微信小程序实战--高仿人民日报
发布时间:2020-11-11开发的大致思路是:请求人民日报电子版网址,通过对响应的html文档进行匹配,查找需要的资源(比如数字报图片地址、每版标题、每版的文章等)
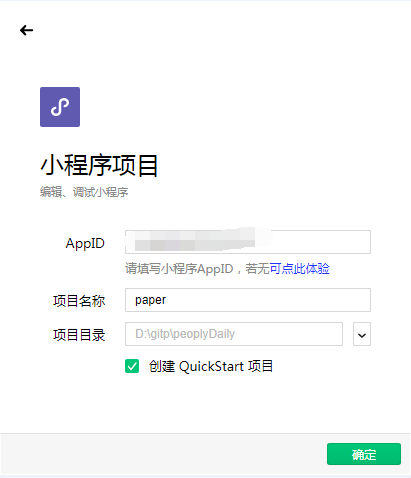
新建项目打开安装好的“微信web开发者工具”,点击“+”(右侧左下),新建项目。填入相关信息
AppID:登录微信公众平台可查看
项目名称:本项目的名字,自定义
项目目录:项目存放的位置,自定义
创建QuickStart项目:勾选此项,开发工具会生成一个简易的小程序demo
确定即可

app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
1.添加paper页面
在"pages"的数组里,在第一个位置添加“pages/paper/paper”(第一个位置表示小程序打开时的首界面),添加保存后,会发现pages目录下多了一个paper目录
2.添加tabBar
打开app.json,添加“tabBar”属性
3.修改导航栏标题
修改“window”属性下的“navigationBarTitleText”为fake人民日报读报小程序
注意:app.json文件中不能包含注释
获取版面数据我们的想法是打开该小程序后,首先显示的当天人民日报电子版的第一版图片,所以要知道该图片的网络地址,再通过小程序image组件的src属性,将图片显示出来
1.分析url
打开人民日报电子版,(以2017.8.30号报纸为例)查看网址可以推测
2017-08/03 代表报纸的日期
nbs.D110000renmrb_01.htm 代表报纸的版面,01代表第1版
试着修改日期和代表版面的数字,证明了猜测
2.请求第一版的html文档
打开utils目录下的util.js文件,添加以下代码
修改app.js,添加如下代码
//app.js App({ onLaunch: function () { // 展示本地存储能力 ........... // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId } }) // 获取用户信息 wx.getSetting({ ........ }); //同步获取系统信息 try{ var res = wx.getSystemInfoSync(); this.globalData.systemInfo = res; }catch(error){console.log("同步获取系统信息时失败",error)} }, globalData: { userInfo: null, systemInfo:null } })打开pages/paper/paper.js,修改
// pages/paper/paper.js var app = getApp(); var todayDateArray = require('../../utils/util.js').todayDateArray; const apiUrl = ''; //接口地址 const imgUrl = ''; //接口地址 Page({ /** * 页面的初始数据 */ data: { windowWidth: 0, windowHeight: 0, paperInfo:[]//报纸信息 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var self = this; //获取设备窗口宽高 if (app.globalData.systemInfo) { var systemInfo = app.globalData.systemInfo; self.setData({ windowWidth: systemInfo.windowWidth, windowHeight: systemInfo.windowHeight }); } else { //重新请求系统信息 } //拼接当日第一版url var todayArray = todayDateArray(); var y_m = todayArray.slice(0, 2).join("-"); var firstSection = 'nbs.D110000renmrb_01.htm'; var url = [apiUrl, y_m, todayArray[2], firstSection].join('/'); console.log("第一版url", url); //进行网络请求 wx.request({ url: url, success: function (res) { console.log(res.data); var html = res.data; //正则式-匹配版面图片 var pagePicImgReg = /<img[^>]+src=(.*)\s+border=0\s+usemap=#pagepicmap[^>]*>/i; //匹配结果 var pagePicImgMatch = html.match(pagePicImgReg); var imgSrc = ""; pagePicImgMatch && (imgSrc = pagePicImgMatch[1].replace('../../..', imgUrl)); console.log("imgSrc", imgSrc); self.setData({ paperInfo: [{ "imgSrc": imgSrc}] }); } }) }, })- 上一篇:微信小程序wxml数据绑定总结
- 下一篇:微信小程序支付c#后台实现





