微信小程序自定义tab,多层tab嵌套实现
发布时间:2020-10-20小程序最近是越来越火了……
做小程序有一段时间了,总结一下项目中遇到的问题及解决办法吧。
项目中有个多 tab 嵌套的需求,进入程序主界面下面有两个 tab,进入A模块后,A模块最底下又有多个tab,每个tab上又嵌了2-4个不等的tab。。。
这种变态需求只能自定义tab了。
其实如果项目不是很复杂,没有多tab嵌套的需求,完全可以用小程序官方的 tabBar,方便快捷。
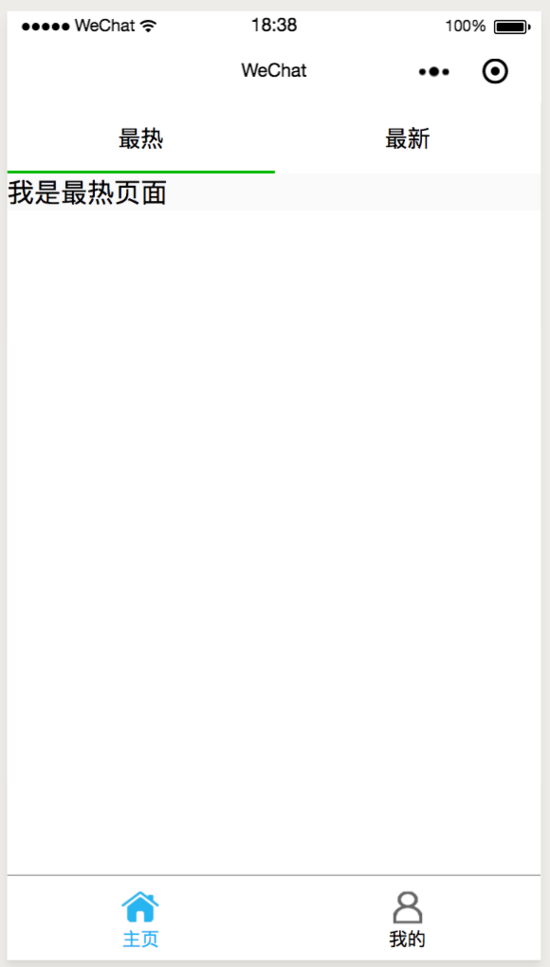
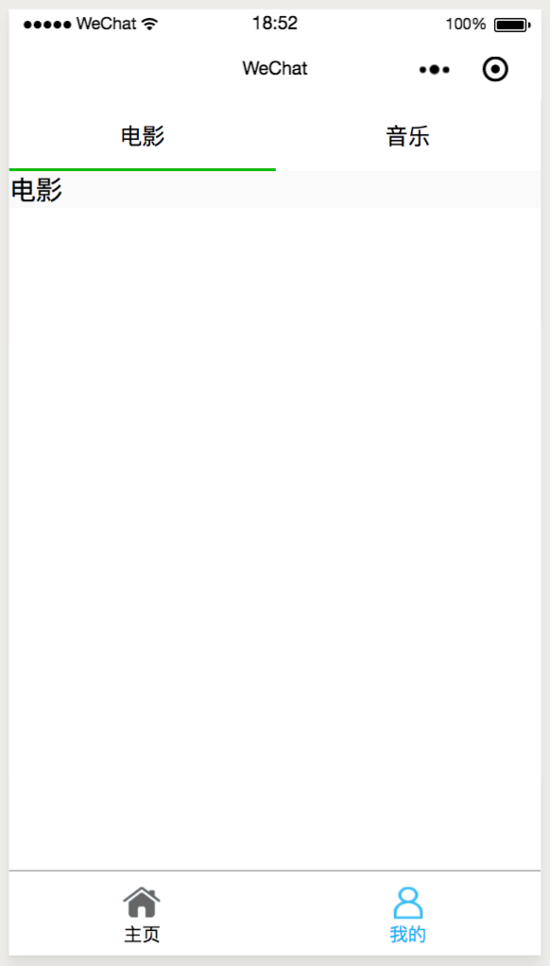
一、Demo结构先看效果图吧


结构是这样的:程序主界面包含两个 tab:主页和我的,主页又包含两个tab:最热和最新;我的也包含两个tab:电影和音乐。
关系图如下:
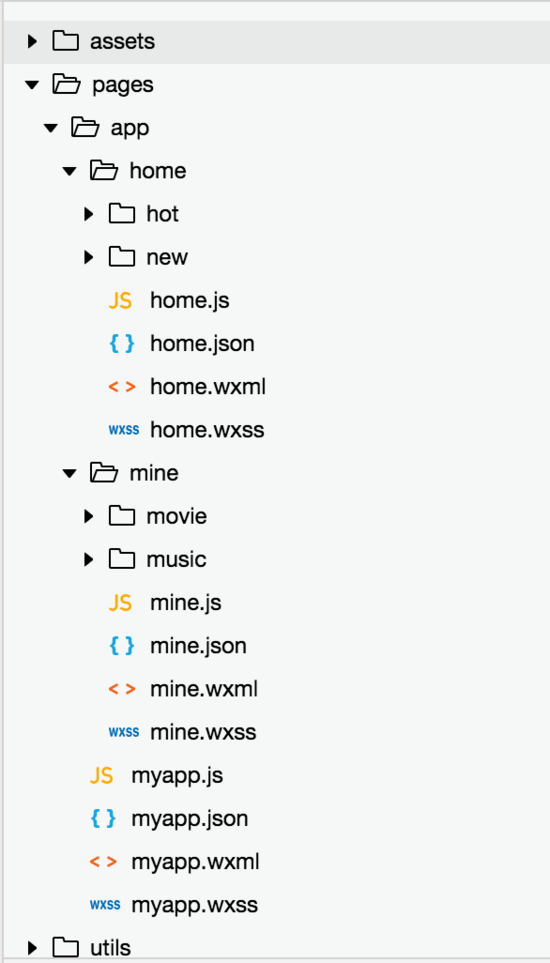
项目 主页 最热 最新 我的 电影 音乐 二、开始撸代码再看代码结构

小程序的页面分为两种: page 和 components 。
page 就是普通的页面, components 是小程序为实现模块化而提供的自定义组件。
相同点:
都由四个文件: .js 、 .json 、 .wxml 、 .wxss 、构成, .wxml 、 .wxss 写法完全相同。
不同点:components 要在 json 文件中注明:"component": true
{ "component": true, "usingComponents": { "movie": "movie/movie", "music": "music/music" } }
js 文件的结构和生命周期函数不同
下面是自动生成的 page 和 components 代码,可以感受下
page 的 js 代码
Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })component 的 js 代码
Component({ /** * 组件的属性列表 */ properties: { }, /** * 组件的初始数据 */ data: { }, /** * 组件的方法列表 */ methods: { } })本例中每个 tab 都是一个小程序中定义的 component , 只有最外层包裹的 myapp 是 page ,因为 page 中只能嵌入 component , component 中也可以嵌入 component 。
代码解析先看 myapp ,这是程序的主界面。它包含了两个 tab : home 和 mine ,分别对应页面下方的 主页 和 我的 。
要引入自定义组件需要在 myapp.json 文件中声明:
{ "usingComponents":{ "home": "./home/home", "mine": "./mine/mine" } }现在,就可以在 myapp.wxml 文件中愉快的引用了
<view class='container'> <view class='content'> <view wx:if='{{currentTab == 0}}'> <home/> </view> <view wx:if='{{currentTab == 1}}'> <mine/> </view> </view> <!-- 下面的两个tab --> <view class='bottom-tab'> <view class='tab-item {{currentTab == 0 ? "active" : ""}}' data-current="0" bindtap='switchTab'> <image src='{{currentTab == 0 ? "../../assets/home_active.png" : "../../assets/home.png"}}' class='item-img'></image> <text class='item-text'>主页</text> </view> <view class='tab-item {{currentTab == 1 ? "active" : ""}}' data-current="1" bindtap='switchTab'> <image src='{{currentTab == 1 ? "../../assets/mine_active.png" : "../../assets/mine.png"}}' class='item-img'></image> <text class='item-text'>我的</text> </view> </view> </view>




