微信小程序媒体组件(一)audio
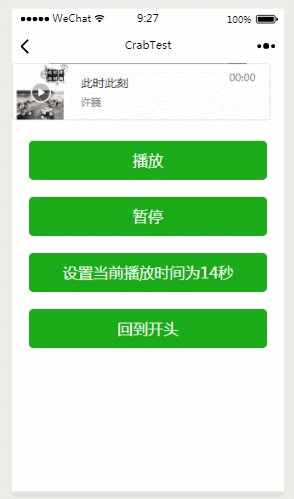
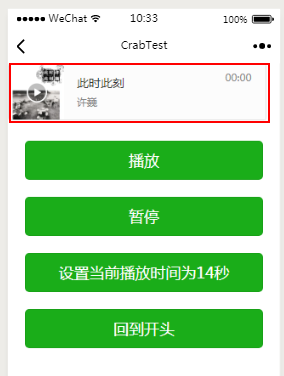
发布时间:2020-11-04今天记录一下audio的基本使用,首先看下效果图。(声音请脑补一下~)

1.audio属性(自行去微信官方文档中了解)
2.一起看一下 audio.wxml
<audio id="myAudio" poster="{{poster}}" name="{{name}}" author="{{author}}" src=http://www.yiyongtong.com/archives/"{{src}}" bindplay="bindPlay" bindpause='bindPause' bindended='bindEnd' binderror='bindError' bindtimeupdate='bindTimeUpdate' controls loop>audio> <button type="primary" class="audioButton" bindtap="audioPlay">播放button> <button type="primary" class="audioButton" bindtap="audioPause">暂停button> <button type="primary" class="audioButton" bindtap="audio14">设置当前播放时间为14秒button> <button type="primary" class="audioButton" bindtap="audioStart">回到开头button>①id为audio组件的唯一标识,在js中通过该id获取audio上下文context
this.audioCtx = wx.createAudioContext('myAudio')②poster、name、author、src为audio资源,详见属性表
③bindplay、bindpause、bindended监听audio的播放、暂停和结束,在js中进行实现
④binderror监听audio的错误
bindError: function (error) {//监听错误,错误信息error.detail.errMsg console.log(error.detail.errMsg) },其中errMsg有四种
返回错误码 描述
MEDIAERRABORTED 获取资源被用户禁止
MEDIAERRNETWORD 网络错误
MEDIAERRDECODE 解码错误
MEDIAERRSRCNOTSUPPOERTED 不合适资源
我将模拟器设置为offline触发了“MEDIAERRSRCNOTSUPPOERTED”,暂未触发成功过其他错误。
⑤bindtimeupdate监听播放时间的变化,单位为s
⑥loop为true则音乐自动循环播放
⑦controls控制播放窗口(红色框内部分)的可见性↓

2.完整的js代码↓
Page({ onReady: function (e) { // 使用 wx.createAudioContext 获取 audio 上下文 context this.audioCtx = wx.createAudioContext('myAudio') }, data: { // poster: '../../resources/image/隔壁团.jpg', // name: '夏天海边', // author: '隔壁团乐队', // src: '../../resources/audio/夏天海边.mp3', src: '?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46', poster: '?max_age=2592000', name: '此时此刻', author: '许巍' }, bindPlay: function () {//监听音乐开始/继续播放 console.log("<" + this.data.name + '>继续播放') }, bindPause: function () {//监听音乐暂停 console.log("<" + this.data.name + '>暂停播放') }, bindEnd: function () {//监听音乐播放结束 console.log("<" + this.data.name + '>结束播放') }, bindError: function (error) {//监听错误,错误信息error.detail.errMsg console.log("=================================") console.log(error.detail.errMsg) console.log("=================================") }, bindTimeUpdate:function(timeupdate){ console.log("当前播放位置:"+timeupdate.detail.currentTime+"s") }, audioPlay: function () {//点击“播放”触发 this.audioCtx.play() }, audioPause: function () {//点击“暂停”触发 this.audioCtx.pause() }, audio14: function () {//设置当前播放时间为14秒,seek单位为s this.audioCtx.seek(14) }, audioStart: function () { this.audioCtx.seek(0) } })audioContext 对象的方法列表:
方法 参数 说明
setSrc src 音频的地址
play 无 播放
pause 无 暂停
seek position 跳转到指定位置,单位 s
3.wxss样式文件↓
/* pages/audio/audio.wxss */ .audioButton{ margin-left: 20px; margin-right: 20px; margin-top: 20px; }- 上一篇:微信小程序媒体组件(二)image
- 下一篇:五分钟掌握微信小程序轮播图





