微信小程序在开发中遇到的问题与解决方法
发布时间:2020-11-021. √
这种错误多半是该js文件中没有Page这个方法,就算是空的js也必须要把Page({ })写上去
2. √
这种错误多半是该json文件没有内容,所以必须要加上{ },就算是空内容也要加上{ }。
补一句:小程序里json文件中不允许有注释不然会报错。
3.未解决
这个问题我不知道怎么解决了。我使用了一个模板,iconClass在当前页面的js中的data里是一个数组,我只想让它使用第一个属性,但是使用数组的下标 iconClass[ 0 ]这样就出现错误了,如果不要下标就是数组全部输出。
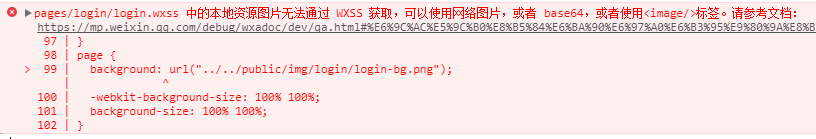
4.

这个错误就很明显了。小程序中的背景图片不能使用本地的路径,要么使用在服务器上的图片路径,要么编码成base64位。
image标签才可以使用本地路径。
5.点击view之后,获取该view的text值 √
这个的解决办法就是:把view的text值放在data数据里面,然后点击事件触发的时候就获取对应data的数据
6.获取input输入框的值: √
给input绑定事件:bindinput= ' code (自定义事件名称)',
然后在page里面:
code:function(e){ var txt= e.detail.value //这个txt就是监听到的值 }
7.给每个单独的页面设置顶部导航栏的效果:√
在需要设置顶部导航栏的页面的json文件中写下配置导航栏的代码:
{ "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#C79C77", "navigationBarTitleText": "忘记密码", "navigationBarTextStyle": "white" }
注意:不要写成这样哦:
{ "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#C79C77", "navigationBarTitleText": "忘记密码", "navigationBarTextStyle": "white" } }
这样是不行的,要去掉window才可以。如果不配置的话就默认使用app.json里面的导航栏配置。
8.动态修改元素的css样式:√
<view style='color:{{bg}}'></view>
bg是在page的data里面申明的颜色
data: { bg:"" }
然后在某个事件触发的时候setData该值就能动态修改了,比如触发名称为tap的事件:
tap:function(){ this.setData({ bg:"skyblue" }) }
9.√
在wx:for={{}}后面加上wx:key=""可消除警告
10.小程序里的text标签,使用换行的时候出现的问题:√
<text>合计: <text>¥666666</text> </text>
得到的结果:
上面的写法和下面的写法是不一样的
<text>合计:<text>¥666666</text></text>
这就很奇怪了,在HTML中,这不是一样的吗。。。反正在微信小程序里,如果text标签后面有换行,显示的时候也会把换行自动加进去,和HTML中的不一样。
11.小程序中的textarea,有个auto-height属性,自增高,本来挺好的属性,但是有一点小问题√
<textarea placeholder='请输入留言内容' auto-height="true" show-confirm-bar="false"></textarea>
当textarea设置字体大小为29rpx以下时:会出现下面的情况:
- 上一篇:微信小程序 wx.request 的封装
- 下一篇:微信小程序 tp5上传图片





