微信小程序带字母滑动的listview, js中回调函数
发布时间:2020-11-24分享者:kingrome2017,来自原文地址
一:带字母滑动的listview
wxml
<!--字母滑动-->
<view class="letter-position" wx:if="{{filterType == 'name'}}" hidden="{{letterShow?'true':''}}" style="z-index:{{Zindex}}" catchtouchstart="handlerAlphaTap" catchtouchmove="handlerMove" catchtouchend="handlerEnd">
<image class="no-stars star-icon" data-loc="star" src=http://www.yiyongtong.com/archives/"../img/no-stars.png"></image>
<text class="letter" wx:for="{{groups}}" wx:for-item="group" data-loc="{{group.id}}" wx:key="L_{{group.id}}">
{{group.id}}
</text>
<text class="letter no-letter">
#
</text>
</view>
<scroll-view scroll-into-view="{{locationTo}}" bindscrolltolower="onscrollLower" scroll-y="{{trues}}" style="height: {{clientHeihgt?clientHeihgt+'px':'auto'}}" bindscroll="scroll" scroll-top="{{scrollTop}}" hidden="{{favoriteCards.length==0 && starCards.length ==0}}">
js
handlerAlphaTap(e) {
var ap = e.target.dataset.loc; //字母
this.setData({
locationTo: ap
});
var list = this.data.groups;
this.offsetTop = (this.data.clientHeihgt - list.length * 16) / 2;
},
handlerMove(e) {
var _this = this;
var list = this.data.groups;
var moveY = e.touches[0].clientY;
var rY = moveY - this.offsetTop;
if (rY >= 0) {
var index = Math.ceil((rY - 16) / 16);
if (0 <= index && index < list.length) {
_this.setData({
locationTo: list[index].id,
nonwApID: list[index].id,
fly: false,
//nonwAp: list[index]
});
// _this.setData({
// nonwApID:_this.data.nonwAp.id
// });
}
}
},
handlerEnd(e) {
// try{
this.setData({
nonwApID: '',
fly: true,
// locationTo:this.data.nonwAp.id
});
// }catch(e){
// }
var _this = this;
this.setData({
scoTTTTp: e.currentTarget.dataset.scrollTop
});
},
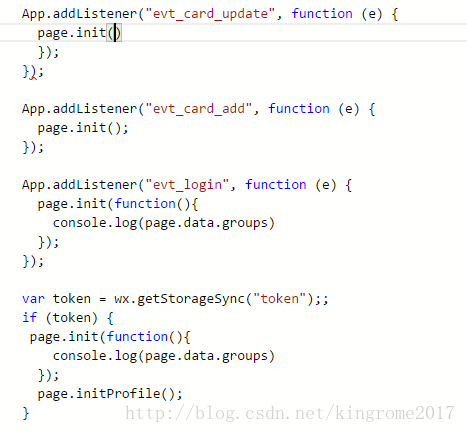
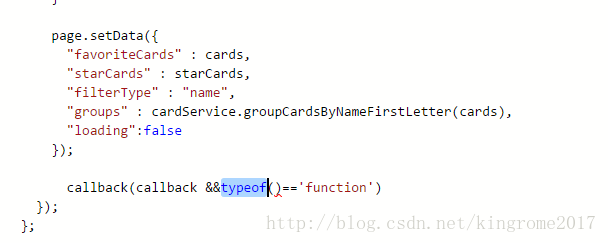
二:js回调函数
回调函数原理:
我现在出发,到了通知你” 这是一个异步的流程,“我出发”这个过程中(函数执行),“你”可以去做任何事,“到了”(函数执行完毕)“通知你”(回调)进行之后的流程
点击此处转载参考文献