微信小程序日历组件开发,图片失真的解决方案
发布时间:2020-12-01
分享者:AaronW
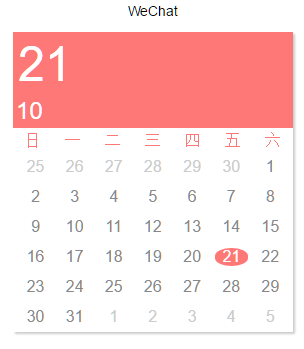
效果图:

<view class="calendar" bindtap="tap">
<view class="calendar-panel">
<view class="day">{{canlender.date}}日</view>
分享者:AaronW
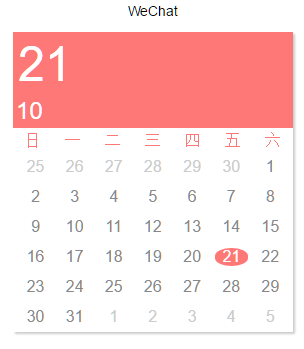
效果图:

<view class="calendar" bindtap="tap">
<view class="calendar-panel">
<view class="day">{{canlender.date}}日</view>