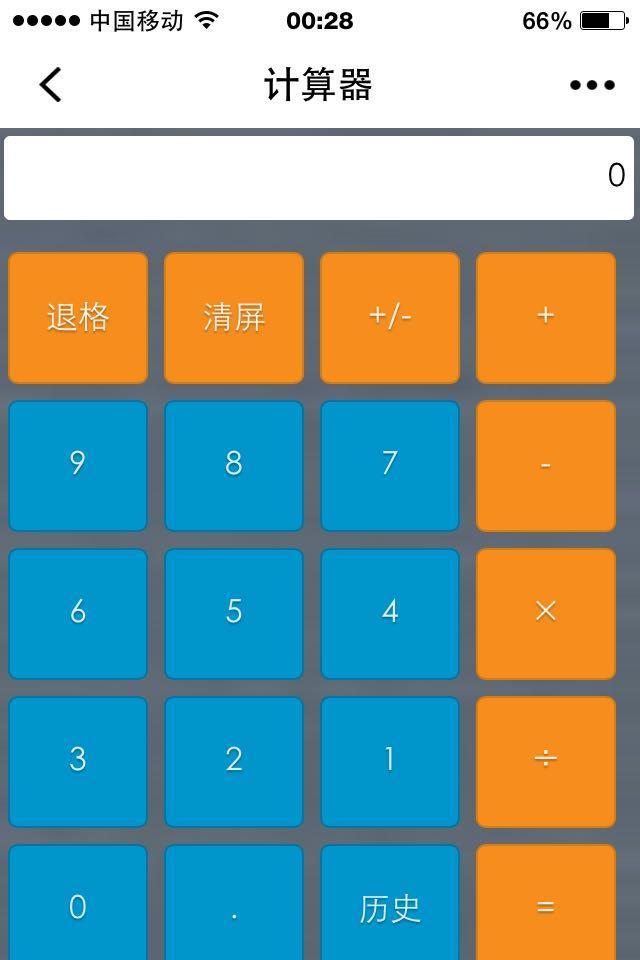
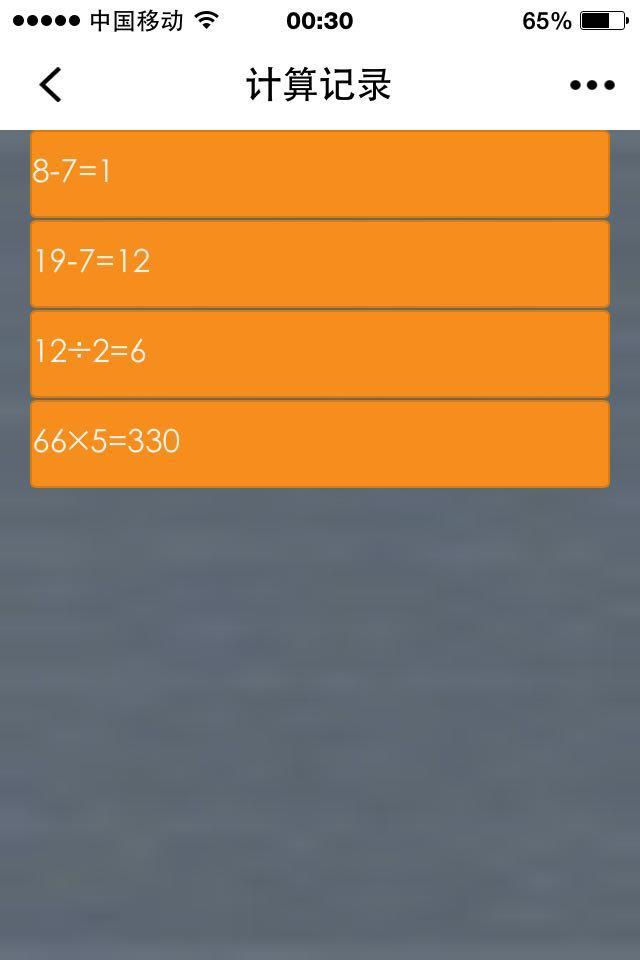
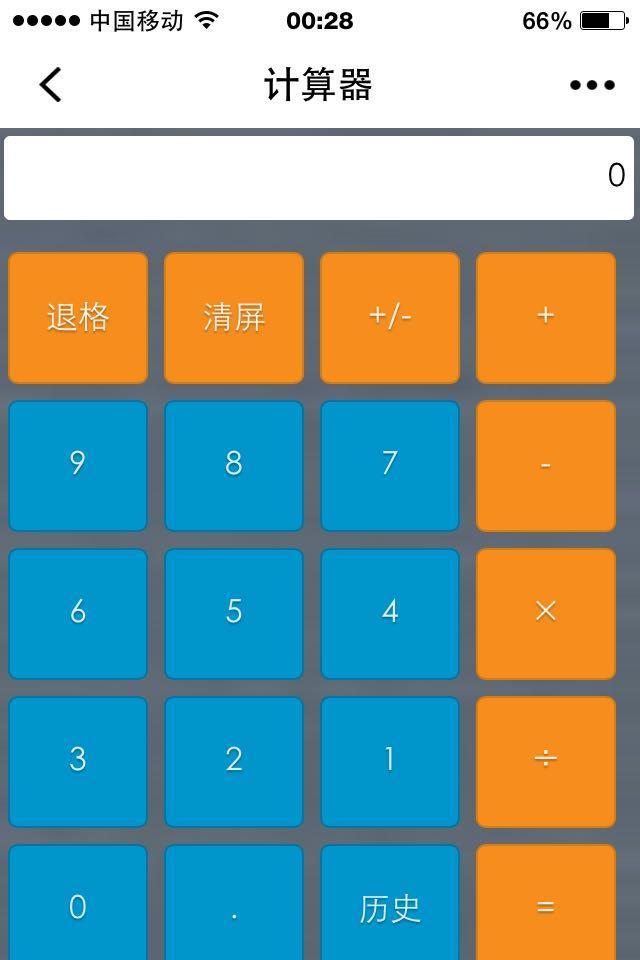
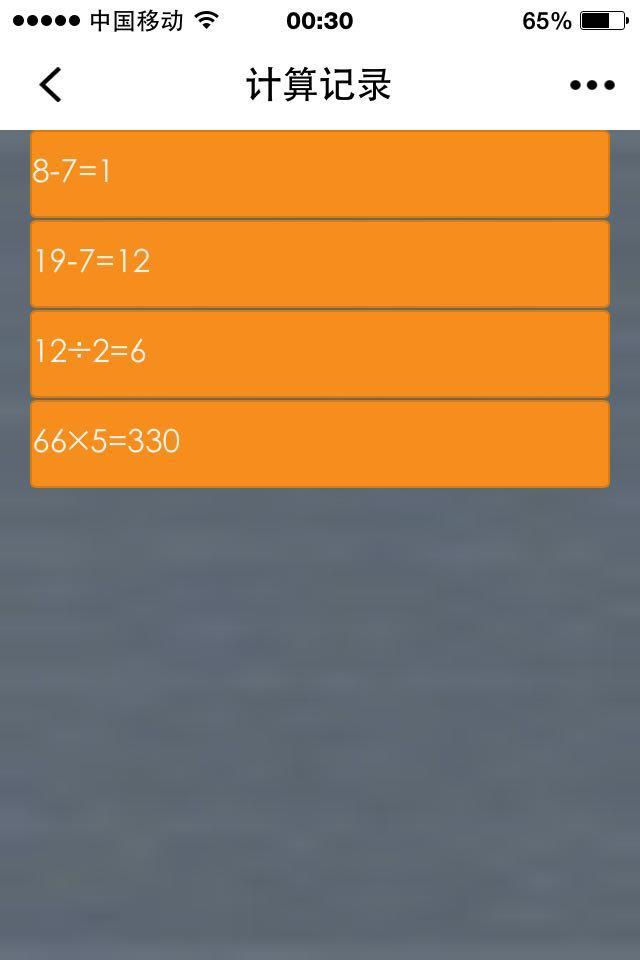
一、最终效果


二、项目开发
1、开发准备
开发前我们先下载好微信web开发者工具并安装好,下载地址,下载安装完成后打开(前几次打开后会让自己扫码):

单击添加项目后填写AppID和相关的设置后,我们会得到一个示例demo:

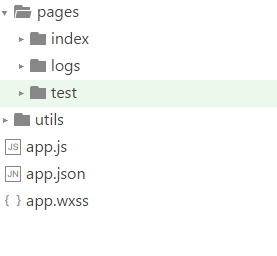
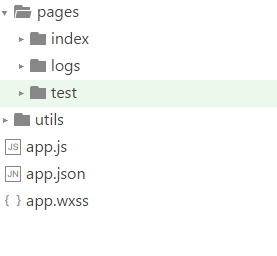
app.js是小程序的脚本代码,app.json是对整个小程序的全局配置,包括页面路径、窗口表现、tabbar、网络超时设置、debug等,app.wxss是全局的样式文件,小程序默认每个页面的样式是独立的,pages文件夹就是我们整个小程序的页面, utils顾名思义就是存放相关的工具函数,小程序主张代码模块化,才是module.exports、require的形式实现。其中wxml文件是对HTML5的封装,wxss是对css的封装。每个页面可以分为视图层和逻辑层。
2、计算界面开发
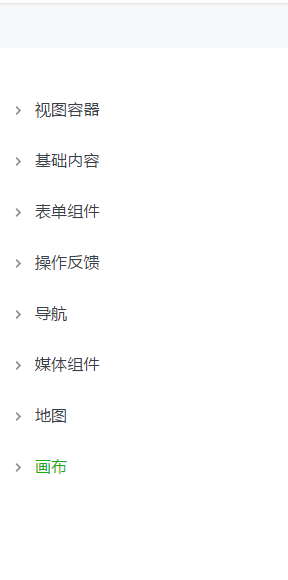
小程序的wxml是对HTML5的封装组件化,分为以下几类:

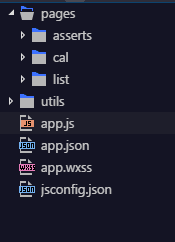
我们先开发计算页面,整个项目的目录如下,进行相关修改即可:

在cal文件夹下的cal.wxml文件写入:
<view class="content">
<image class="main-bg" src=http://www.yiyongtong.com/archives/"../asserts/img/bg.png"></image>
<view class="screen-container">
<view class="screen">
{{screenData}}
</view>
</view>
<view class="btnGroup">
<view class="item orange" bindtap="clickButton" id="{{id1}}">退格</view>
<view class="item orange" bindtap="clickButton" id="{{id2}}">清屏</view>
<view class="item orange" bindtap="clickButton" id="{{id3}}">+/-</view>
<view class="item orange" bindtap="clickButton" id="{{id4}}">+ </view>
</view>
<view class="btnGroup">
<view class="item blue" bindtap="clickButton" id="{{id5}}">9</view>
<view class="item blue" bindtap="clickButton" id="{{id6}}">8</view>
<view class="item blue" bindtap="clickButton" id="{{id7}}">7</view>
<view class="item orange" bindtap="clickButton" id="{{id8}}">-</view>
</view>
<view class="btnGroup">
<view class="item blue" bindtap="clickButton" id="{{id9}}">6</view>
<view class="item blue" bindtap="clickButton" id="{{id10}}">5</view>
<view class="item blue" bindtap="clickButton" id="{{id11}}">4</view>
<view class="item orange" bindtap="clickButton" id="{{id12}}">×</view>
</view>
<view class="btnGroup">
<view class="item blue" bindtap="clickButton" id="{{id13}}">3</view>
<view class="item blue" bindtap="clickButton" id="{{id14}}">2</view>
<view class="item blue" bindtap="clickButton" id="{{id15}}">1</view>
<view class="item orange" bindtap="clickButton" id="{{id16}}">÷</view>
</view>
<view class="btnGroup">
<view class="item blue" bindtap="clickButton" id="{{id17}}">0</view>
<view class="item blue" bindtap="clickButton" id="{{id18}}">.</view>
<view class="item blue" bindtap="history" id="{{id19}}">历史</view>
<view class="item orange" bindtap="clickButton" id="{{id20}}">=</view>
</view>
</view>
cal.wxss文件写入:
page{
height:100%;
}
.content{
min-height:100%;
display:flex;
flex-direction:column;
align-items:center;
box-sizing:border-box;
position:relative;
}
.main-bg{
height:100%;
width:100%;
position:absolute;
top:0;
left:0;
z-index:-1;
}
.screen-container{
padding-top:30rpx;
padding-left:5rpx;
padding-right:5rpx;
}
.screen{
background-color:#fff;
border-radius:3px;
text-align:right;
width:720rpx;
height:100rpx;
line-height:100rpx;
padding-left:10rpx;
padding-right:10rpx;
margin-bottom:30rpx;
}
.btnGroup{
display:flex;
flex-direction:row;
}
.item{
width:160rpx;
min-height:10rpx;
margin:10rpx;
text-shadow:0 1px 1px rgba(0,0,0,.3);
border-radius:5px;
text-align:center;
line-height:150rpx;
display:inline-block;
}
.orange{
color:#fef4e9;
border:solid 1px #da7c0c;
background:#f78d1d;
}
.blue{
color:#d9eef7;
border:solid 1px #0076a3;
background:#0095cd;
}