终极蛇皮上帝视角之微信小程序之告别“刀耕火种”
发布时间:2020-10-17开门见山地说,小程序在日常开发中使用原生框架来开发还是挺不方便的,比如:
不支持 npm 包
不支持各种 CSS 预编译器
不支持配置 Babel 来转换一些 JavaScript 新特性
这样一来和日常开发前端页面的体验相比来说,简直就像在刀耕火种。
那么为了解决这些问题,我们能不能将前端开发中常用的 webpack 移植到小程序开发中呢?当然可以!
0.源码地址
在 webpack-simple 中文件结构和小程序相似。
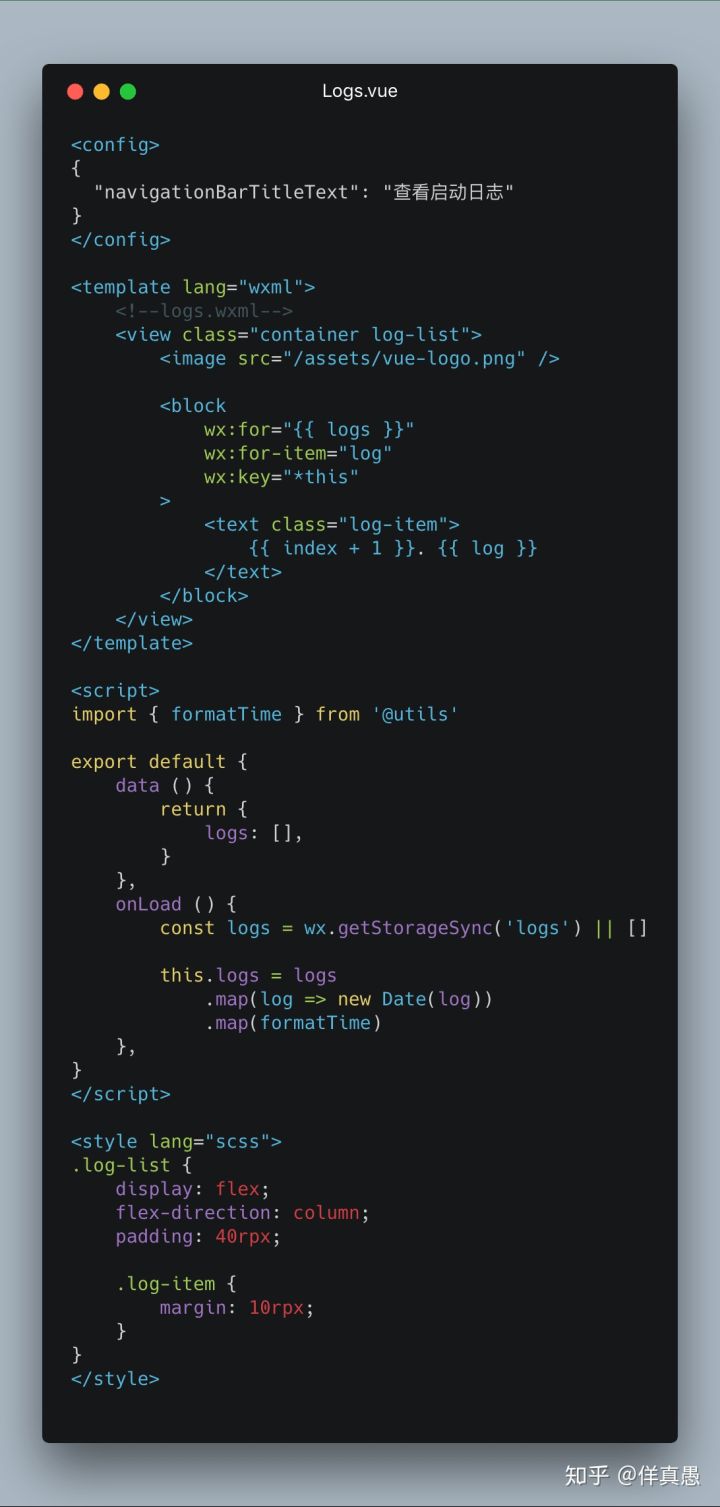
而在 webpack-vue 中还增加了 vue-loader,因此你甚至还能利用 .vue 文件编写单文件组件。

既然用 webpack 来编译源代码,那么很自然的我们的文件结构首先要分为 src/ 和 dist/,用开发者工具打开的应该是 dist/ 目录。
1.1.src/ 中文件结构大概长这样:. ├── app │ ├── app.js │ ├── app.json │ └── app.scss ├── assets │ └── vue-logo.png ├── comps │ └── todo │ ├── todo.js │ ├── todo.json │ ├── todo.less │ └── todo.wxml ├── pages │ └── index │ ├── index.js │ ├── index.json │ ├── index.less │ └── index.wxml ├── scripts │ ├── const │ │ ├── README.md │ │ └── index.js │ └── utils │ ├── README.md │ ├── event.js │ ├── format.js │ ├── index.js │ └── log.js ├── styles │ ├── global.styl │ ├── todomvc-app-css.css │ └── todomvc-common-base.css └── templates └── info.wxml
app/: 应用入口
assets/: 资源文件,比如图片
comps/: 组件
pages/: 页面
scripts: 公用代码
scripts/const: 常量(已配置别名 @const)
scripts/utils: 辅助函数(已配置别名 @utils)
styles/: 公用样式
templates/: 模板
1.2.dist/ 中文件结构大概长这样:. ├── app.js ├── app.js.map ├── app.json ├── app.wxss ├── assets │ └── vue-logo.png ├── chunks │ ├── runtime.js │ ├── runtime.js.map │ ├── scripts.js │ ├── scripts.js.map │ ├── vendors.js │ └── vendors.js.map ├── comps │ └── todo │ ├── todo.js │ ├── todo.js.map │ ├── todo.json │ ├── todo.wxml │ └── todo.wxss ├── pages │ └── index │ ├── index.js │ ├── index.js.map │ ├── index.json │ ├── index.wxml │ └── index.wxss ├── project.config.json └── templates └── info.wxml
chunks/: 公共依赖
runtime: 是 webapck 在运行时连接各个模块的代码
vendors: 是提取的 node_modules 下的依赖
scripts: 是提取的 src/scripts/ 下的依赖
1.3.整个项目文件结构大概长这样:. ├── README.md ├── dist/ ├── package.json ├── project.config.json ├── src/ ├── webpack.config.babel.js └── yarn.lock
src/: 源码
dist/: 打包后代码
2.webpack 基础配置 2.1.entry/output小程序场景下的配置应该是多入口,主要分为 app、pages、comps 这三类。
app: 将 src/app/ 下的文件编译成 dist/ 根目录下的 app.js/app.json/app.wxss
pages: src/pages/ -> dist/pages/
comps: src/comps/ -> dist/comps/
在输出 output 部分有个坑:因为小程序使用的是 global,所以必须添加配置 output.globalObject 为 global。
不然...thirdScriptError VM937:1 sdk uncaught third Error Cannot read property 'webpackJsonp' of undefined TypeError: Cannot read property 'webpackJsonp' of undefined at :40247/appservice/chunks/runtime.js:34:51 at :40247/appservice/chunks/runtime.js:38:2 at require (:40247/appservice/__dev__/WAService.js:19:7859) at :40247/appservice/__dev__/WAService.js:19:7573 at :40247/appservice/app.js:3:1 at require (:40247/appservice/__dev__/WAService.js:19:7859) at :40247/appservice/appservice?t=1527755092895:1020:9 // runtime var a = window.webpackJsonp = window.webpackJsonp || []
详情可参阅这个 pr
ps 在 mpvue 中似乎是通过修改 target 实现的... 2.2.CommonChunk




