终章 给ofo撸一个微信小程序之钱包与充值
发布时间:2020-11-23上一节我们完成了登录页面的实现,这一节让我们完成登录后的钱包页面和充值页面

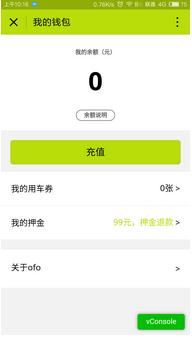
页面分析
需要获取钱包余额数据并显示在页面上,充值后数据会自动更新
其他可点击按钮分别显示对应的模态框,因为微信只允许五个页面层级,避免过多页面层级造成用户迷失。
页面结构
<!--pages/wallet/index.wxml-->
<view class="container">
<view class="overage">
<view>
<text class="overage-header">我的余额(元)</text>
</view>
<view>
<text class="overage-amount">{{overage}}</text>
</view>
<view>
<text bindtap="overageDesc" class="overage-desc">余额说明</text>
</view>
</view>
<button bindtap="movetoCharge" class="btn-charge">充值</button>
<view bindtap="showTicket" class="my-ticket tapbar">
<text>我的用车券</text>
<text><text class="c-g">{{ticket}}张</text>></text>
</view>
<view bindtap="showDeposit" class="my-deposit tapbar">
<text>我的押金</text>
<text><text class="c-y">99元,押金退款</text>></text>
</view>
<view bindtap="showInvcode" class="my-invcode tapbar">
<text>关于ofo</text>
<text>></text>
</view>
</view>
页面样式
/* pages/wallet/index.wxss */
.overage{
background-color: #fff;
padding: 40rpx 0;
text-align: center;
}
.overage-header{
font-size: 24rpx;
}
.overage-amount{
display: inline-block;
padding: 20rpx 0;
font-size: 100rpx;
font-weight: 700;
}
.overage-desc{
padding: 10rpx 30rpx;
font-size: 24rpx;
border-radius: 40rpx;
border: 1px solid #666;
}
.my-deposit{
margin-top: 2rpx;
}
.my-invcode{
margin-top: 40rpx;
}
.c-y{
color: #b9dd08;
padding-top: -5rpx;
padding-right: 10rpx;
}
.c-g{
padding-top: -5rpx;
padding-right: 10rpx;
}
页面数据逻辑
// pages/wallet/index.js
Page({
data:{
overage: 0,
ticket: 0
},
// 页面加载
onLoad:function(options){
wx.setNavigationBarTitle({
title: '我的钱包'
})
},
// 页面加载完成,更新本地存储的overage
onReady:function(){
wx.getStorage({
key: 'overage',
success: (res) => {
this.setData({
overage: res.data.overage
})
}
})
},
// 页面显示完成,获取本地存储的overage
onShow:function(){
wx.getStorage({
key: 'overage',
success: (res) => {
this.setData({
overage: res.data.overage
})
}
})
},
// 余额说明
overageDesc: function(){
wx.showModal({
title: "",
content: "充值余额0.00元+活动赠送余额0.00元",
showCancel: false,
confirmText: "我知道了",
})
},
// 跳转到充值页面
movetoCharge: function(){
// 关闭当前页面,跳转到指定页面,返回时将不会回到当前页面
wx.redirectTo({
url: '../charge/index'
})
},
// 用车券
showTicket: function(){





