喂,快给我打一个小程序预览码
发布时间:2020-10-16 162开发小程序的朋友们随时都会听到一句话:“喂,快给我打一个xxx环境的预览码”,无论你正在干什么,都得赶紧地回一句:“稍等,这就给你打码……”
然后苦逼的你build了一个xxx环境的包,打开了微信开发者工具,点了一下预览,等了一下,预览码出来了,你复制丢给你的爸爸们。
终于有一天,你正在专心致志做一些不可描述的事情时,“喂,快给我打一个xxx环境的预览码”,这时你内心怒吼了一句:“老子不给你打码!你自己打去!”
于是就有了这个需求,要搞个东西让爸爸们自主打码,嗯,应该就是只有一个按钮,点一下就可以出现预览二维码的东西,意淫了一下应该是这样的:
没错!就这样干!
规划一下干大事就要从胡思乱想开始,现在来想想要搞成这个功能,需要做点什么准备工作吧。
找微信开发者工具的接口
最重要的事情莫过于看看微信开发者工具有没有给我们提供这样的接口让我们去操作,经过一番查阅文档我们会发现,果然有!
会发现,文档给我们提供了两种方式的接口,命令行调用以及HTTP调用。有了接口,一切都好办了,无非就是调一下接口,拿到二维码,贴到页面上去而已嘛,很简单。
梳理开发流程
我们就把这个简单的事情,用流程图说明一下:

所需技术
工欲善其事,必先利其器,我们要搞这个东西,还是先要把用到的技术整理一下。
微信开发者工具
一个小程序项目(这里以一个mpvue项目为例子)
前端vue + vux,这里前端没什么需要做的东西,这样的搭配纯属是因为本来就正在做移动端的东西,直接拿来用而已。
后端koa2,当然后端用什么都可以,这里选择koa2,纯属是因为我也不会用别的……
前后端HTTP请求统一用axios
涉及到node操作命令行需要用到shelljs
好像没别的东西了,用到了再说吧。
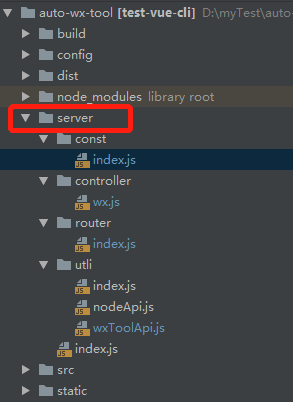
撸起袖子从后端开始为了省事,直接把前后端的东西放在一起。项目目录:

可以看到server这个目录下放的都是后端的东西。
server/index.js
先看看入口文件index.js,从这里我们可以知道后端要做两件事情,第一要能访问到前端build出来的静态资源,第二要能与前端通过HTTP接口进行交互。见代码:
静态资源方面的话使用koa-static即可,重点是怎样给前端提供接口,这就要看路由了。
server/router/index.js
const Router = require('koa-router') // 业务逻辑 const wx = require('../controller/wx') const router = new Router({ // 接口前缀 比如open接口 请求路径就是/api/open prefix: '/api' }) router.get('/open', wx.open) .get('/login', wx.login) .get('/preview', wx.preview) .get('/build', wx.build) module.exports = router这里可以清晰看到,后端提供了四个接口,但具体每个接口的业务逻辑则封装在controller里的wx.js,如果以后还有别的业务逻辑,就在controller加相应的模块即可。
server/controller/wx.js
// 微信开发者工具接口调用逻辑 const {open, login, preview, build} = require('../utli/wxToolApi') // 处理成功失败返回格式的工具 const {successBody, errorBody} = require('../utli') class WxController { /** * 根据环境对mpvue项目进行打包 * @returns {Promise<void>} */ static async build (ctx) { // 前端传过来的get参数 const query = ctx.request.query if (!query || !query.env) { ctx.body = errorBody(null, '构建项目失败') return } const [err, data] = await build(query.env) ctx.body = err ? errorBody(err, '构建项目失败') : successBody(data, '构建项目成功') } /** * 打开微信开发者工具 * @returns {Promise<void>} */ static async open (ctx) { const [err, data] = await open() ctx.body = err ? errorBody(err, '打开微信开发者工具失败') : successBody(data, '打开微信开发者工具成功') } /** * 登录微信开发者工具 * @returns {Promise<void>} */ static async login (ctx) { const [err, data] = await login() ctx.body = err ? errorBody(err, '登录二维码返回失败') : successBody(data, '登录二维码返回成功') } /** * 查看预览码 * @returns {Promise<void>} */ static async preview (ctx) { const [err, data] = await preview() ctx.body = err ? errorBody(err, '预览二维码返回失败') : successBody(data, '预览二维码返回成功') } } module.exports = WxController- 上一篇:微信大升级,“我的小程序”入口将会被哪些产品抢占?
- 下一篇:【微信小程序】性能优化





