微信小程序触摸内容滑动解决方案we-swiper
发布时间:2020-12-02微信小程序触摸内容滑动解决方案,API设计细节及命名参考于swiper.js.为什么要开发这款插件
官方swiper组件:
支持的事件回调很单一
从文档上看只是能支持横向滑动
拓展性不强we-swiper插件:
丰富的事件回调
丰富的属性
支持横、纵向滑动
强拓展(可在原插件基础上二次开发)
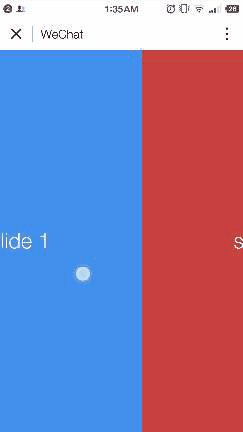
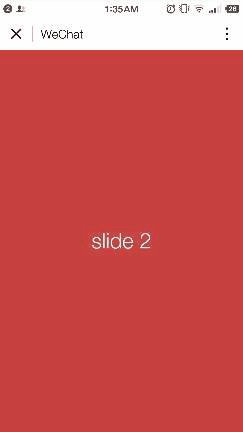
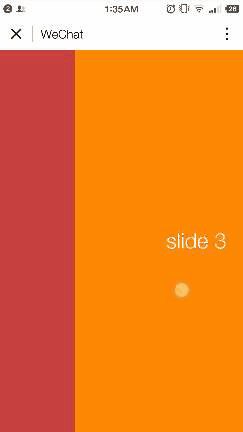
ScreenShots横向滚动

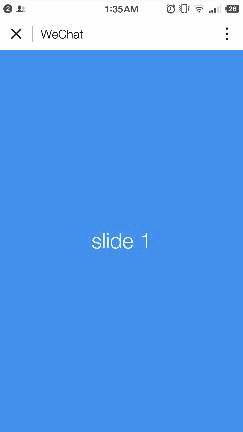
纵向滚动

使用方式
克隆项目至你的目录
cd my-project git clone https://github.com/dlhandsome/we-swiper.git 在项目文件引入dist/weSwiper.js进行开发
es6 module
import weSwiper from 'dist/weSwiper' commonjs
var weSwiper = require('dist/weSwiper') 示例example.wxml
<view class="we-container {{directionClass}}"> <view class="we-wrapper" bindtouchstart="touchstart" bindtouchmove="touchmove" bindtouchend="touchend" animation="{{animationData}}"> <view class="we-slide">slide 1</view> <view class="we-slide">slide 2</view> <view class="we-slide">slide 3</view> </view> </view>example.js
import weSwiper from '../dist/weSwiper' const option = { touchstart (e) { this.weswiper.touchstart(e) }, touchmove (e) { this.weswiper.touchmove(e) }, touchend (e) { this.weswiper.touchend(e) }, onLoad () { new weSwiper({ animationViewName: 'animationData', slideLength: 3, initialSlide: 0, /** * swiper初始化后执行 * @param swiper */ onInit (weswiper) { }, /** * 手指碰触slide时执行 * @param swiper * @param event */ onTouchStart (weswiper, event) { }, /** * 手指碰触slide并且滑动时执行 * @param swiper * @param event */ onTouchMove (weswiper, event) { }, /** * 手指离开slide时执行 * @param swiper * @param event */ onTouchEnd (weswiper, event) { }, /** * slide达到过渡条件时执行 */ onSlideChangeStart (weswiper) { }, /** * weswiper从一个slide过渡到另一个slide结束时执行 */ onSlideChangeEnd (weswiper) { }, /** * 过渡时触发 */ onTransitionStart (weswiper) { }, /** * 过渡结束时执行 */ onTransitionEnd (weswiper) { }, /** * 手指触碰weswiper并且拖动slide时执行 */ onSlideMove (weswiper) { }, /** * slide达到过渡条件 且规定了方向 向前(右、下)切换时执行 */ onSlideNextStart (weswiper) { }, /** * slide达到过渡条件 且规定了方向 向前(右、下)切换结束时执行 */ onSlideNextEnd (weswiper) { }, /** * slide达到过渡条件 且规定了方向 向前(左、上)切换时执行 */ onSlidePrevStart (swiper) { }, /** * slide达到过渡条件 且规定了方向 向前(左、上)切换结束时执行 */ onSlidePrevEnd (weswiper) { } }) } } Page(option) we-swiper初始化
weSwiper在onLoad方法中实例化onLoad () { new weSwiper({ slideLength: 3 // 必填,由于目前无法直接获取slide页数,目前只能通过参数写入 }) }可通过this.weswiper在Page的钩子函数中访问实例
touchstart (e) { this.swiper.touchstart(e) }WXML结构配置





