小程序中picker的使用|日期、时间、省市区联动都可以用它实现 ...
发布时间:2020-11-08今天来说一下小程序中picker组件的使用,官方说明如下:从底部弹起的滚动选择器,现支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器。
1、普通选择器
普通选择器更像是HTML中的select标签,主要实现单选功能,直接看官网示例就可以明白,很简单,以下是我写的demo~
WXML:
JS
二、时间选择器
选择开始时间和结束时间都可以用,此选择器接收字符串格式为"hh:mm"的时间,最小只能选择到分钟~
WXML:
属性值start表示有效时间范围的开始,end表示有效时间范围的结束
JS:
3、日期选择器
日期选择器也是比较常用的,可以设置最小时间/最大时间,超出这个时间段是无法选择的~
WXML:
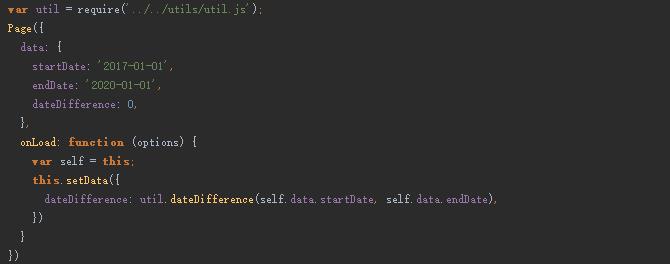
JS:
- 上一篇:小程序中tabBar的使用心得
- 下一篇:微信小程序template使用