微信小程序利用canvas生成海报分享图片
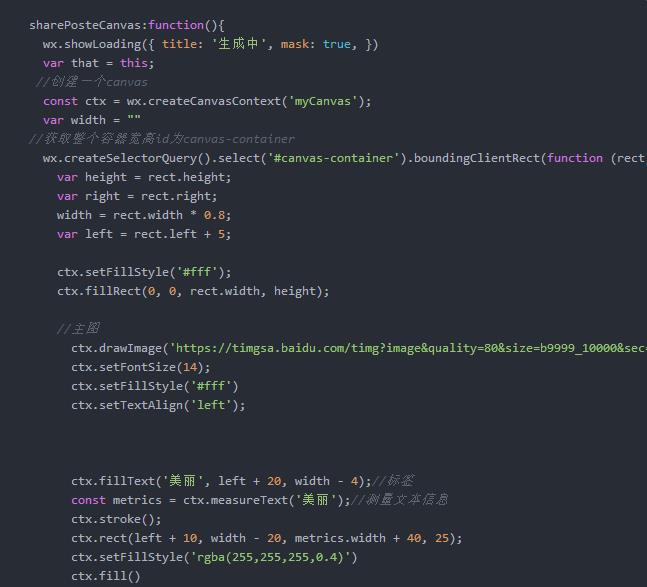
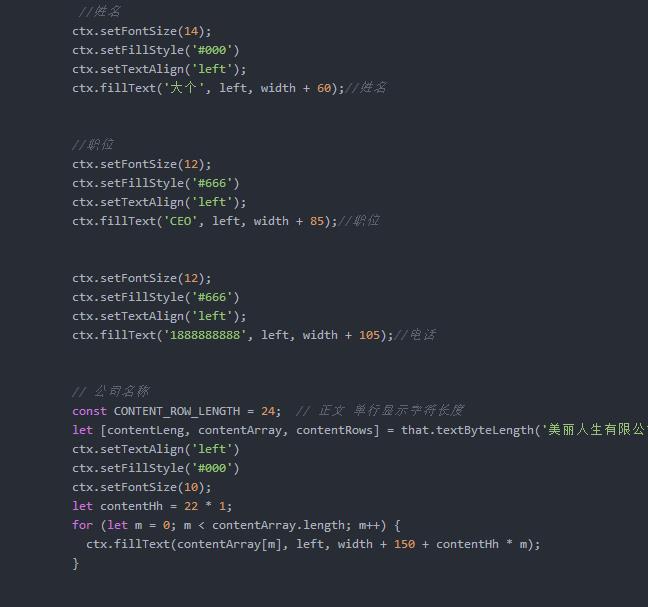
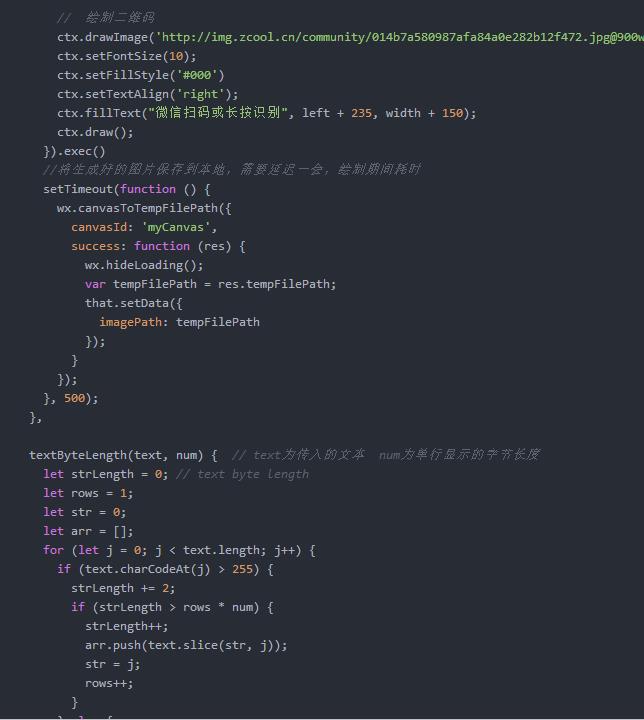
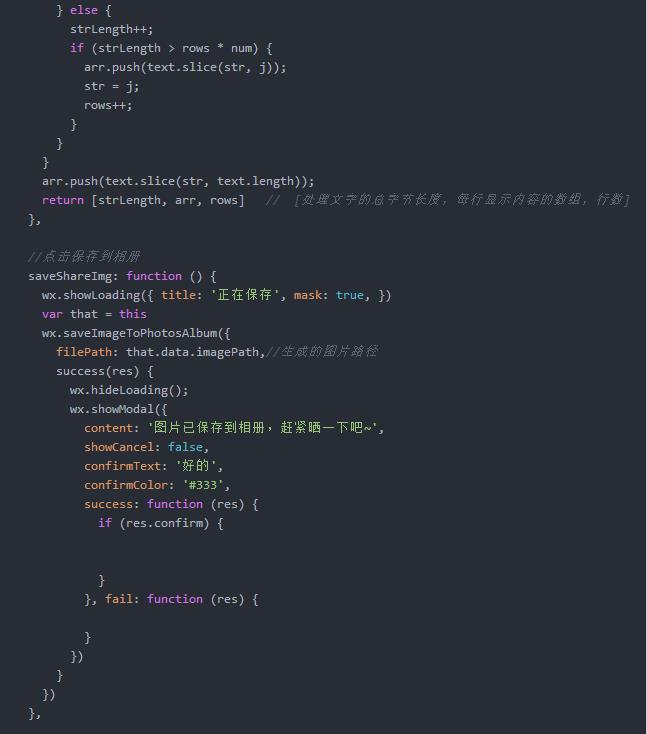
发布时间:2020-10-17利用微信小程序canvas生成海报分享图片,这个生成图片排版和适配不同尺寸的手机是一个难点,特别是图片适应问题,我处理的方法是动态获取容器的宽度进行适应就是利用微信API wx.createSelectorQuery(),不知道还有没有更好的办法可以请教。

微信截图_20180628174733.png




这里就生成一个可以保存图片的海报了。
- 上一篇:【微信小程序】编译 .wxss 文件异常解决
- 下一篇:记一次小程序项目的开发心得





