微信小程序长按事件触发点击事件的BUG处理
发布时间:2020-11-18微信小程序开发说实话还是有点糟心的,经过时间冒泡的坑之后,又遇到了长按事件(longtap)必触发点击事件(tap)的BUG
如下代码wxml
<viewclass="container"> <view> <buttonbindtap="tap"bindlongtap="longtap">长按我</button> </view> </view>js
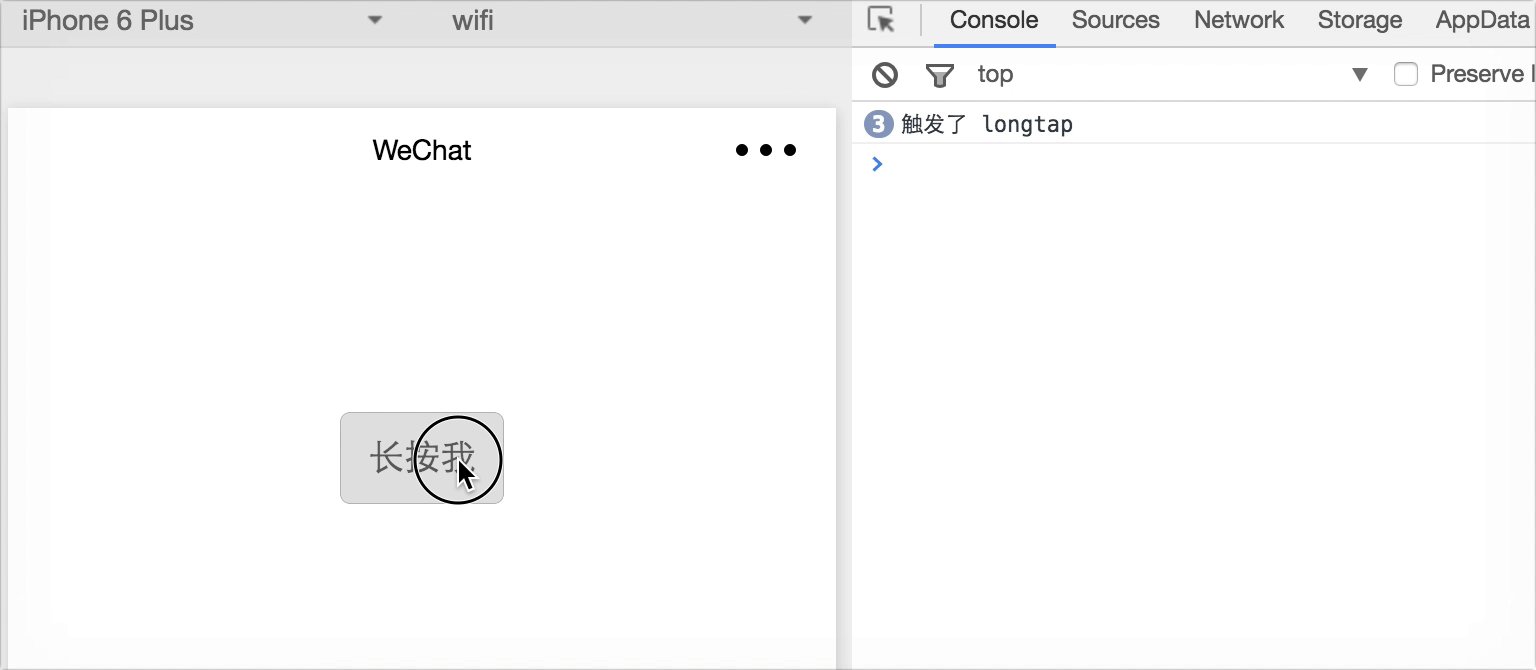
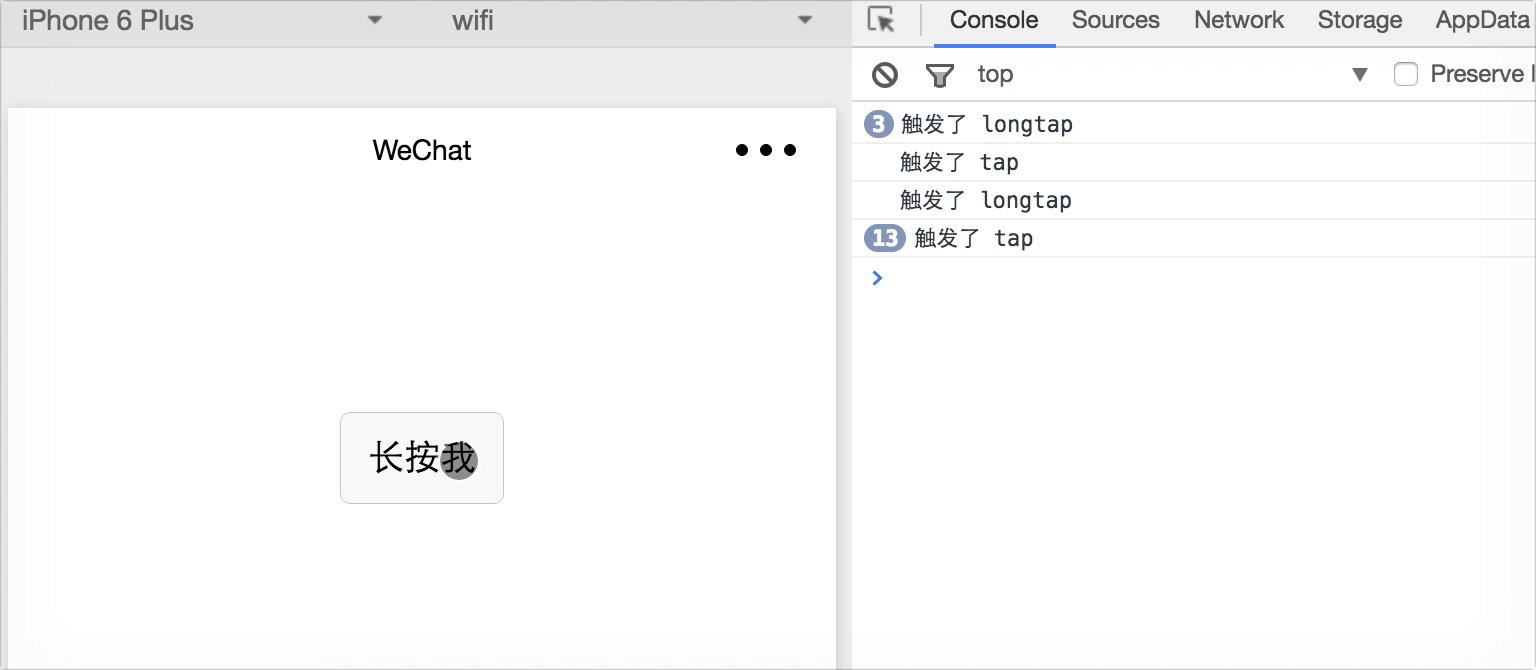
Page({ data: { }, tap: function(){ console.log('触发了 tap') }, longtap: function(){ console.log('触发了 longtap') } })效果

Google后确定是BUG后,看了一下网上的解决方法,基本都是通过 touchstart 和 touchend重新判定 tap 和 longtap 事件的,个人不是很喜欢。
看一下微信小程序的事件定义:
tap, 手指触摸后马上离开
longtap, 手指触摸后,超过350ms再离开
也就是说,目前的触发的顺序是 longtap -> touchend -> tap
那么其实解决也很清晰了,简单来说就是 加把锁 , 应用到上面的代码上:
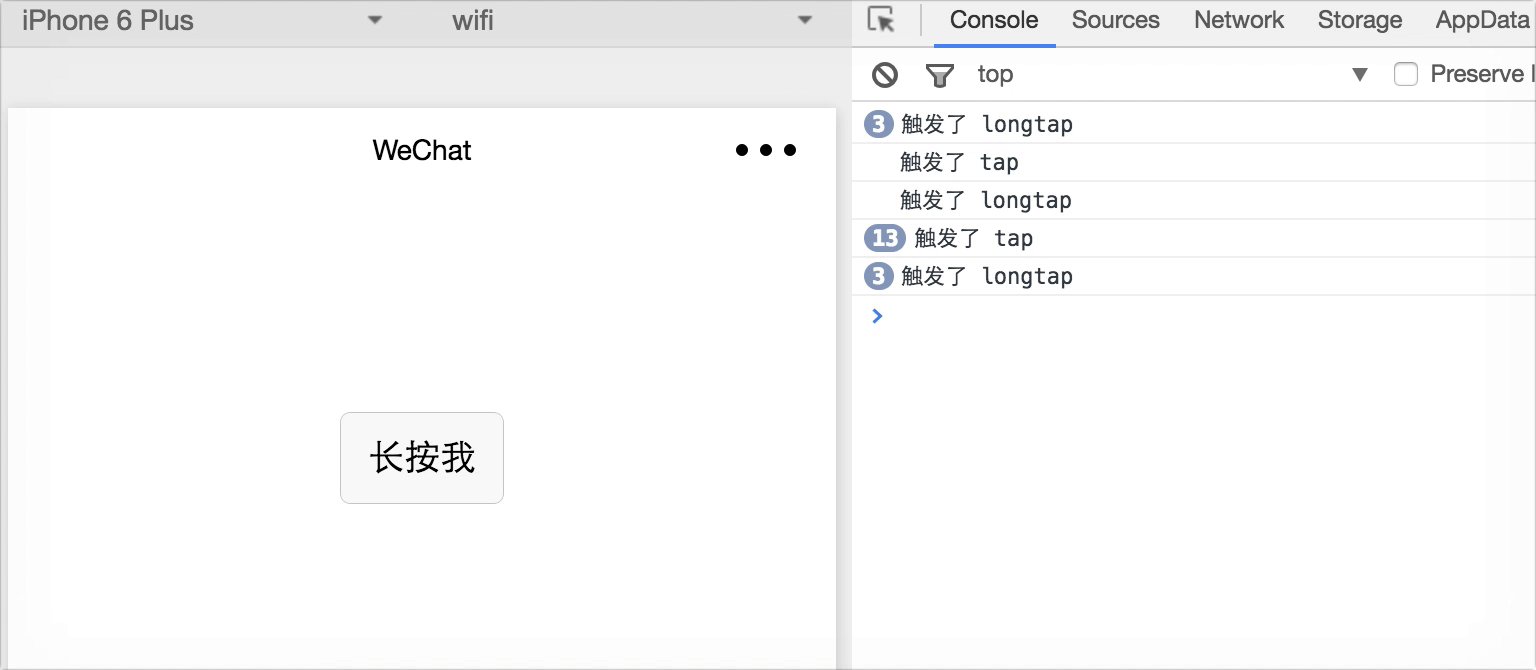
Page({ data: { lock: false }, tap: function(){ //检查锁 if (this.data.lock) { return; } console.log('触发了 tap') }, touchend: function(){ if (this.data.lock) { //开锁 setTimeout(()=> { this.setData({ lock: false }); }, 100); } }, longtap: function(){ //锁住 this.setData({lock: true}); console.log('触发了 longtap') } })看一下效果
延伸大部分情况下,我们都是不需要在 touchend 中加锁的,因为长按操作会触发其他的异步操作,只要保证异步操作的最后把锁解除了即可。