iOS 开发者的微信小程序初体验
发布时间:2020-12-05
0.序言
当前端在谈论微信小程序的时候,iOS 开发在谈论什么。
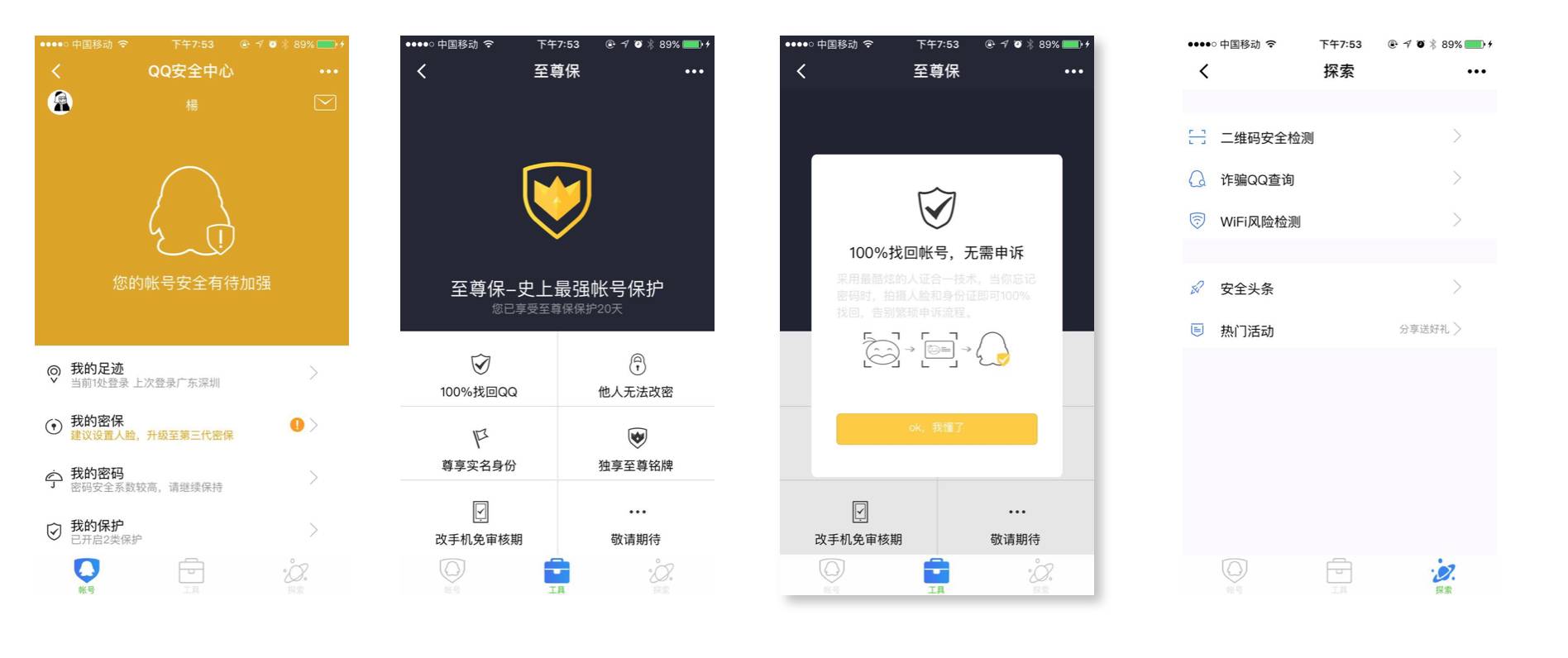
本职是iOS 移动开发的,最近研究了一下比较火的微信小程序。前端0基础,研究也不是很透彻,所以大家一定要保持怀疑的态度看这一篇分享。由于是本职是iOS开发所以在开发小程序的时候也会按照之前iOS开发的一点点经验来搭建小程序。所以主要是从几个应用框架层来比较说明一下iOS 和 微信小程序之间的异同点。理论基础来自官方文档再加上自己一点点实践(从图可以看出这渲染跟原生App很相像了)

网络层:这是必要的基础建设。

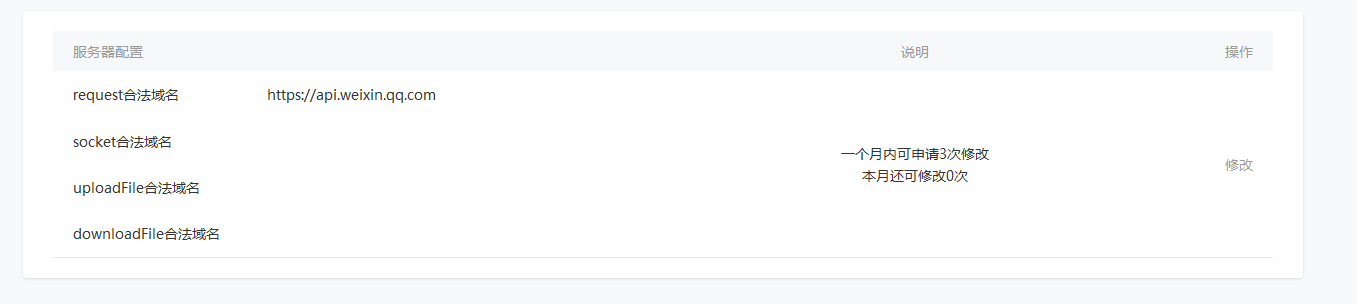
小程序:上图是小程序的后台服务器配置,必须要事先配置好服务器,否则在程序中是无法正常请求的。一个小程序同时只能有一个 WebSocket连接,并且同时也只能有5个网络请求连接。请求的服务器地址必须是HTTPS协议的,看了后台服务器地址配置,上传和下载文件的服务器也是单独设置。很重要的一点也令人头疼的是小程序是不支持H5页面跳转也是不支持cookie。
iOS :苹果规定从2017年1月起App内的网络链接强制使用HTTPS协议的,iOS 可以设置网络请求数的。通过参数maxConcurrentOperationCount 来设置请求数,但是也不是任意设置的,在2G网络一次只能维持1个链接,3G是2个,在WiFi和4G网络环境下是不限链接数的,这里说明下并不是并发链接数越多越好,越多占用带宽越高,请求时间反而会延迟。
所以这里对小程序同时有5个网络请求有点疑惑,是否不区分网络?
这里数据回调处理比较类似。(小程序有点类似block)
// 网络请求
wx.request({
url: 'https://aq.qq.com',
data: {
x: '' ,
y: ''
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})
2.本地持久化存储/数据层小程序:为每一个小程序提供了10M的缓存,用来存储数据和文件,现在是内测阶段,不知道以后会不会扩容。
数据:看官方的API目前只支持”key-data”的简单键值存储以及set/get/remove/clear数据操作,还不支持数据库。
文件:在文件存储方面,小程序是默认都是临时路径,本次程序运行期间可以正常读取,退出程序后就删除。所以如果要持久存储,需要再调用wx.saveFile放到本地存储,下次打开程序还能正常访问到。
iOS:为每一个App创建一个沙盒,沙河有3个文件夹Document/Library/tmp,根据这个文件夹的命名大概就可以猜出它们不同用途。iOS 这边存储方案就种类繁多,品种丰富。Core Data、SQLite、NSUserDefaul、keychain、plist、archive根据自己的需求选取数据存储方案。这里只是简单说明一下iOS 持久化存储,其实它是非常庞大的一个点,iOS是一个小型的操作系统,存储和文件操作是有一套完整的方案。
3.业务层/UI层在小程序中一个完整的页面page是由.js/.json/.wxml/.wxss这四个文件组成,每个界面.js .wxml是必选项其它两项选填。iOS并没有这样的强制规定,一个界面可以完全在一个`UIViewController`里面完成,复杂的页面iOS也是可以通过类似的文件拆分使得结构更加清晰明了。
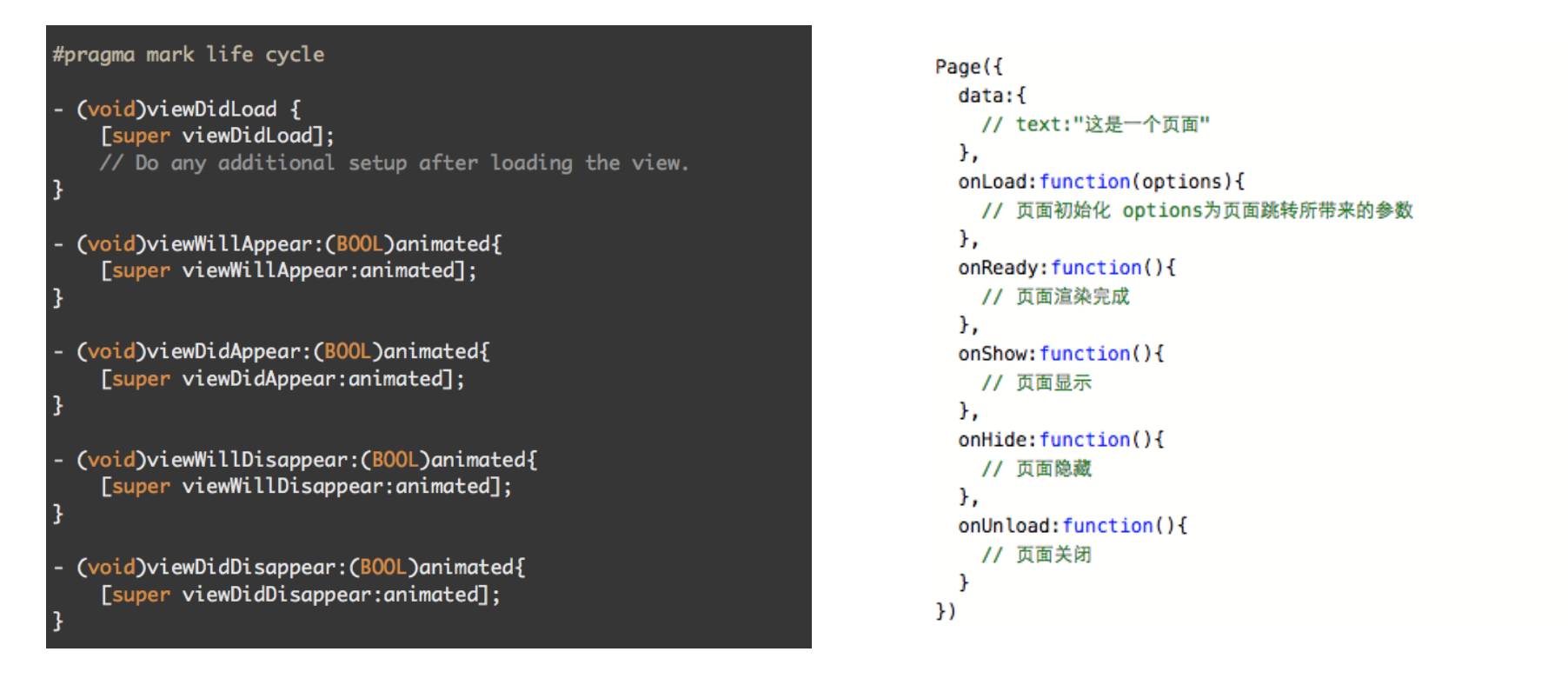
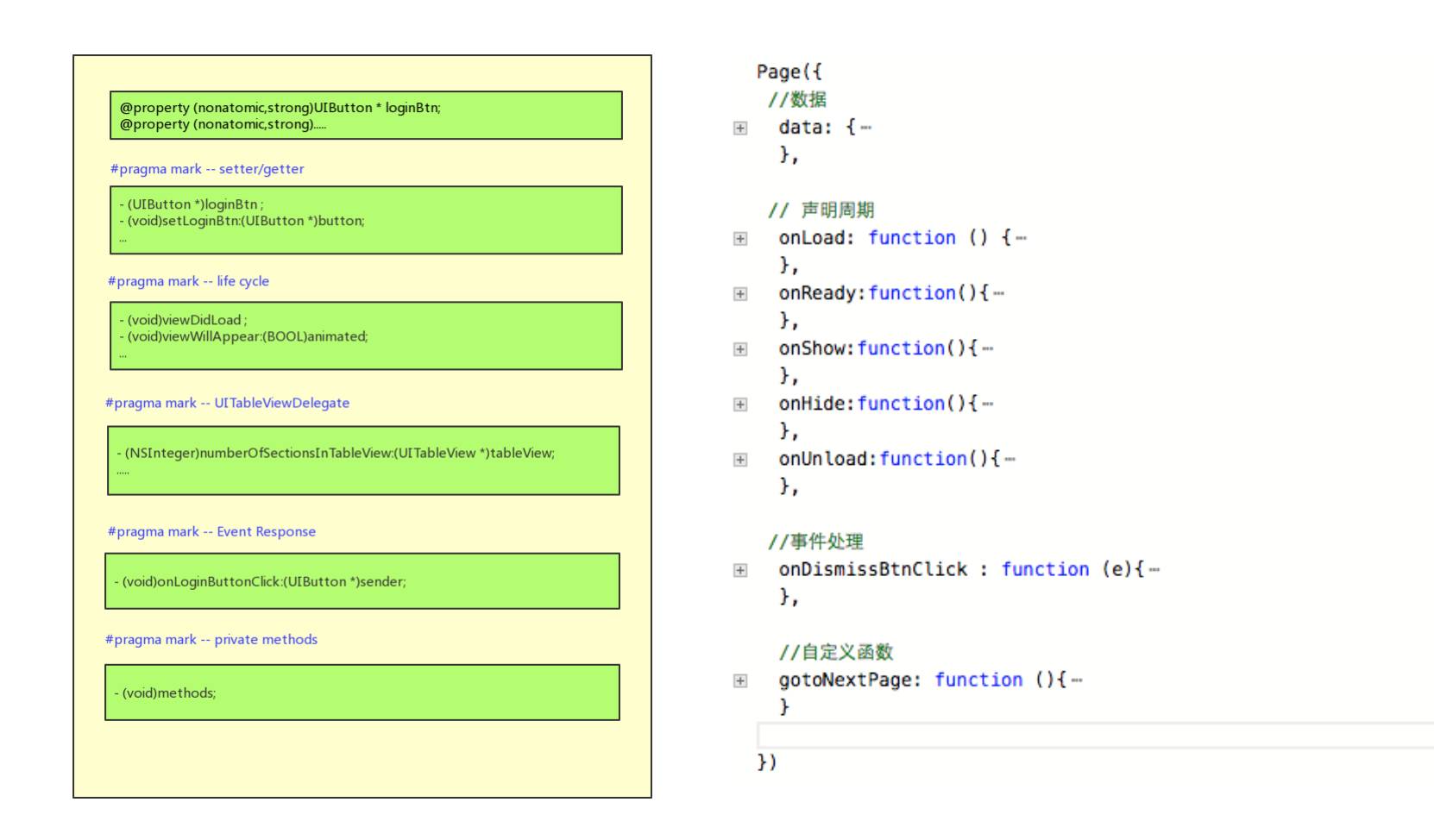
.js:页面逻辑iOS中一个完整界面可以只有一个UIViewController,在UIViewController中实现了页面的大部分逻辑代码,在可读性可以规范一下页面的代码布局,属性初始化,生命周期函数,回调函数,事件处理,自定义方法等。代码结构布局大概是这样子,但是也不一定所有的UIViewController都要有。同样小程序中也有同样结构数据,生命周期,控件绑定事件,自定义方法。这样可以提高代码的可维护性和可读性。毕竟小程序还没有 control + 6这样的快捷键。

看到上面对比,发现两者还是很相似的,这样对比看还是有助我们了解小程序。简单对比一下生命周期函数。