; } 复制代码使用
<view class="icon icon-home"</view> 复制代码 小程序事件绑定及处理器小程序并没有类似vuejs的v-model进行双向绑定,使用bindinput类似jQuery监听input事件在事件处理器中更新数据,通过event对象e.data.value即可获得input的值。
// bindconfirm监听键盘回车事件,focus属性聚焦渲染组件时会自动弹出手机软键盘 <input type='text' placeholder='歌曲名 / 歌手' bindinput='bindSearchInput' bindconfirm='onSearch' focus></input> 复制代码 bindSearchInput(e) { this.setData({ searchTxt: e.detail.value }) } 复制代码小程序中的事件处理器并不能像vue一样传入参数,因为事件处理器只有一个默认的参数event对象,在for循环的组件中如果要想获取元素绑定的id,可以通过和jQuery相同的方式绑定data属性。
<!-- 轮播图 --> <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{banner_list}}" wx:key="{{index}}"> <swiper-item bindtap="navigateToDetail" data-id="{{item.href}}"> <image src=http://www.yiyongtong.com/archives/"{{item.image}}" class="slide-image" mode="widthFix"></image> </swiper-item> </block> </swiper> 复制代码获取id:
//事件处理函数 navigateToDetail: function (e) { const id = e.currentTarget.dataset.id; } 复制代码 阻止事件冒泡 bindtap、bindlongtap、bindtouchstart、bindtouchmove、bindtouchend、bindtouchcancle 复制代码对应阻止冒泡事件将bind用catch替代
setData小程序的视图更新需要调用setData修改绑定数据,直接对数据进行修改是不会触发视图层更新的。setData接受一个对象,为需要添加或修改的属性。属性名有点特殊,[]中的值会被识别为变量,因此如果要对对象数组中的某个属性进行修改,只能预先拼接好属性名。 错误做法:
// 视图不更新 this.data.searchSongs[index].love_flag': 2 // SyntaxError: unknown: Unexpected token this.setData({ 'searchSongs[' + index + '].love_flag': 2 }) 复制代码正确做法:
setSongFlag(e) { // 注意setData属性名[]中的非整数值会被识别为变量 let key = 'searchSongs[' + index + '].love_flag' this.setData({ [key]: 2 }) 复制代码 关于image组件小程序wxss的background-image及image组件都不支持本地url 在H5的开发中,通常我们会将页面一些不需要根据容器大小来选择显示方式的图片使用img标签,需要一些特殊显示方式的使用background。但小程序只需要image组件便可。它提供的mode属性和背景定义图片及img元素控制图片显示方式对比
mode属性 background-size html img元素scaleToFill 100%,100%(默认) width:100%;height:100%
aspectFit contain js实现
aspectFill cover js实现
widthFix 100%, auto width: 100%;
其他的top、bottom、right、left等不缩放图片调整位置的属性与background-position作用相同,img元素则只能通过定位控制。
小程序API异步方案




