删除微信web开发者工具中失效项目,动态设置placeholder和按钮选中取消状态 ..
发布时间:2020-09-30 204一:删除微信web开发者工具中失效项目
分享者:一斤代码,来自授权地址
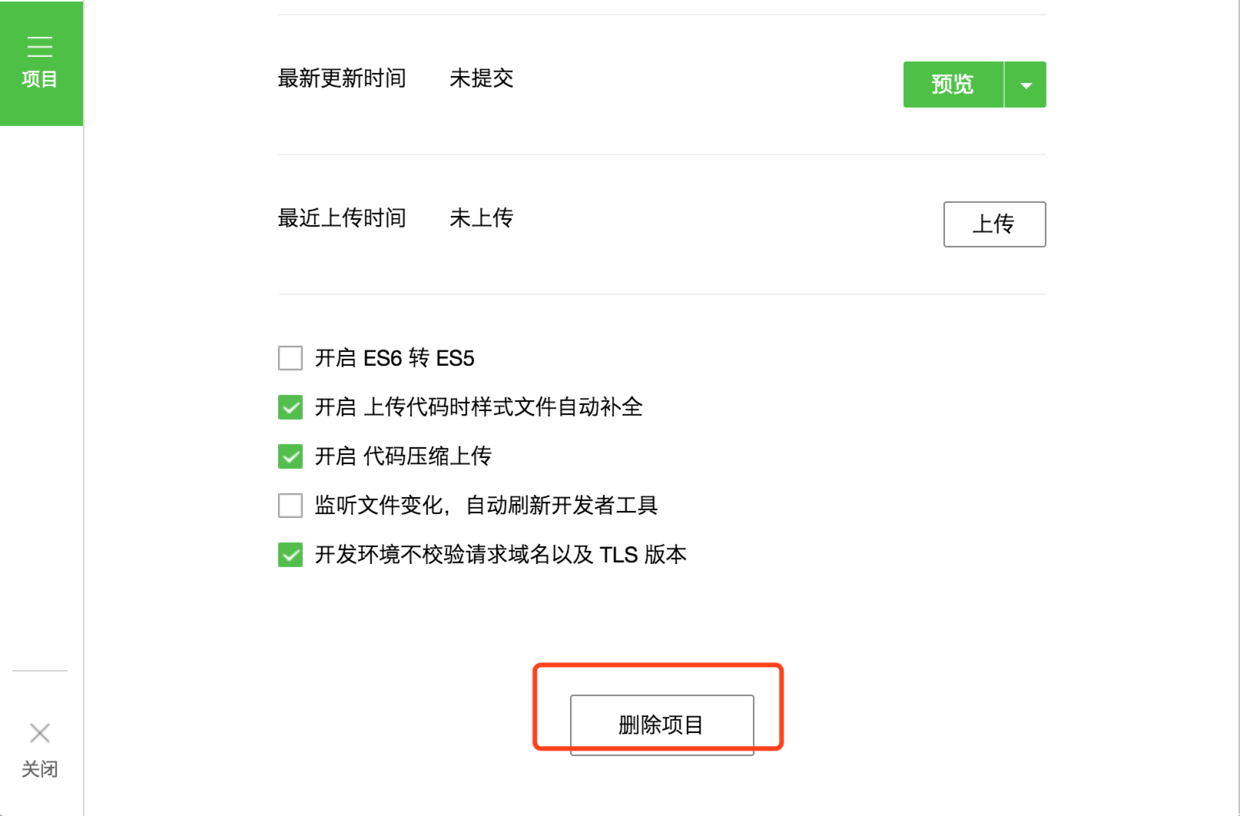
我日常使用微信web开发者工具来学习和开发我们的微信小程序,在这过程中,我们可能会创建很多小程序项目,总会有时候,我需要删除我们不需要的项目,通常情况下,我们可以进入要删除的项目,在“项目”菜单下,找到“删除项目”按钮,来将该项目与开发者工具解除绑定(代码不会真正删除)。
但是,有时候我们先去删除了代码文件夹,或者移动了代码文件夹的位置,再回到开发者工具中来,就会出现进入不了该项目,又删不掉该项目的情况,项目列表上生生的多了一个不可用的项目,这对于有洁癖的开发者来说,简直不可忍受!!开发者工具,你要考虑程序猿的感受啊!
怎么办?怎么办?怎么办?
好吧,通过查看开发者工具的代码,我找到了这个工具的相关信息保存目录:
Windows环境下是在C:\Users\你的用户名\AppData\Local\微信web开发者工具\User Data\Default
Mac环境下是在/Users/你的用户名/Library/Application Support/微信web开发者工具
在这路径下的WeappProject目录中,有一个projectinfo.json,里面保存着项目列表信息,你可以在这里修改或删除你的项目配置信息。
二:动态设置placeholder和按钮选中取消状态
分享者:bounsail1986,来自原文地址


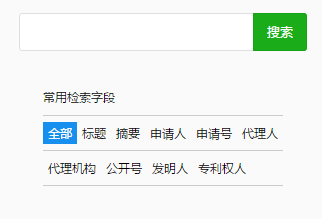
通过绑定点击事件placeholder方法,获取data-num的值,通过js判断num等于几,然后通过class="{{num==X?'active':''}}"表达式判断哪个标签处于选中状态(即蓝底白字); js通过获取data-key,设置input输入框中placeholder的动态值 wxml里的内容
<view class="retrieve-list">
<div class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</div>
<div class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</div>
</view>
js里的内容
var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})