小程序中带图片modal的实现
发布时间:2020-11-11前言:做小程序经常会遇到弹框提示,大家应该首选wx.showModal,标题、内容、button内容和颜色都可以自己定义,可以说是满足90%的dialog需求。但是,只支持文本内容,没办法插入图片素材。
先来看看wx.showModal的用法:
wx.showModal({
title:'温馨提示',
content:'提示内容。。。',
confirmText:'确定',
confirmColor:'#1677d2',
cancelText:'取消',
cancelColor:'#999',
success:function(res) {
if(res.confirm) {
console.log('用户点击确定按钮');
}else if(res.cancel) {
console.log('用户点击取消按钮');
}
}
})
详细API,请查看:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-react.html#wxshowmodalobject
API中确实没有插入图片素材的参数,因此,只能自己来现实一个图文的modal了~
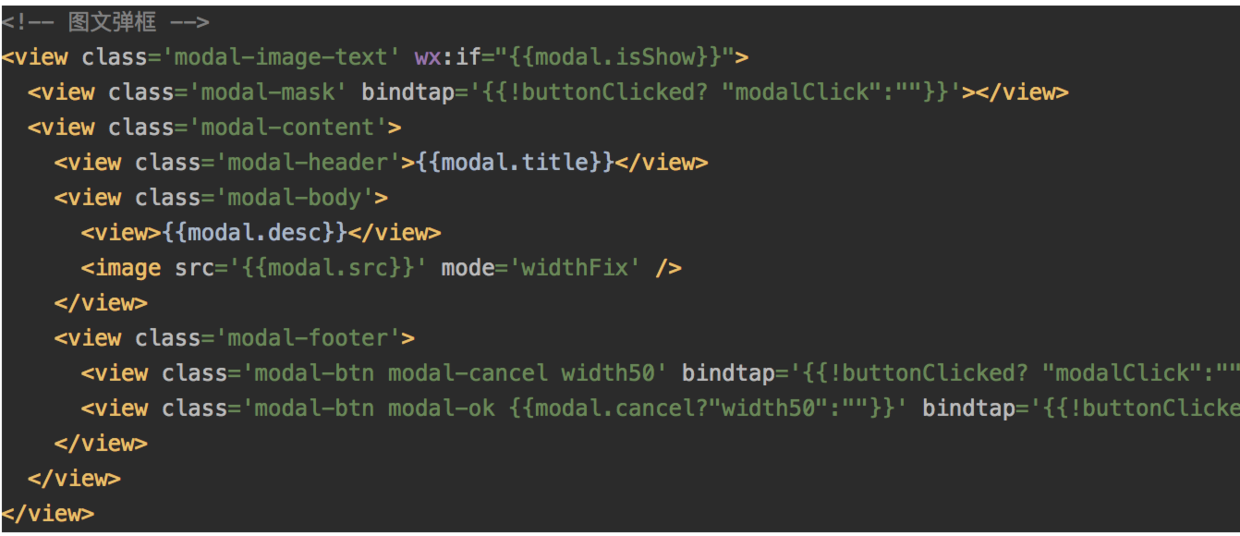
wxml:
js:
modal: {
isShow:false,// 图文弹框是否显示
title:'提示',// 标题
desc:'提示内容',// 内容
src:'',// 图片地址,必填,如果没有图片,请直接使用wx.showModal
ok:'确定',// 确定按钮文本
cancel:'',// 取消按钮文本
}
CSS的代码,这里省略了,JS直接控制modal.isShow就可以让弹框显示或者隐藏了~如果你觉得不够酷炫,可以自己添加CSS动画效果。
效果截图如下:
发现个问题:弹出框后,页面仍然可以滑动。如果你不想让页面滑动,可以添加事件catchtouchmove,这样就会默认阻止事件向上冒泡了,上层view的滑动就不生效了,代码:
move:function(e) {
console.log(222333); // catch绑定的事件不会向上冒泡