微信小程序从使用到分析快速解析
发布时间:2020-09-30

小程序公布新功能:
1、个人开放注册小程序
2、公众号可以与小程序绑定,从公众号菜单、模板消息、通知均可触发小程序
3、可以设置通过微信扫普通的二维码,直接打开指定的小程序(类似摩拜单车)
4、App 分享到微信的链接,可以直接打开小程序
在小程序上线3个月之后,小程序公布了几大主要新能力,再一次吸引着大家的目光,新功能意味着更低的使用门槛——个人注册、更多的流量通道——可借助线下已有二维码与APP链接、更多的触达手段——公众号绑定。
这些是不是让很多人心中蠢蠢欲动,感觉又可以挥洒一番?
现阶段来看,出行类小程序与线下场景结合较好,摩拜单车、滴滴、车来了等在小程序应用上用户数量都表现不错,是现在小程序应用上广受好评的应用场景;购物类小程序紧跟其后,在最近开放的新功能中,相信结合门店二维码,购物类小程序可能会有一定的增长;另外,还有一些小而美的工具类小应用,如群应用、查规范,表现出了不错的成绩。
那么,怎么做一个小程序呢?如何分析和运营一个小程序呢?
小程序简介微信小程序是腾讯微信团队推出的基于微信生态的应用号,是一种跨平台,媲美原生App操作体验的web应用,它拥有,即用即走、离线存储、跨平台等特点。
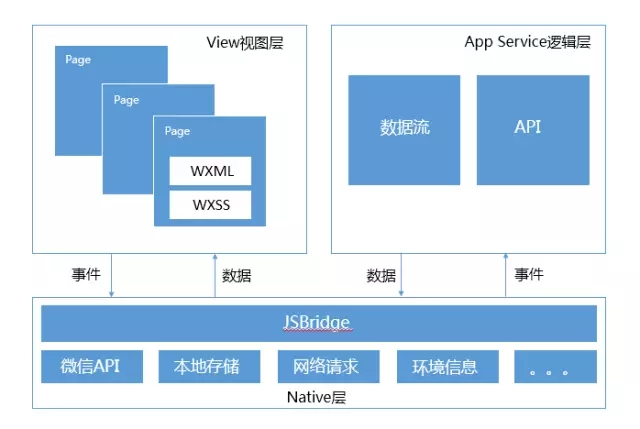
小程序架构

Page Frame
Web应用在微信下实现如原生应用般顺滑的体验,主要靠Page Frame,Native会预先加载一个WebView,当打开小程序落地页面的时候,就直接通过下载CDN上的资源以及数据渲染页面,请求数据则局部刷新,页面返回直接history弹栈,退出小程序,View状态并不会销毁。
MVVM
微信小程序的前端架构设计,以及开发模式,充分参考了Vue、React这一类MV*的前端开发框架,我们简单举几个例子:
比如通过{{data-bind}}进行数据双像绑定,就像极了Vue的设计风格;
再比如一些标签语法糖,列表循环:
<!--wxml-->
<view wx:for="{{array}}"> {{item}} </view>
相信写过AngularJS 和 Vue的同学都不会陌生;
再比如,事件绑定:
<view bindtap="add"> {{count}} </view> Page({ data: { count: 1 }, add: function(e) { this.setData({ data: this.data.count + 1 }) } })如果你开发过React,那么其里面有一个setState的方法可以用来改变状态的值,这里的setDate也是一样的,通过绑定的add方法来改变视图中count的值。
模块化思想这些都是现在前端框架必备基础。





