“小红书”——给你安利几个小程序的“坑”
发布时间:2020-10-18小程序发布至今已有一年多时间,很多人都已经在小程序道路上狂奔。最近我也开始了学习小程序,学了一段时间后,想看看这段时间的学习效果,于是边学习边开始了我的第一个小程序。相信很多人都用过小红书吧,我可是被它安利了很多好东西呢,所以想着就仿写一个小红书的微信小程序吧。下面我就给大家“安利”几个我在写的过程中的“坑”。
因为花的时间不多,功能有很多没有完善,页面写的不是很好看,请各位将就着看啦。╮(╯▽╰)╭
准备工作开发环境:WXML(HTML),WXSS(CSS),Javascript
开发工具:vscode, 微信开发者工具
辅助工具:
Markman:图标标注工具,可用于取色、测量。
Easy-Mock:可以伪造假数据,在js中引用就好了。点这里可以查看我的项目数据。
Markdown:在线编辑器
GifCam:Gif录制工具
微信小程序开发文档
Iconfont-阿里巴巴矢量图标库 :各种需要的小图标都有哦
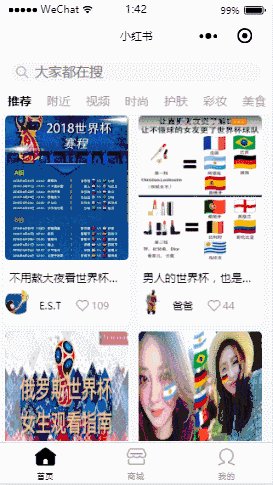
遇到的几个问题 1、首页导航栏左右滑动效果图:
这部分,是通过微信小程序的 scroll-view组件来完成的。代码如下:
<scroll-view class="navBar-box" scroll-x="true" style="white-space: nowrap; display:flex "> <view class="cate-list {{curIndex==index?'on':''}}" wx:for="{{category}}" wx:key="{{item.id}}" data-id="{{item.id}}" data-index="{{index}}" bindtap="switchCategory"> {{item.name}} </view> </scroll-view>scroll-x="true"是设置其水平方向滑动,如果要设置垂直方向滑动,则使用scroll-y="true"。这里要注意的是,使用横向滚动时,需要给一个固定宽度,同理,竖向滚动则要设置固定高度。导航列表的每一项一定要设置宽度,其所有项的总宽度要小于scroll-view的宽度,否则列表项会垂直排列。因为导航列表项的个数比较多,这里使用了 wx:for 循环将列表项循环出来。这样减少了很多代码量,真是个好东西φ(゜▽゜*)♪
一些使用scroll-view的注意事项:
请勿在 scroll-view 中使用 textarea、map、canvas、video 组件
scroll-into-view 的优先级高于 scroll-top
在滚动 scroll-view 时会阻止页面回弹,所以在 scroll-view 中滚动,是无法触发 onPullDownRefresh
若要使用下拉刷新,请使用页面的滚动,而不是 scroll-view ,这样也能通过点击顶部状态栏回到页面顶部
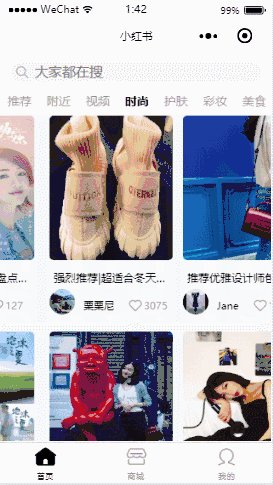
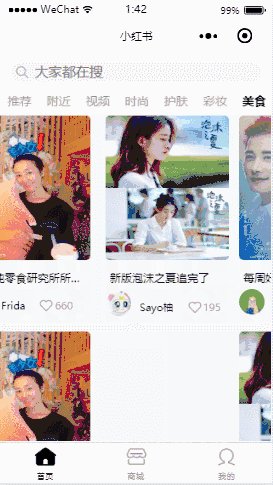
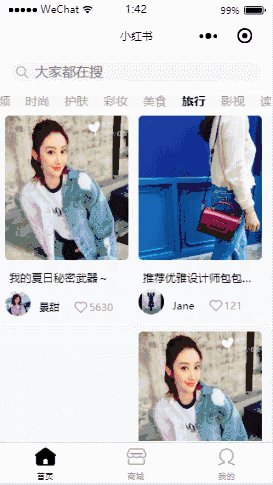
2、首页文章列表随着点击导航栏列表改变效果图:

组件来完成的。代码如下:
<swiper class="notes" current="{{toView}}"> <swiper-item class="category" wx:for="{{detail}}" wx:key="{{item.id}}"> <scroll-view class="cate-box" id="{{item.id}}" scroll-y> <-- 文章列表内容 --> <view class="note" wx:for="{{item.notes}}" wx:for-item="notes" wx:key="{{index}}"> <view class="note-info"> <navigator url="../index/note-info/note-info" > <view class="home-note-img"> <image src=http://www.yiyongtong.com/archives/"{{notes.note_image}}"/> </view> <span>{{notes.title}}</span> </navigator> </view> <!-- 作者信息 --> <view class="note-handle"> <navigator class="writer" url="../index/note-writer/note-writer"> <image class="photo-img" src=http://www.yiyongtong.com/archives/"{{notes.writer_img}}"/> <span class="name">{{notes.writer}}</span> </navigator> <view class="like"> <image class="like-icon" src=http://www.yiyongtong.com/archives/"/images/like.png"/> <span>{{notes.like}}</span> </view> </view> </view> </scroll-view> </swiper-item> </swiper>使用swiper组件,将所有文章列表包起来,每个swiper-item表示不同的列表模块。之前在导航栏各列表项绑定了不同的值,在点击导航时触发 switchCategory 事件,swiper-item根据导航点击的不同值,展示相对应的item文章列表。在这里我使用了Easy-Mock将页面的数据放在里面,然后用 wx:request 请求数据就行了。
// 请求数据 wx.request({ url: 'https://www.easy-mock.com/mock/5b1e17a0d4a14a3247a6cd6b/', success: (res) => { this.setData({ detail: res.data.data }) } })通过 wx:for 循环,将每个文章页内容获取过来。在swiper-item里面使用scroll-view,使得页面可以滚动。

- 上一篇:小程序分包加载功能升级,新增性能监控
- 下一篇:娱乐型小程序是如何鹤立鸡群的?





