微信小程序例子——手机振动功能\动态设置页面标题\控制导航条加载动画 ..
发布时间:2020-11-18一、手机振动功能
1、关键代码
1)WXML文件
1
2
<button bindtap="vibrateLongTap">振动(400ms)</button>
<button bindtap="vibrateShortTap">振动(15ms)</button>
来自CODE的代码片
snippet_file_0.txt
2)js文件
1
2
3
4
5
6
7
8
9
10
Page({
vibrateLongTap:function(){
// 使手机振动400ms
wx.vibrateLong();
},
vibrateShortTap:function(){
// 使手机振动15ms
wx.vibrateShort();
}
})
来自CODE的代码片
snippet_file_0.js
3)WXSS文件
1
empty
来自CODE的代码片
snippet_file_0.txt
2、源代码获取方式
百度云链接:
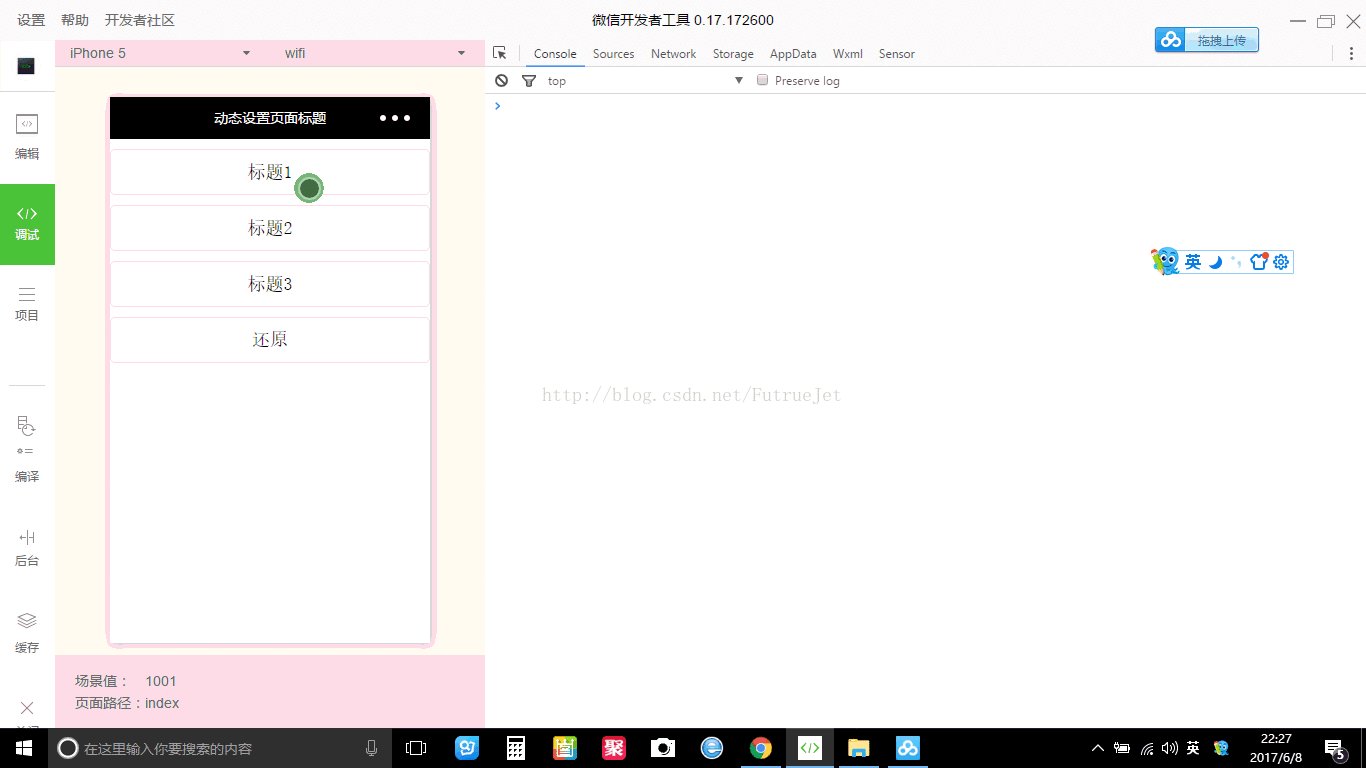
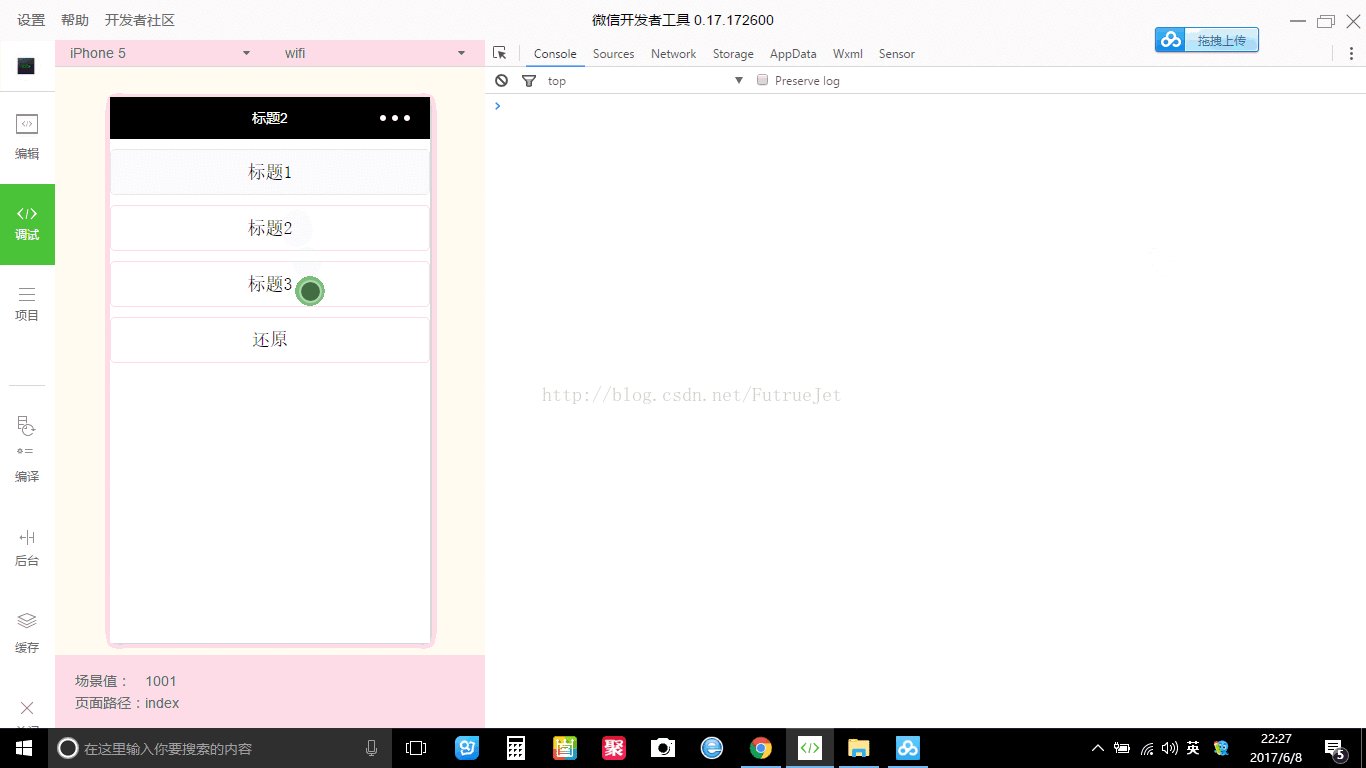
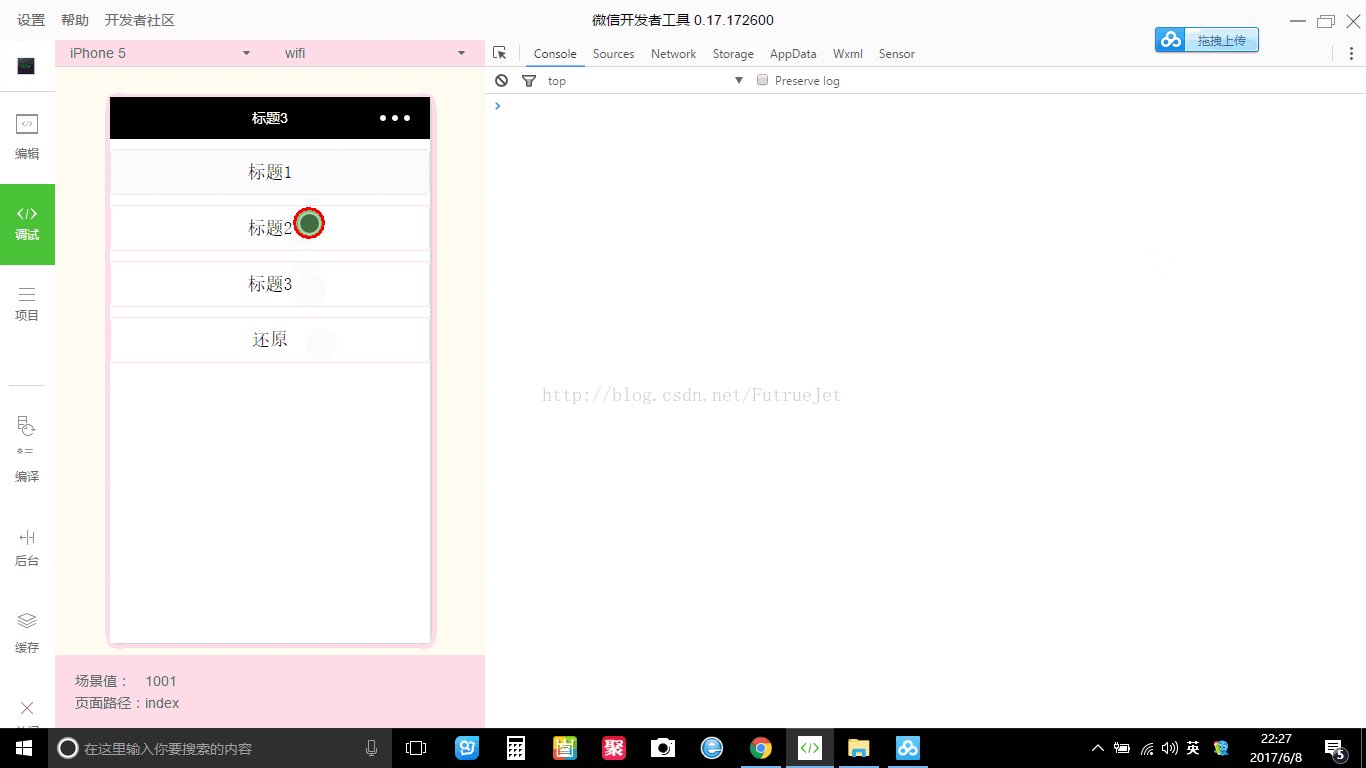
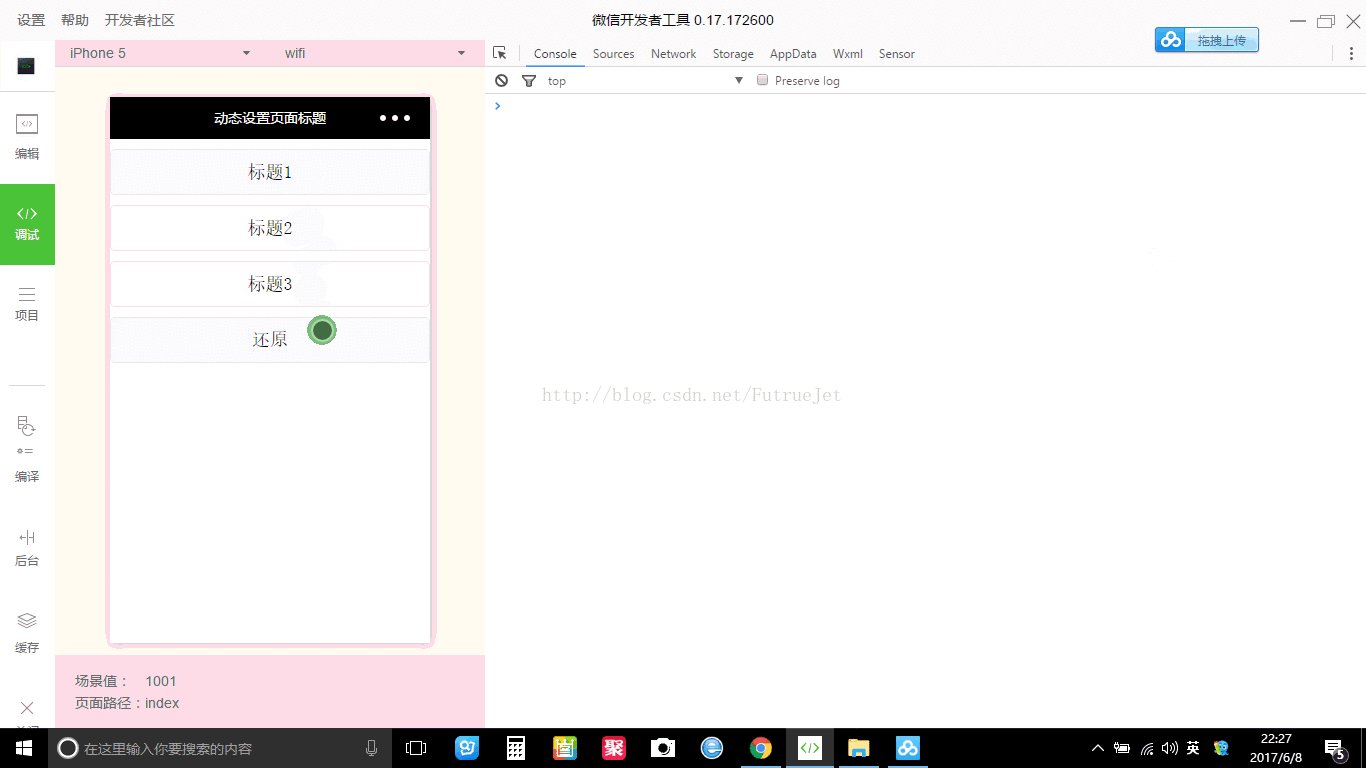
二、动态设置页面标题
1、效果展示

2、关键代码
1)WXML文件
1
2
3
4
<button bindtap="setBiaoTi1">标题1</button>
<button bindtap="setBiaoTi2">标题2</button>
<button bindtap="setBiaoTi3">标题3</button>
<button bindtap="back">还原</button>
来自CODE的代码片
snippet_file_0.txt
2)js文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '动态设置页面标题',
})
}
})
来自CODE的代码片
snippet_file_0.js
3)WXSS文件
1
2
3
button{
margin-top:10px;
}
来自CODE的代码片
snippet_file_0.txt
3、源码获取
百度云链接:
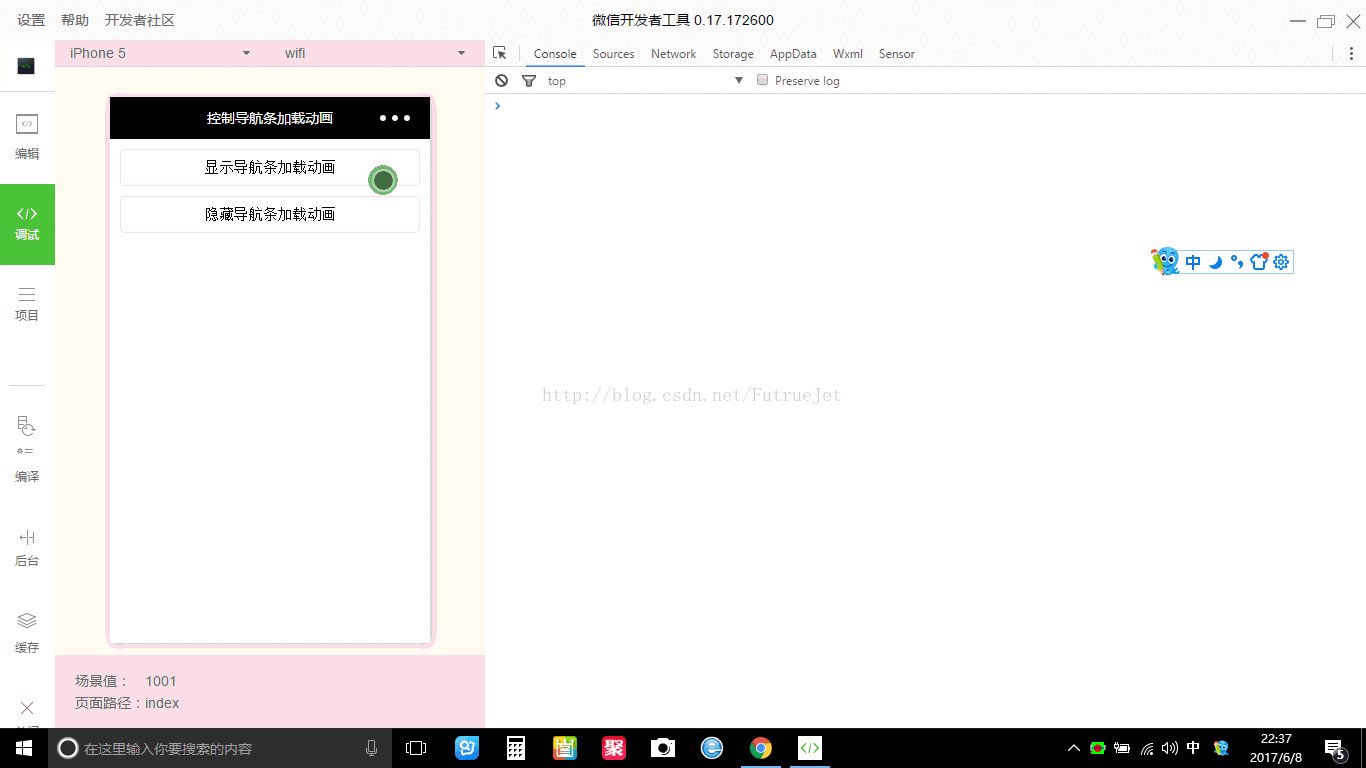
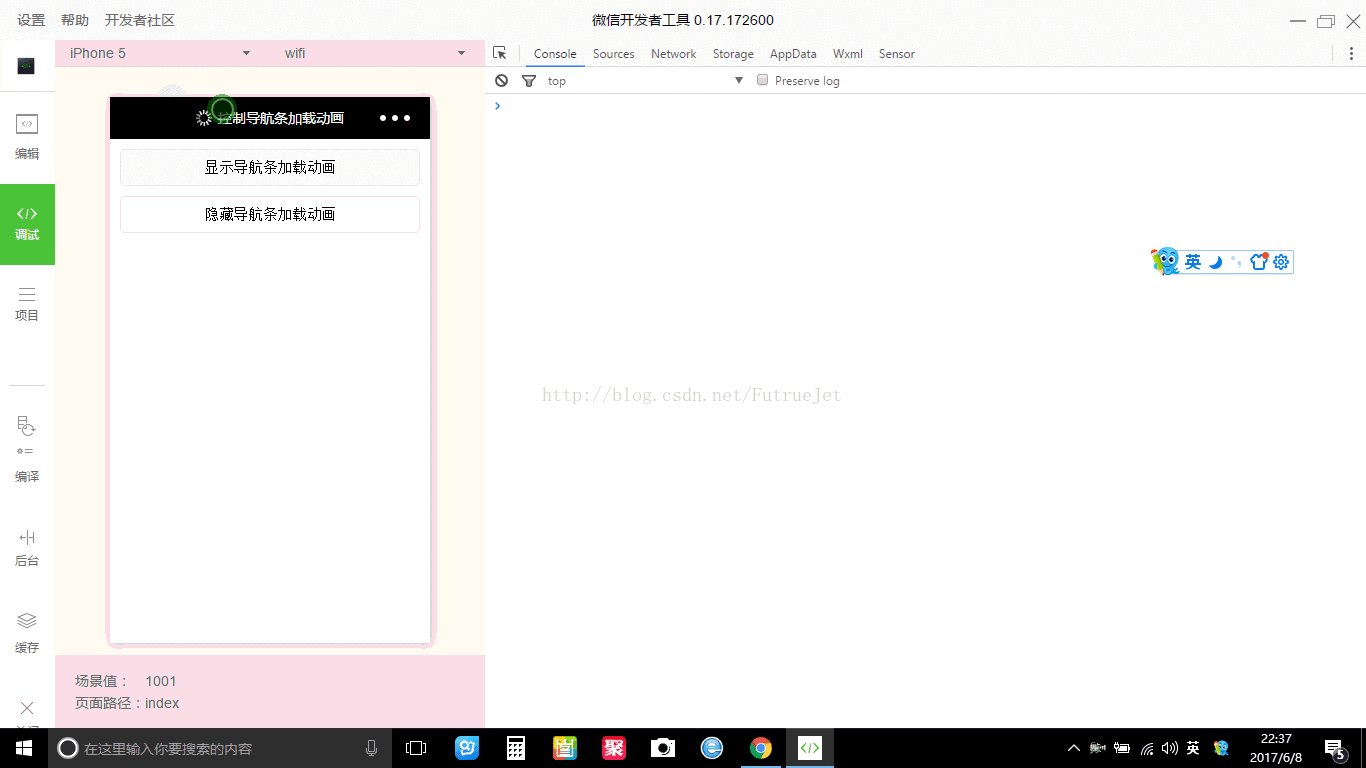
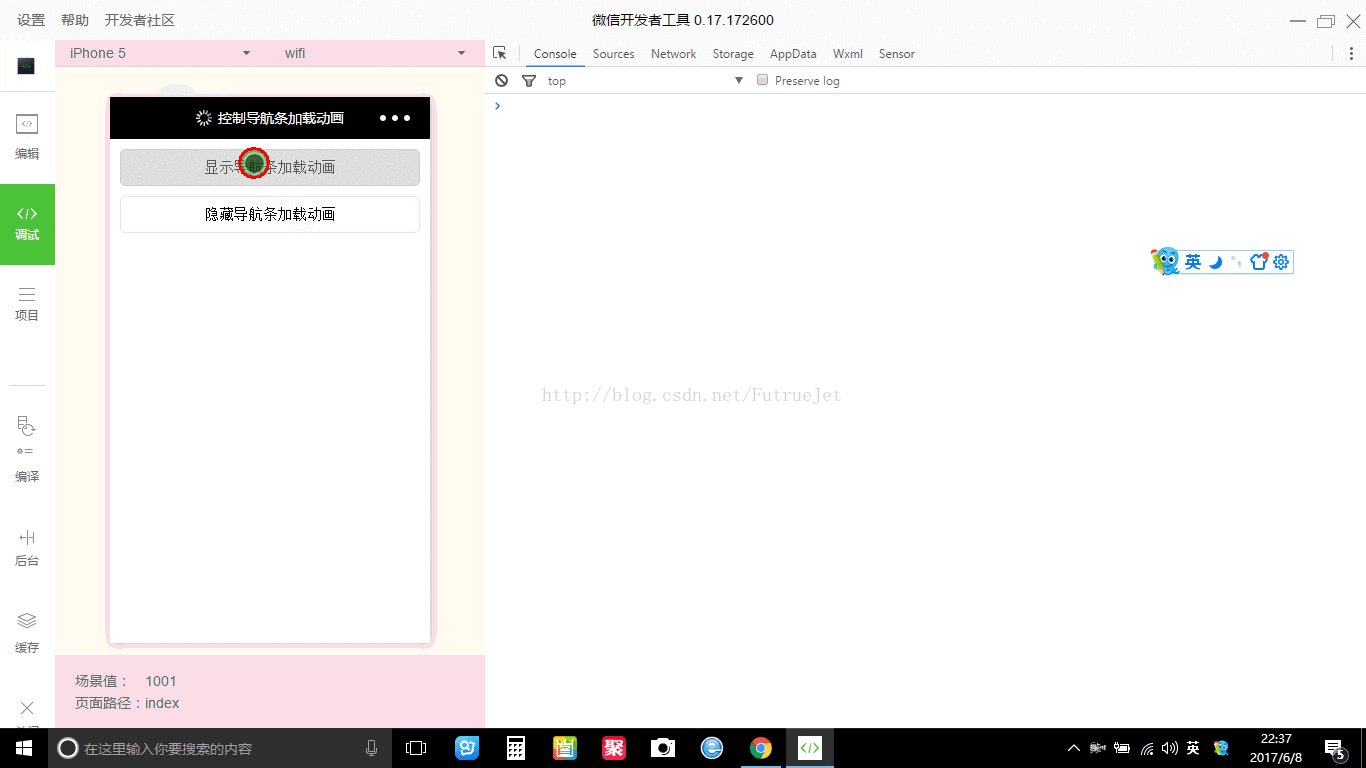
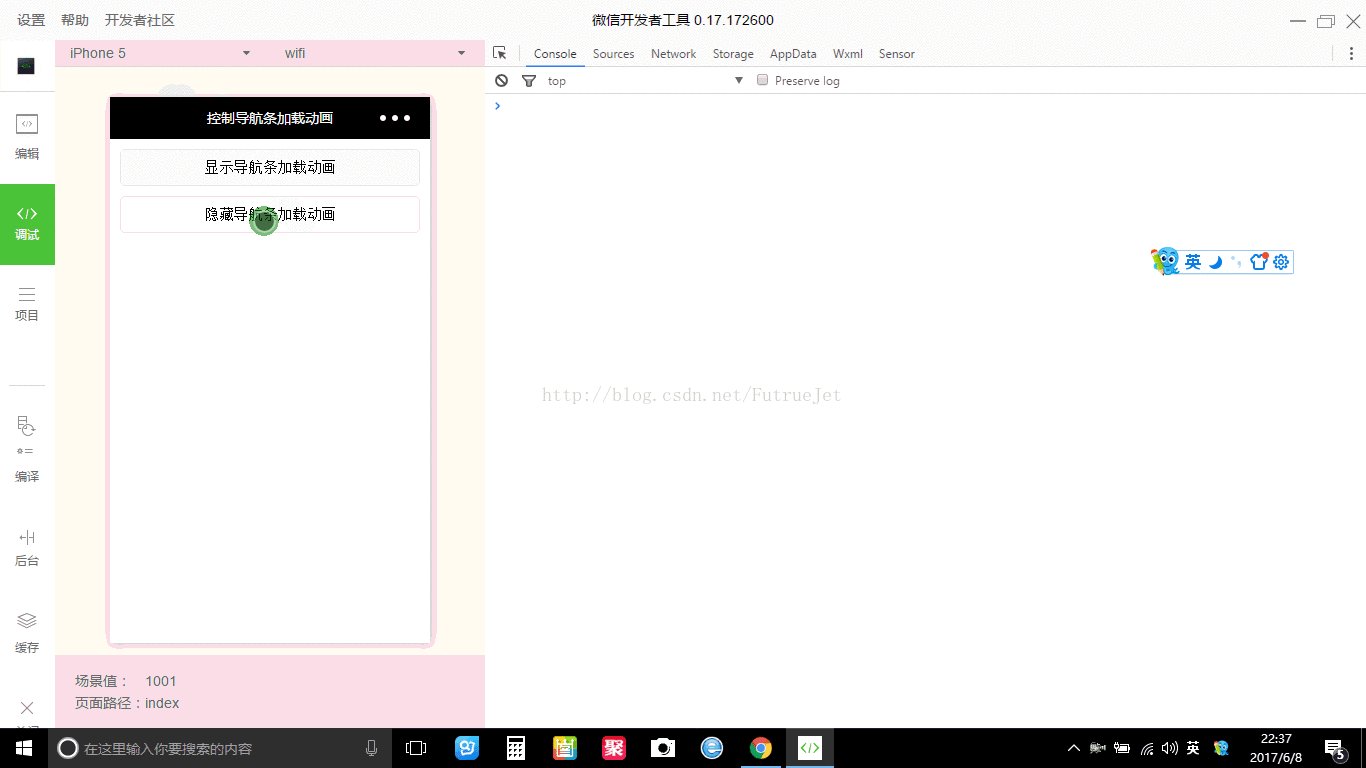
三:控制导航条加载动画
1、效果展示

2、关键代码
1)WXML文件
1
empty
来自CODE的代码片
snippet_file_0.txt
2)js文件
1
2
3
4
5
6
7
8
9
10
Page({
// 显示导航条加载动画
showNavigationBarLoadingTap:function(){
wx.showNavigationBarLoading();
},
// 隐藏导航条加载动画
hideNavigationBarLoadingTap:function(){
wx.hideNavigationBarLoading();
}
})
来自CODE的代码片
snippet_file_0.js
3)WXSS文件
1
2
3
4
5
button{
margin:10px;
margin-bottom: 0px;
font-size: 11pt;
}
来自CODE的代码片
snippet_file_0.txt
3、源码获取方式
百度云链接:
4、在控制导航条加载动画的过程中有遇到任何问题或者不明白的地方,欢迎添加我的微信进行咨询,感谢支持!





