微信小程序组件化 快速实现可用模态窗
发布时间:2020-11-05
纵观现代前端框架中(不论ng react vue ) 基本四架马车 声明式渲染 路由 组件化 状态管理。 反观小程序开发环境 缺失蛮多特性的 好在 11月初微信团队,发布了官方的component 化方案, 我们基本上可以告别现有的hack办法去实现 component 化。
hack方式
使用template实现组件化
https://zhuanlan.zhihu.com/p/...
使用include组件化
这个简单说下 include 组件wxml 和样式文件到 page 然后 ,import 组件的js文件 通过合并方式将组件data method 合并到page 对于data,直接采用 Object.assign method 进行融合,先调用组件事件,然后调用父页面事件.
以上方案核心: 将组件内定义的 data 和 method 合并到page中去 实现组件化, 本质上都在同一个作用域下 组件作用域没有隔离 难免会出现 命名冲突 覆盖.
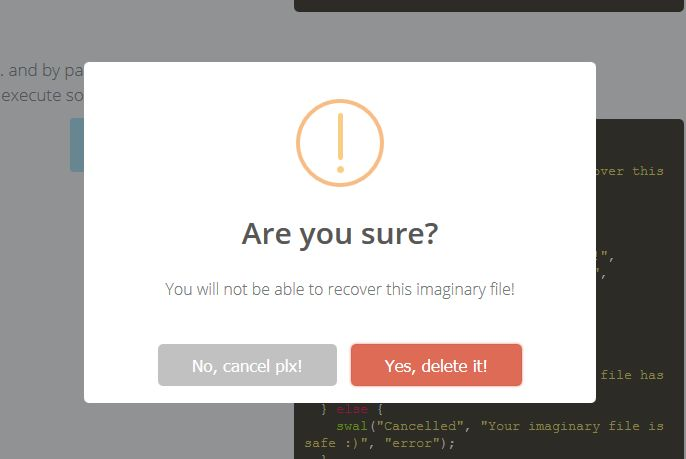
实现一个组件方便快速理解,下面使用官方组件化方案 实现一个模态弹窗 easyModal.
请结合源码看 https://gitee.com/sherlock221...
阅读前 请先读通官方自定义组件文档
https://mp.weixin.qq.com/debu...
首先分成2个小组件 来实现这个模态弹窗
基本模态弹窗 和 增强型模态弹窗
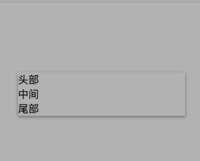
基本模态弹窗 具备

1.显示/隐藏
2.backdrop
3.过度动画
4.自定义头尾
这几部分基础功能
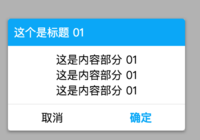
增强型模态弹窗 具备

1.基础模态弹窗功能
2.自定义内容区域
3.title自定义
4.确定取消按钮自定义

首先在base文件夹下直接右键创建component -> baseModal
在baseModal.js中创建组件所需要props 这些属性来自父组件或 外层page 中的数据,
下来创建 data,isShow控制 弹窗显示和隐藏 animation则是弹窗动画函数.
/** * 组件的初始数据 */ data: { isShow : false, animation : '' },在生命周期函数 ready中初始化animation
ready: function () { this.animation = wx.createAnimation({ duration: this.data.animationOption.duration, timingFunction: "linear", delay: 0 }); },组件有2个public方法 show hide 方法, private 有执行动画 和 切换显隐的方法
methods: { hideModal : function(e){ if(e){ let type = e.currentTarget.dataset.type; if (type == 'mask' && !this.data.backdrop) { return; } } if (this.data.isShow) this._toggleModal(); }, showModal : function(){ if (!this.data.isShow) { this._toggleModal(); } }, _toggleModal : function(){ if(!this.data.animated){ this.setData({ isShow: !this.data.isShow }) } else{ let isShow = !this.data.isShow; this._executeAnimation(isShow); } }, _executeAnimation: function (isShow) { ...... } }可以通过animated属性来判断 组件是否需要调用_executeAnimation 来执行动画显示
页面结构
<view animation="{{animationData}}" hidden="{{!isShow}}" class='modal'> <view data-type="mask" catchtap='hideModal' class='modal-mask' >view> <view class='modal-layer modal-layer-radius {{modalSize == "sm" ? " modal-layer-sm" : " modal-layer-md" }} ' > <view class='modal-header'> <slot name="header">slot> view> <view class='modal-body'> <slot name="body">slot> view> <view class='modal-footer'> <slot name="footer">slot> view> view> view>
slot 节点,用于承载组件使用者提供的wxml结构。
默认情况下,一个组件的wxml中只能有一个slot。需要使用多slot时,记得开启配置
下来创建样式wxss
具体可以看github 文件这就不贴





