小程序实战踩坑之B2B商城项目总结
发布时间:2020-10-01如下图,原以为是微信的页面,不会影响到小程序,实际情况下是会触发返回的页面的onShow()的。

触发bug业务场景详细描述:
因为业务需要,我会在下订单页面触发 onShow(),在onShow里面会有调取查询购物车的商品数据,如果商品数据不存在,就会跳转到首页。当用户支付完成后,返回下订单页面,触发onShow生命周期,导致调取查询购物车api,因为已经创建订单去支付了,所以购车车的商品数据就在后台不存在了,所以在 跳过去支付成功页面的那一刻,页面闪了下,异步api在执行,又立刻跳回页面首页。
解决方法:
self.cancelOnShow = true; self.$apply(); wx.requestPayment({ 'timeStamp': d.timeStamp, 'nonceStr': d.nonceStr, 'package': d.package, 'signType': d.signType, 'paySign': d.paySign, 'success': function(res) { console.log(res, '微信支付成功返回'); wx.setStorageSync("isSucPay", true); wx.setStorageSync("orderCode", orderCode); wx.navigateTo({ url: './paymentnote', complete:function(){ self.cancelOnShow = false; } }) }, 'fail': function(res) { console.log(res, '微信支付失败返回'); wx.setStorageSync("isSucPay", false); wx.setStorageSync("repayParams",{amount:balance,invoiceid:orderCode}); wx.navigateTo({ url: './paymentnote', complete:function(){ self.cancelOnShow = false; } }) } }); onsShow(){ if(!this.cancelOnShow) { //业务代码****** } }主要是在调取支付前,通过设置 cancelOnShow 为true,然后在跳转 支付成功(失败)页面的complete回调函数,将设置cancelOnShow为false,不影响其他下次支付。有人问,将self.cancelOnShow = false;放在wx.requestPayment的 success 回调函数,在wx.navigateTo跳转之前,是否可行?我自身测试过,是不行的,原因自身体会去。
其次,在onShow生命周期函数,要根据cancelOnShow来判断执行业务代码。
问题描述: 在一个页面如果用倒计时,如果切换到其他页面返回,会看到多个倒计时在错误重碟显示。
解决代码如下:
/** * 清除interval * @param that */ clearTimeInterval: function (that) { var interval = that.data.interval; clearInterval(interval) }, /** * 生命周期函数--监听页面卸载 * 退出本页面时停止计时器 */ onUnload:function () { var that = this; that.clearTimeInterval(that) }, /** * 生命周期函数--监听页面隐藏 * 在后台运行时停止计时器 */ onHide:function () { var that = this; that.clearTimeInterval(that) }在tab页面,运用 onHide 周期 进行 clearTimeInterval , 在 非tab页面,运用onUload() 周期 进行 clearTimeInterval。
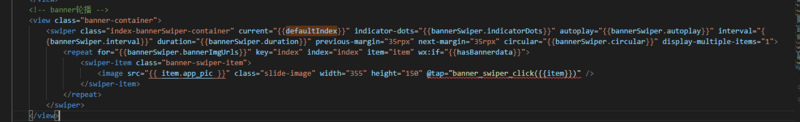
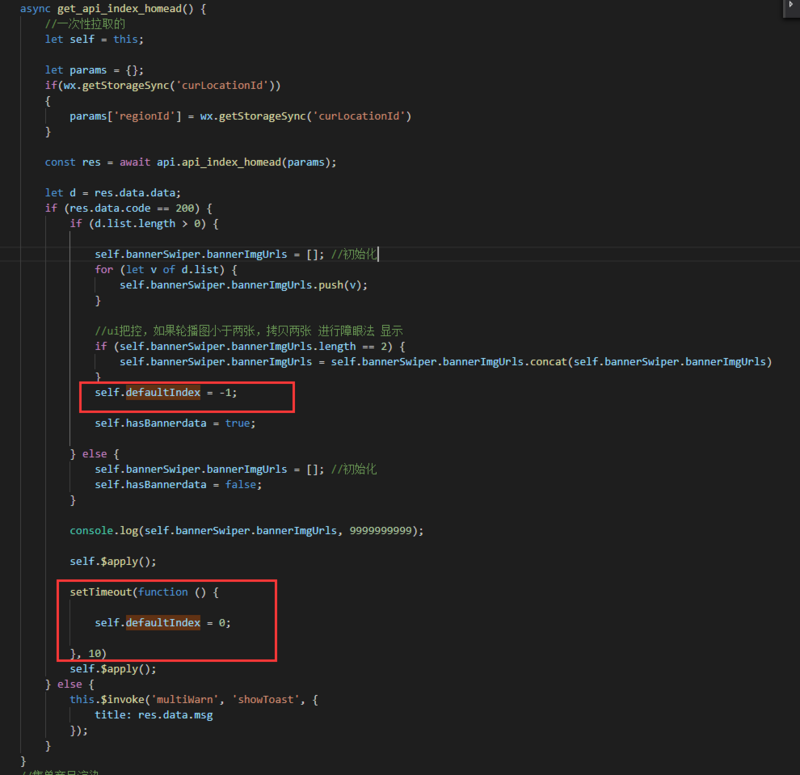
坑三:swiper的swiper-item变动,导致显示异常swiper 要根据地区选择不同的内容(swiper-item)播放动画,当切换 地区的时候,我的 swiper-item 个数也在变化, 但是原 swiper 的 current 还是之前的,比如切换2张变1张数据的时候,就会 导致swiper 不显示。
解决方法和代码:


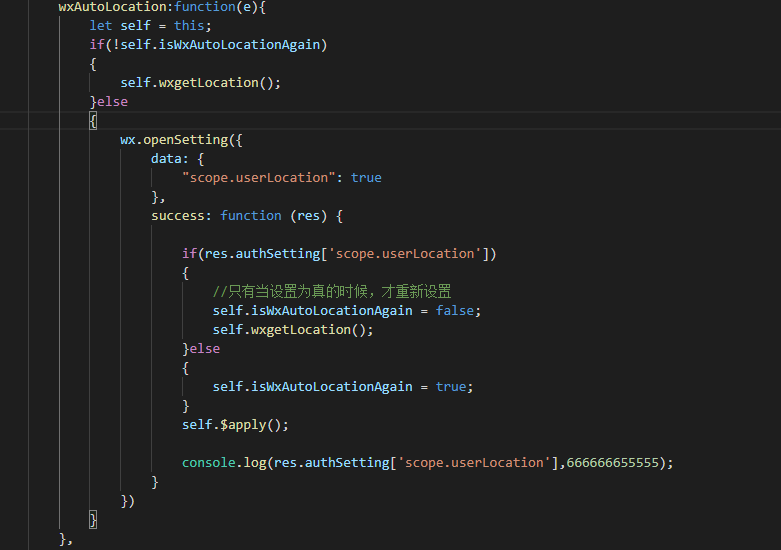
获取个人地址授权,点击取消,再去获取,无反应,这个不算bug,但是可以总结下,这块是属于 微信二次授权问题,百度也可以找到相关,代码如下:

通过 wx.openSetting 打开授权过的 权利,再次打开,在回调中,在执行你想要的业务逻辑即可。
坑五:倒计时显示卡顿倒计时在触摸状态拖住不放的情况下,会发现有倒计时停止了,也就是所谓的卡顿,放开,或者随便动下页面又正常(而且时间恢复得特别快),暂时未找到解决方案,有知悉的同学麻烦告知。
下面是我组队员志新同学总结的一些UI展示的坑位:
坑六:button标签需清除默认的样式小程序button标签默认的样式不符合我们的设计稿,会出现一些比较丑的border,background等。
去除button border线条
button::after { border: 0; }去除button背景色
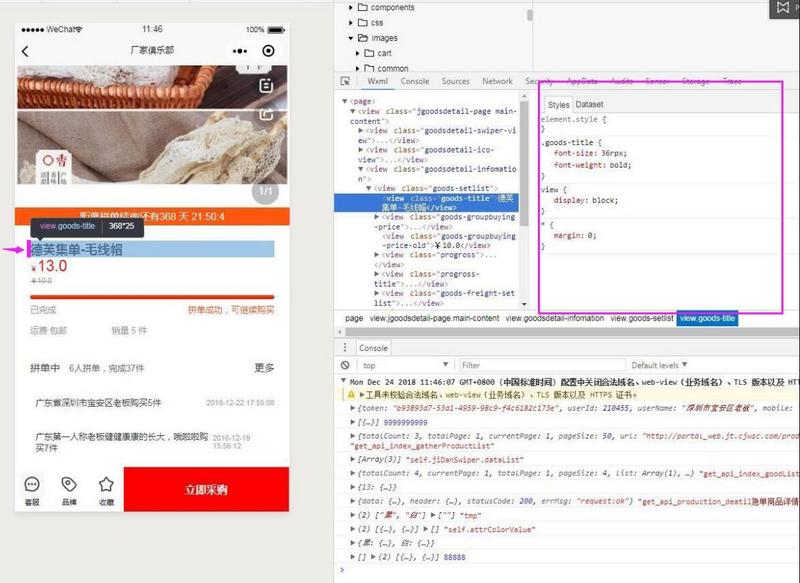
button{ background:none !important; } 坑七:行高不够被截头小程序的标签貌似没有写 默认行高是多少。不过根据截图文本可以发现文本的蓝色底色范围框会比文本内容高一些。

- 上一篇:记一次微信小程序在安卓的白屏问题
- 下一篇:小程序开发之模板消息篇





