精品!微信小程序电影推荐demo实战开发小结(附源码及思维导图) ... ... ...
发布时间:2020-12-112016-12-28 更新到v2.0

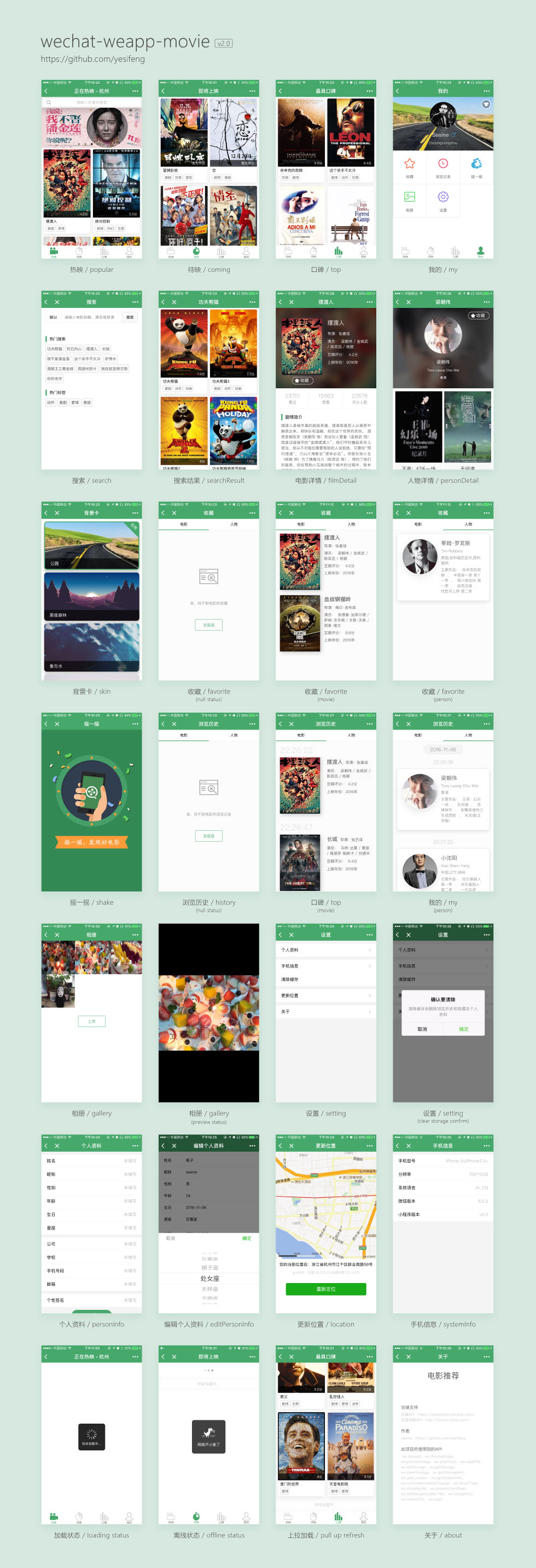
UI
更新日志
2016-11-20
1.添加下拉刷新功能
2.列表改为模板渲染
3.封装了api请求的代码提高可复用性
2016-11-21
1.添加人物的详情页
2.将电影详情和人物详情的网络请求进行了封装
2016-11-22
1.添加了消息通知组件
2.搜索页调整
3.调整了目录结构,整合静态资源(dist)和组件文件(component)
2016-11-25
1.将网络请求从wx.request改为fetch的方式
2.完成搜索功能
3.完成消息通知组件
4.删除了没有用到的util文件夹
2016-12-03
1.将电影列表的下拉刷新从scroll-view的bindscrolltolower改为Page的onReachBottom事件触发
2.将“我的”页面的文件补全,功能列表改为数据渲染,添加跳转。新增换肤
3.删除了tabBar中的搜索选项,添加“我的”选项
4.首页搜索栏(点击跳转到搜索页)添加轮播图
5.添加定位功能,在小程序载入时进行定位
6.添加浏览记录、收藏、相册、设置、摇一摇功能(都在开发中)
2016-12-04
1.将api列表 banner列表、搜索关键词列表、皮肤列表整合配置文件(config.js)
2.完成换肤、设置、个人资料(还差修改)、摇一摇功能(再次进入不能摇的问题还需解决)
3.添加util文件及文件夹,用于封装获取并格式化时间等工具类方法
4.消息组件修改,删除了成功、失败等情况,避免与wx.showToast重合,添加了网络不正常的提示
5.电影详情页面添加存储浏览历史的功能
2016-12-06
1.完成电影收藏和人物收藏功能
2.搜索页面添加为空时的提示页面并封装成组件
2016-12-14
1.完成相册功能和关于页面
2.添加定位功能(gps)
2016-12-24
1.相册的背景图片方式改成image标签的方式
2.添加摇一摇debug测试开关变量
github地址:https://github.com/yesifeng/wechat-weapp-movie
提示:v2.0代码会跟文档有一些出入,但大部分都是相同的
对整个项目的公共配置
1、pages:配置页面路径(必须),列出所有的页面的路径,所有存在的页面都需要在此写出,否则在页面跳转的时候会报出找不到页面的错误
2、window:窗口配置,配置导航及窗口的背景色和文字颜色,还有导航文字和是否允许窗口进行下拉刷新
3、tabBar:tab栏配置,配置tab栏背景色及出现位置,上边框的颜色(目前只支持黑或白),文字颜色及文字选中颜色,最核心的配置是list即tab栏的列表,官方规定最少2个,最多5个,每个列表项目可配置页面路径、文字、图标及选中时图标的地址
4、network:网络配置,配置网络请求、上传下载文件、socket连接的超时时间
5、debug:调试模式,建议开发时开启(true),可以看到页面注册、页面跳转及数据初始化的信息,另外报错的错误信息也会比较详细





