textarea不能实时保存及里面的值的获取的问题
发布时间:2020-12-10
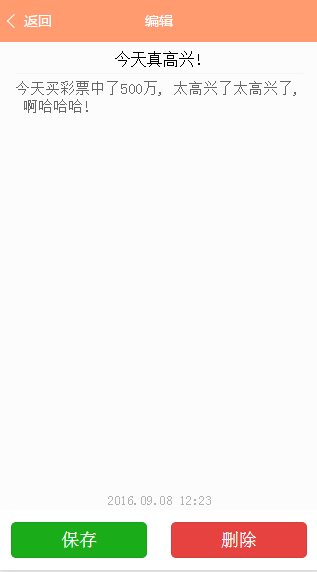
实现功能: 1、编辑修改标题和内容 2、将用户输入的内容和标题保存到本地缓存 3、删除内容
在使用textarea作为输入框的过程中发现textarea只支持 获取焦点、失去焦点和输入框行数变化等事件,并且只有在触发这几个事件之后才能获得textarea 里的内容 ,使得实时保存数据无法实现.
所以退而求其次,增加一个保存按钮,点击按钮时保存标题和内容,又因微信的表单没有实现数据双向绑定的功能
所以研究出了2种方法来实现:
1.给textarea 增加失去焦点事件,点击按钮后让textarea的focus=’false’ 失去焦点 给textarea 绑定focus
<!--/* ***HotApp云笔记,基于HotApp小程序统计云后台 ***免费云后台申请地址 https://weixin.hotapp.cn/cloud ***API 文档地址:https://weixin.hotapp.cn/api ***小程序技术讨论QQ群:173063969 */--> <!--index.wxml--> <view class="container"> <view class='title'><input name="title" placeholder-class="placeholder" placeholder=




