微信小程序开发之navigator
发布时间:2020-11-21

二.使用

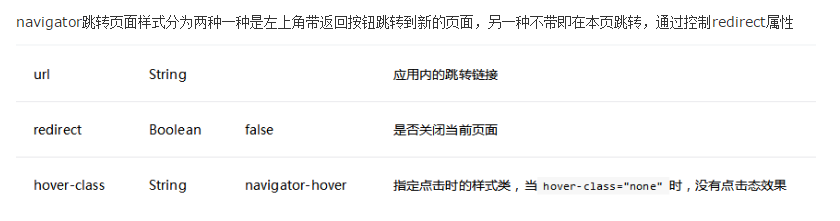
1.navigator跳转页面样式分为两种一种是左上角带返回按钮跳转到新的页面,另一种不带即在本页跳转,通过控制redirect属性
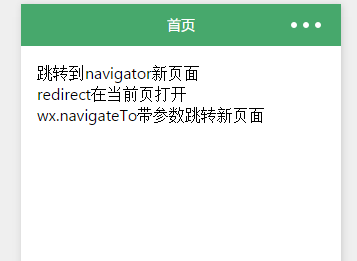
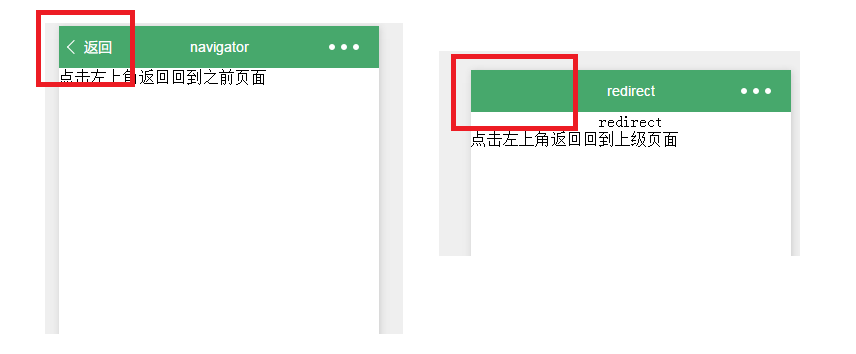
<view class=http://www.yiyongtong.com/archives/"container"> <navigator url=http://www.yiyongtong.com/archives/"navigator/navigator" hover-class=http://www.yiyongtong.com/archives/"navigator-hover">跳转到navigator新页面</navigator> <navigator url=http://www.yiyongtong.com/archives/"redirect/redirect" redirect hover-class=http://www.yiyongtong.com/archives/"other-navigator-hover">redirect在当前页打开</navigator> </view>
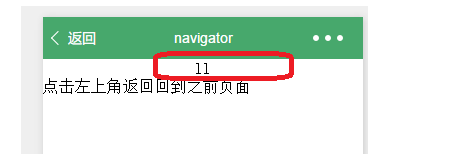
2.参数传递:url=http://www.yiyongtong.com/archives/"navigator/navigator?title=navigator"
在index.wxml
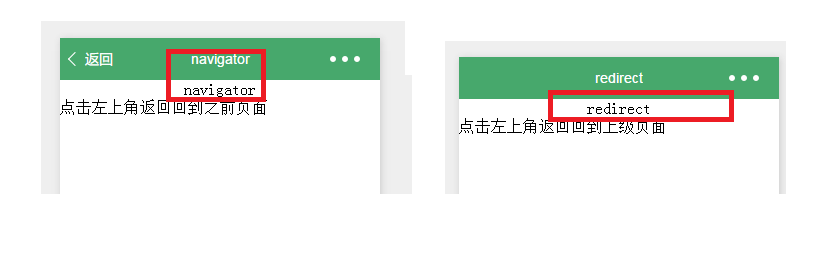
<view class=http://www.yiyongtong.com/archives/"container"> <navigator url=http://www.yiyongtong.com/archives/"navigator/navigator?title=navigator" hover-class=http://www.yiyongtong.com/archives/"navigator-hover">跳转到navigator新页面</navigator> <navigator url=http://www.yiyongtong.com/archives/"redirect/redirect?title=redirect" redirect hover-class=http://www.yiyongtong.com/archives/"other-navigator-hover">redirect在当前页打开</navigator> </view>在redirect.wxml和navigator.wxml中都编写:
<view style=http://www.yiyongtong.com/archives/"text-align:center"> {{title}} </view> <view> 点击左上角返回回到上级页面 </view>在redirect.js和navigator.js中都编写: var app = getApp() Page({ onLoad: function(options) { this.setData({ title: options.title }) } })

3.采用wx.navigateTo带参数跳转新页面
在index.wxml
<view class=http://www.yiyongtong.com/archives/"container"> <navigator bindtap=http://www.yiyongtong.com/archives/"bingurl" hover-class=http://www.yiyongtong.com/archives/"navigator-hover">wx.navigateTo带参数跳转新页面</navigator> </view> index.js bingurl:function() { wx.navigateTo({ url: 'navigator/navigator?title=ll' }) }在navigator.wxml中都编写:
<view style=http://www.yiyongtong.com/archives/"text-align:center"> {{title}} </view> <view> 点击左上角返回回到上级页面 </view>在redirect.js和navigator.js中都编写: var app = getApp() Page({ onLoad: function(options) { this.setData({ title: options.title }) } })

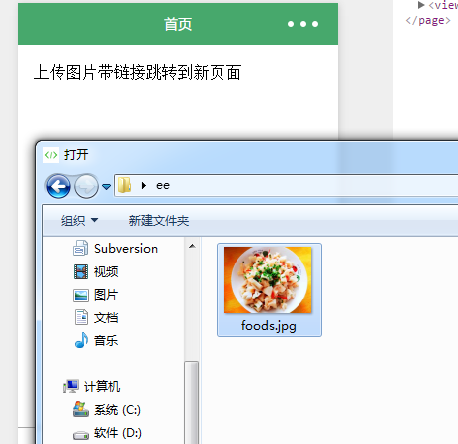
4.上传图片带链接跳转到新页面

在index.wxml中
<view class=http://www.yiyongtong.com/archives/"container"> <navigator bindtap=http://www.yiyongtong.com/archives/"chooselomo">上传图片带链接跳转到新页面</navigator> </view> 在index.js中var app = getApp() Page({ data:{ tempFilePaths: '', }, /** * 上传图片---制作LOMO */ chooselomo: function () { var _this = this; wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 _this.setData({ tempFilePaths:res.tempFilePaths }) wx.navigateTo({ url: 'navigatorimg/navigatorimg?title='+_this.data.tempFilePaths }) } }) } })
在navigatorimg文件中navigatorimg.wxml: <image class=http://www.yiyongtong.com/archives/"zn-lomocnt-imgstyle" src=http://www.yiyongtong.com/archives/" {{imgsrc}} "> </image> 在navigatorimg文件中navigatorimg.js: var app = getApp() Page({ onLoad: function(options) { this.setData({ imgsrc: options.imgsrc }) } })

三.跳转不了问题
1.路径问题:在app.json找不到
我在navigator_index文件中在创建navigator,redirect,navigatorimg文件

2.配置了tabBar的话 ,navigator标签不能跳转,所以tabBar与navigator不能同时出现
- 上一篇:微信小程序数据助手怎么用
- 下一篇:微信小程序---商城模块





