初级前端小程序项目加载速度优化
发布时间:2020-11-03这份文字是根据近期团队做来问丁香医生 SPA 和 丁香医生小程序 加载速度优化的经历整理而成。
效果古人有一句话叫做:治感冒看疗效。既然是关于速度优化的,我们就先来看一下优化的效果。
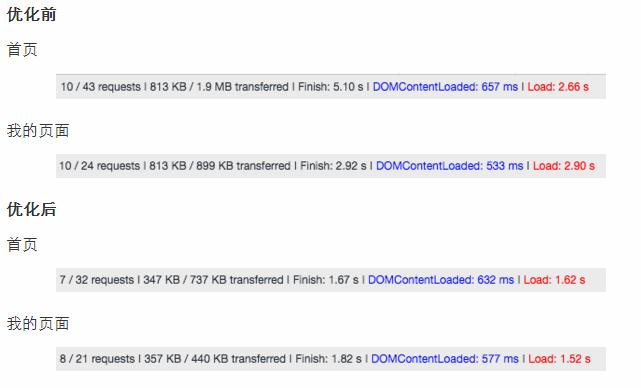
来问丁香医生 Chrome Network选取了访问量较大的首页和我的页面进行随机取样,通过下图可以看到首页的加载时间从 5.1s 下降到 1.67s,我的页面从 2.92s 下降到 1.82s。

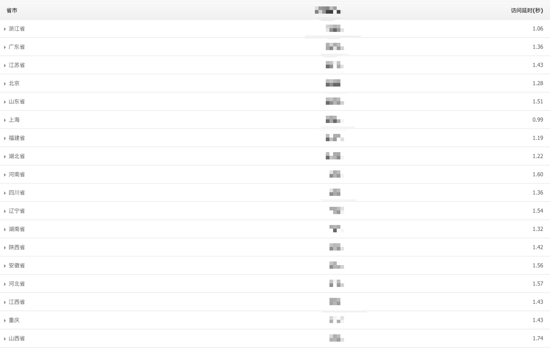
2018.01.02 早上的页面响应速度数据,目前国内各省份平均加载速度在 0.99~2s(虽然没有达到 1s 内加载,但是以目前业务量级,这样的速度是可以被接受的):

前者这是 Google 的一个评分工具,最开始做优化时用它测了一些页面的分数。后来发现了后面这些 Chrome 插件。让我困惑的是同样的页面这几个工具给出的结果分数都不一样。手淘 的首屏加载速度挺快的,但是跑出来的分数也不高。最终我只是选择性的参考一下工具给出来的建议,忽视了其给出的评分。
丁香医生小程序对于小程序,做了优化后得到部门同学的反馈是这样的:



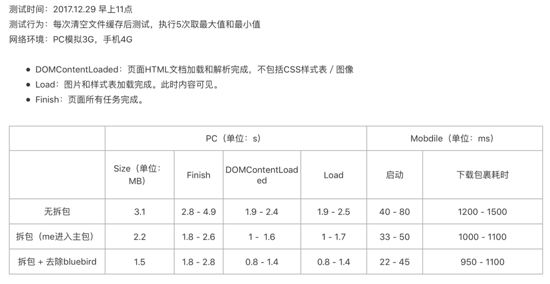
具体的数据指标如何呢?虽然目前没有特别好用的性能检测方式(包括官方提供的性能检测工具在内),最终我们组的舒哲同学还是利用官方提供的工具做了一下简单的数据对比,数据如下:

在不影响产品需求正常迭代的前提下,两个项目的优化断断续续持续了两周。整体上来说,本次优化的性价比还是较高的。
为什么做加载速度优化?直接原因很简单:慢。虽然说页面加载速度并没有达到慢的让人无法忍受,但至少没办法让人说加载很快。
既然明知道加载速度不快,那之前在干什么?为什么不早早的去做优化呢?
这是一个好问题,我曾经在深夜中问过自己多次。我给自己的答案是:首先,要承认自身技术水平和经验的限制,如果是一个在前端战场上身经百战的人一直在负责项目的迭代,或许情况会比优化前好一些。 其次,之前整个产品线的项目一直处于探索和快速迭代中,前端研发资源基本上总是处在被需求排满的状态下,产品需求快速上线的优先级是最高的。正是因为产品的整体节奏稍微放缓了一些,才让研发资源有精力来做一些优化。
为什么说是前端响应速度优化,而不是前后端?因为我是亲眼看着这两个项目逐渐长大的,单从前端工程的角度来审视,在自己的认知范围内,早就认为项目中有一些地方是需要优化的。坚定了先从前端动手的想法,是因为读了《高性能网站建设指南》这本书,书中提到了一个性能黄金法则(Performance Golden Rule):只有 10% ~ 20% 的最终用户响应时间是花在下载 HTML 文档上。话说到这个份上,还犹豫什么呢,先从前端项目开始撸起袖子加油干吧。
之前去 Qcon 等技术大会上,听过几次关于加载速度的分享。比如:使用 HTTP2,整站级别的前后端优化等。方案确实是好的方案,但具体是否要应用到自己团队实际项目中,还得根据执行成本、团队技术储备等维度从长计议。
为什么说是初级?因为深感自己在前端性能优化这个领域还有很长的路要走。
如何做的?前戏这么长,终于可以开始了。
来问丁香医生 SPA先看图(绿色部分为已在项目中应用的方法):
- 上一篇:动手搭建第一个小程序音视频Demo
- 下一篇:微信小游戏的技术5要点





