问答《四十五》微信小程序菜单内容左右联动、通过代码触发form的reset…… .
发布时间:2020-11-19问:微信小程序菜单内容左右联动

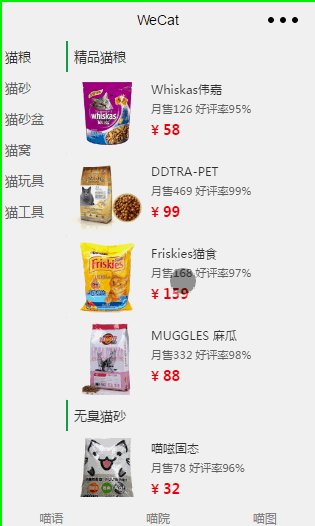
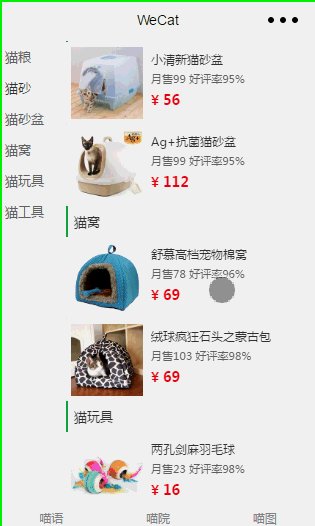
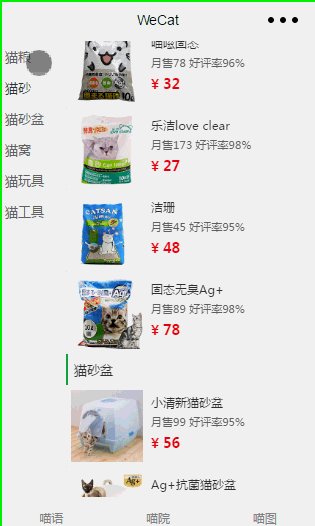
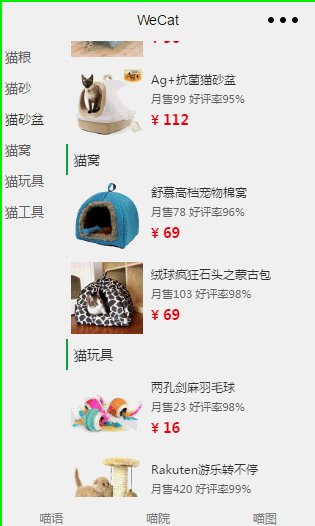
如图所以,左侧是菜单栏,右侧是主体内容,点击左侧菜单,右侧滑动到相应的位置;右侧滑动过程,也会改变左侧菜单的选中状态。本人的实现方案:
所有元素大小单位用rpx;
通过scrollbind(e) 的 e.detail.scrollHeight获取右侧滑动区域的总高度(单位px)
通过物品高度和标题高度的比值,计算出各自的实际高度(单位px)
通过修改scrollTop(单位px)改变主体内容位置
这样还是存在1px-100px的误差,物品越多,后面的累计误差会越大,有没有更好的解决办法呢?
rain回答:值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素
caiyongji回答:尽量用weui,微信官方的UI,地址:weiui.io
问:微信小程序如何通过代码触发form的reset? 不是触发reset事件,而是用代码模仿点击reset按钮,因为点击reset按钮后,除了触发了reset事件之外,还做了一些默认的操作,比如把各个input的值清空了。现在我是否能不通过点击reset按钮,而在代码里清空这些input的值呢(不用数据绑定界面的方法)?playboy123回答:当点击按钮的时候走一个方法,在这个方法里面做附空值处理。
问:微信小程序如何把数据上传到服务器?就是用户的基本信息 比如 名字 年龄 性别之类的,该如何存储,又该如何上传到服务器呢?
Rowin回答:小程序要先链连接服务器,服务器连接数据库
问:微信小程序透明度 opacity
wxml文件中 :style="opacity:{{number}}"
number代表透明度的值 取值范围0—1 1代表不透明 0代表全透明
具体应用中可在js文件中写个方法对number根据用户动作进行动态设置





