使用css3实现圆形进度条
发布时间:2020-12-04这篇文章里面使用jquery实现,但原理是一样的,在小程序中只要定义并改变相应的变量就行了
另,文中的图片是window自带的工具绘制的,使用起来不方便。如果有好用的绘图软件,请浏览 推荐,谢谢!
正文:
在开发微信小程序的时候,遇到圆形进度条的需求。使用canvas绘图比较麻烦:
1、为了实现在不同屏幕上面的适配,必须动态的计算进度条的大小;
2、在小程序中,canvas的画布具有最高的层级,不易于扩展。
但使用css3和js实现圆形进度条就很容易的避免了这方面的问题。
一、进度条样式的样式
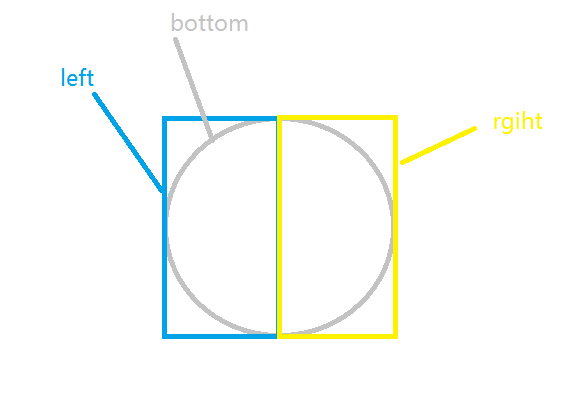
在平时的开发中,经常使用元素的border来显示圆形图案,在使用css3实现圆形进度条时,同样也是使用这个技巧。为了实现上面的圆形边框,动态的覆盖下面圆形边框,总共需要一个圆形,2个长方形和2个半圆形:一个圆形用来显示底层背景,两个半圆形用来覆盖底层背景显示进度,另外两个长方形用来覆盖不需要显示的进度。如下图:
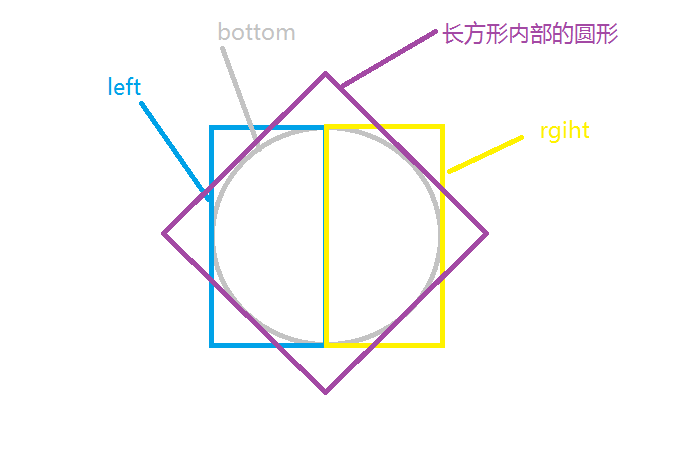
最下面的bottom圆形是进度条的背景,在bottom上面有left和right两个长方形,用来覆盖不要显示的进度条。在两个长方形的里面分别有一个半圆形用来显示进度。正常情况下,使用正方形绘制出来的半圆,直径和水平下都是有45度夹角的。为了能使两个半圆刚好可以覆盖整个圆形,就需要使用css3中的rotate使原有正方形旋转,达到覆盖整个背景的效果。如下图(为了显示清楚,这里用正方形表示):
如图,将长方形内部的半圆向右(顺时针)旋转45度,就可以得到进度覆盖整个背景的图像。将半圆向左(逆时针)旋转135度就能得到只有进度条背景的图像。为什么又要向左旋转,而不是一直向右旋转,当然是因为要实现的效果是:进度是从顶部开始,顺时走完的。到这里,思路就很清晰了,只需要再按百分比的多少来控制左边和右边进度的显示就可以了。
实现这部分的html和css代码如下:
html代码
<div class="progressbar">
<div class="left-container">
<div class="left-circle"></div>
</div>
<div class="right-container">
<div class="right-circle"></div>
</div>
</div>
css代码:
.progressbar{
position: relative;
margin: 100px auto;
width: 100px;