实用方法:自定义轮播图swiper dots默认样式
发布时间:2020-10-23
1.更新了v0.12的版本后,每次保存都弹出来一个打开文件窗口。
2.swiper组件的属性indicator-dots,值为false时,面板指示点还是显示。要把indicator-dots属性直接删掉。
下面进入正题:默认的swiper面板指示点都是小圆点黑灰的,但这满足不了广大小伙伴需求,比如其他颜色的,椭圆形的,方形的等等。。。。
首先当然是要禁用掉(直接删掉)swiper属性indicator-dots,再用view组件模拟dots,对应的代码如下:
[HTML] 纯文本查看 复制代码
?
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
<view class="swiper-container">
<swiper autoplay="auto" interval="5000" duration="500" current="{{swiperCurrent}}" bindchange="swiperChange" class="swiper">
<block wx:for="{{slider}}" wx:key="unique">
<swiper-item>
<image src=http://www.yiyongtong.com/archives/"{{item.picUrl}}" class="img"></image>
</swiper-item>
</block>
</swiper>
<view class="dots">
<block wx:for="{{slider}}" wx:key="unique">
<view class="dot{{index == swiperCurrent ? ' active' : ''}}"></view>
</block>
</view>
</view>
然后是wxss代码:
[CSS] 纯文本查看 复制代码
?
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
.swiper-container{
position: relative;
}
.swiper-container .swiper{
height: 300rpx;
}
.swiper-container .swiper .img{
width: 100%;
height: 100%;
}
.swiper-container .dots{
position: absolute;
left: 0;
right: 0;
bottom: 20rpx;
display: flex;
justify-content: center;
}
.swiper-container .dots .dot{
margin: 0 8rpx;
width: 14rpx;
height: 14rpx;
background: #fff;
border-radius: 8rpx;
transition: all .6s;
}
.swiper-container .dots .dot.active{
width: 24rpx;
background: #f80;
}
再对swiper的bindchange属性绑定对应的事件:
[JavaScript] 纯文本查看 复制代码
?
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
Page({
data: {
slider: [
{picUrl: ''},
{picUrl: ''},
{picUrl: ''},
......
],
swiperCurrent: 0,
},
swiperChange: function(e){
this.setData({
swiperCurrent: e.detail.current
})
}
})
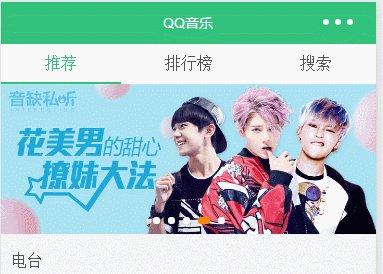
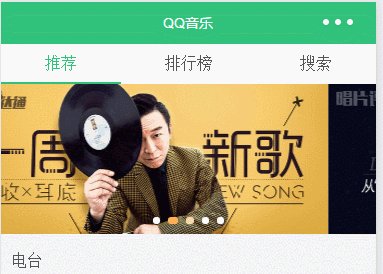
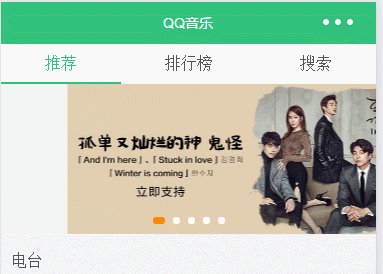
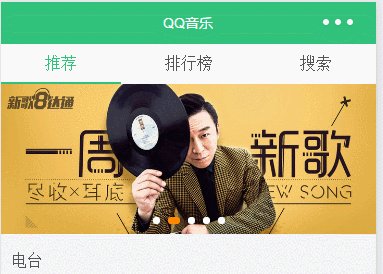
效果预览: