微信小程序开发问答《七十五》调试界面鼠标指针消失问题 图片资源路径 .
发布时间:2020-11-12
原因分析:电脑如果使用了分屏(多个屏幕)很有可能是占用了HDMI线,这是显卡问题
解决方法:
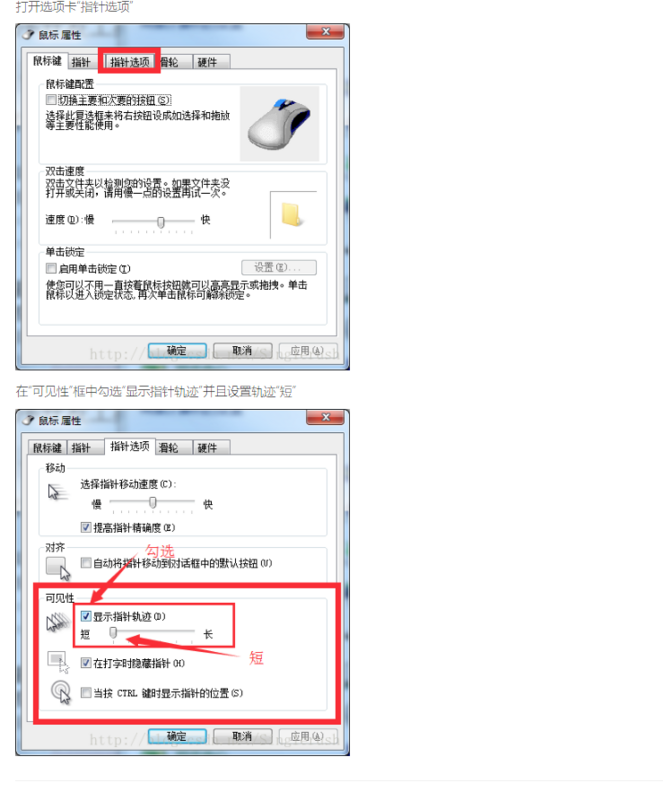
打开控制面板->鼠标->指针与轨迹开启鼠标轨迹,就可以显示了

微信小程序的
资源路径会自动从http转为https(由于是测试阶段所以接口和资源都是用http的请求)
有没有办法可以阻止他的自动跳转
答:不可以,因为https资源接受http资源会有安全隐患,所以微信不会允许这样的事情发生的,你自己直接配置一个https的资源服务器就是了,最多有个安全隐患,手工装下证书就好了
3、在小程序中若是请求返回的是数组而不是json格式,会导致拿不到数据?
我在自己本地测试我之前项目的接口,我开启了小程序那个不需要接口验证的配置,然后在本地访问别的接口都是可以访问的(前提返回的数据是json格式的),然后我访问我现在的有问题的接口时,请求的status是200成功请求,但是返回值整个页面,我看了下之前项目中的返回值是数组形式,所以会不会是这个影响了
答:官方文档:
data 数据说明:
最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String 。转换规则如下:
对于 header['content-type'] 为 application/json 的数据,会对数据进行 JSON 序列化
对于 header['content-type'] 为 application/x-www-form-urlencoded 的数据,会将数据转换成 query string (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
wx.request里面有个header参数,
header: { 'content-type': 'application/x-www-form-urlencoded' //application/json for get }我post请求用application/x-www-form-urlencoded, get请求用application/json。
如果不是json
然后你说返回整个页面有可能是后台报错。
4、小程序可以修改循环出来的item中的属性值么?修改后并在页面上修改
<view class="index-list-item" wx:for="{{listData}}" data-id="{{item.id}}" data-qr="{{item.qr_url}}" data-view="{{item.view_int}}" catchtap="OpenDialog(item)"> <image src=http://www.yiyongtong.com/archives/"{{item.thumb_url}}"></image> <text class="list-item-name">{{item.wx_name}}</text> <text class="list-item-view">浏览量:{{item.view_int}}</text> <view class="list-item-redicon" wx:if="{{item.is_fensibao}}"></view> </view>就像上面的点击事件,我的浏览量是可以在我点击后随着我修改item的值而修改,我在vue中是直接把item这个对象传到事件中直接操作,但是小程序中话好像不能直接传过去,请问该怎么做呢?求教
答:先绑定;
data-item="{{item}}"在事件处理函数里用event.currentTarget.dataset.item拿到当前item
小程序修改值需要调用 this.setState({value: newvalue}),而且你想改变item的值,正确的方式是更新 listData





