微信小程序--左滑右滑的乐趣
发布时间:2020-11-06
左滑 右滑 你不再是一个人
无论你是一个程序猿还是一个程序媛,每天干的事除了coding还是coding,代码不能解决的问题(什么问题自己心里还没点abcd数嘛),探探能帮你解决。最近网上特流行一款交友软件叫探探(据说是yp软件)。作为探探曾经的一名从来只浏览图片但是没有yue过的资深玩家同时又是一位热爱前端的妹子,我决定要仿一下这个app。既然是寄几开发,那还不是寄几说了算,毫无疑问整款APP的主题风格被我改成我最爱的终极少女粉了hhh,下面让我们一起来感受下探探的魅力吧~
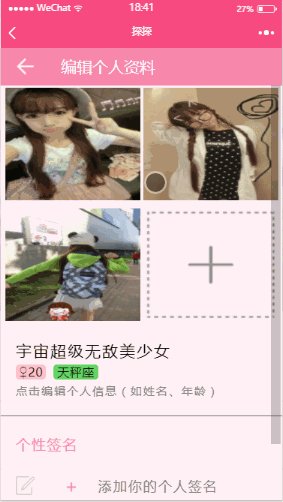
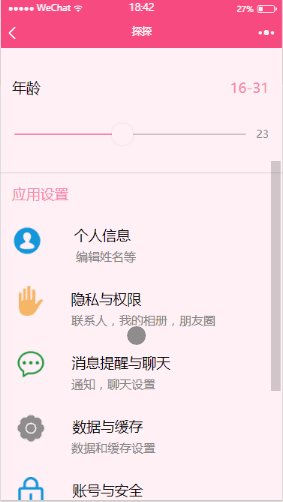
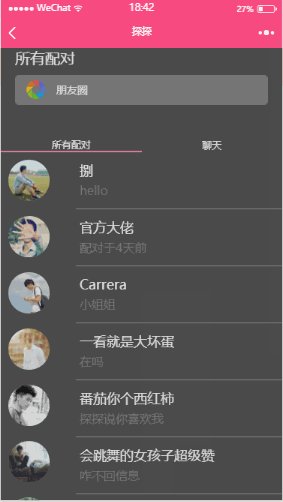
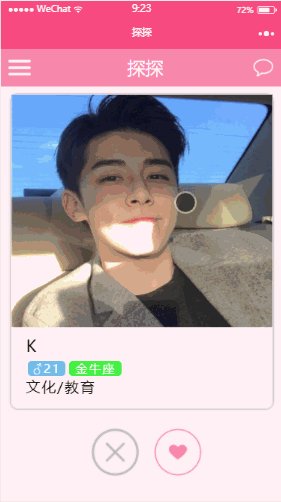
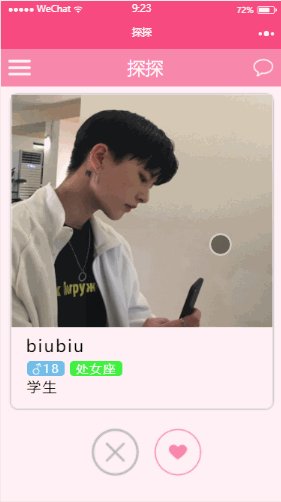
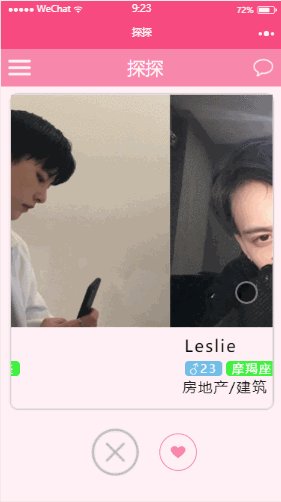
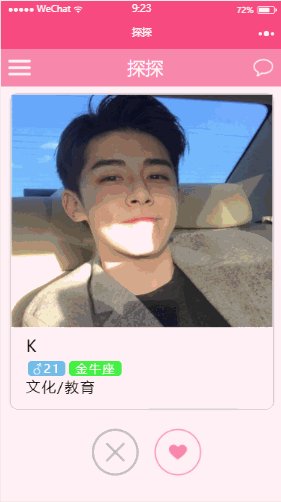
项目整体效果

首先我们来聊一下最让我头痛的地方,就是主页面的左右滑动事件并且对应按钮会相应变化,即我左滑一下图片下面的灰色按钮会有相应的动画效果,右滑则对应着图片下面的红色按钮。对于一个刚入小程序坑的妹子来说,没有大神指点不知道要在这里面的逻辑坑还要绕多久才能绕出来。得一高人指点,我才完美滴实现了这个功能。
这里写了三个大的盒子放着图片和文字信息,再将他们放到swiper-item里面,用swiper组件实现整个盒子的左右滑动
class='swiper-item__content' current=http://www.yiyongtong.com/archives/"" bindchange=http://www.yiyongtong.com/archives/"changeswiper"> class=http://www.yiyongtong.com/archives/"swip"> <view class='page__bd_content'>哦盒子下面不是按钮,我是放了两张图片。
class=http://www.yiyongtong.com/archives/"page__ft">先给他们写个滑动的时候触发的动画效果
.active { animation: active 1s ease;//定义一个叫做active的动画 } @keyframes active {//补充active动作脚本 0% { transform: scale(0.8); } 50% { transform: scale(1.2); } 100% { transform: scale(1.0); } }在page的data里面定义三个变量,将left,right变量绑定到对应图片中
data: { left: false , right: false, activeIndex: 0 },在swiper绑定事件中具体判断左右滑动事件
changeswiper: function(e) { var index = e.detail.current;//当前所在页面的 index if(index > this.data.activeIndex) {//左滑事件判断 this.setData({ left: true//若为左滑,left值为true,触发图片动画效果 }) } else if(index < this.data.activeIndex) {//右滑事件判断 this.setData({ right: true//若为右滑,right值为true,触发图片动画效果 }) } setTimeout(() => {//每滑动一次,数据发生变化 this.setData({ activeIndex: index, left:false, right:false }) }, 1000); }, 从本地上传图片




