百度小程序遇到的那些“坑”
发布时间:2020-10-022018 年 5 月,受百度邀请,苏宁首批入驻百度小程序平台。作为微信小程序的开发工程师,我接手了“开荒”百度智能小程序(以下简称百度小程序)的任务,自 5 月初开发,一个多月就完成了苏宁易购百度小程序的开发工作,并在 7 月初的“百度开发者大会”上作为首批小程序对外提供服务。
从 5 月至今,作为百度小程序的主力开发,总结了以下的一些开发经验。
百度小程序的初探
入驻百度小程序
百度小程序的入驻方式,与微信小程序几乎相同,准备一个百度账号,登录百度智能小程序后台,选择入驻申请,选择适合的类型,填写表单信息,提交审核,一般 24 小时内可以审核通过。当然,如果有百度小程序的邀请码,也可以走邀请码通道进行入驻。这里特别需要注意的是,目前仅面向企业、政府、媒体及其它组织等非个人主体开放申请,个人用户是没有办法入驻的。入驻完成后,进入平台,可以看到自己的小程序。

开发前的准备
用注册得到的管理员账号登录后台,在成员管理设置项目组成员的权限, 百度小程序的用户权限主要分为:开发者权限、开发管理、开发设置、暂停服务设置、推广设置、流量主、数据统计、小程序简介、小程序头像。在设置 - 开发设置,获取小程序的 AppID、AppKey 和 AppSecret,并设置服务器域名、业务域名和代理域名(小程序 web 化使用)。在设置 - 基础设置设置小程序名称、头像和简介等信息。
开发者工具
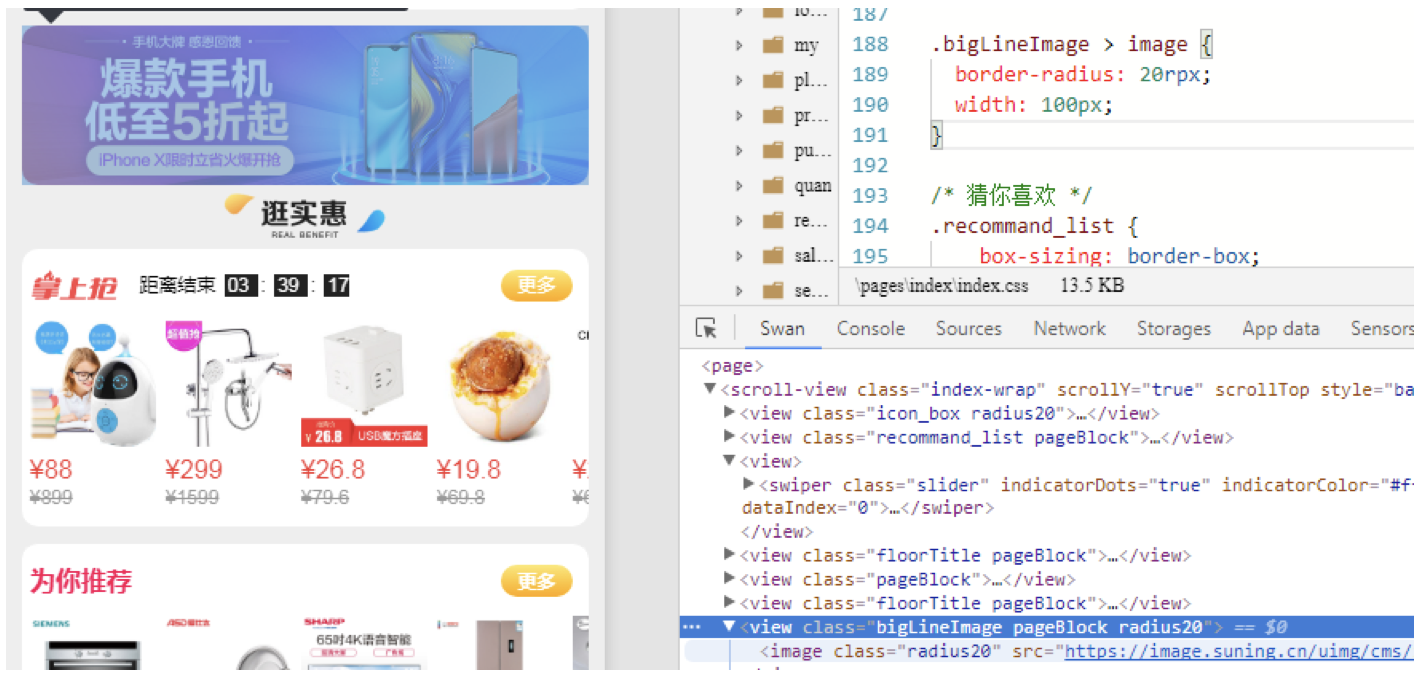
在从百度小程序官网点击文档 - 开发 - 左侧导航栏工具 - 界面下载开发者工具,开发者工具启动后,有和微信开发者工具差不多的界面,不同的地方如下:
百度小程序没有集成类似于微信小程序 Tgit、腾讯云,云开发平台等功能。开发者需要在自备代码管理工具,服务端所需要的服务器等资源。
百度小程序 IDE 目前的新建功能只支持新建一个 DEMO,开发者需要在这个基础上进行修改来得到自己的项目,或者使用搬家具将微信小程序转换为百度小程序,不能从头开始新建。微信小程序的新建功能是从输入 appID 开始的,百度的 appid 只能在建好项目后手动的修改。
百度小程序 IDE 不需要独立设置代理。微信小程序 IDE 需要单独配置代理,在复杂网络环境下可能会出现内外网不能同时访问的情况,但是百度小程序不需要设置单独代理。
开发文档
百度小程序有丰富的文档,详细的介绍了从申请入驻到小程序发布、从组件到 API 的百度小程序的方方面面,大家可以自行到官网上去阅读。
前端开发者眼中的百度小程序
因为同时开发百度小程序和微信小程序,我将对比微信小程序,讲述百度小程序开发过程中遇到的一些问题。
组件和 API 几乎和微信相同,框架上分为逻辑层、视图层、自定义组件和基础能力,也支持分包加载等能力。百度小程序的组件也分为视图组件、基础组件、表单组件、导航组件、媒体组件、地图组件、画布组件和开放能力相关组件。
在 API 方面,百度小程序也分为网络、媒体、文件、数据存储、位置、界面(包含绘图)、设备和开放接口等大类。以下是我们发现的一些百度小程序与微信小程序的不同。
组件的不同
百度小程序的列表渲染和微信不一致:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName"> {{idx}}: {{itemName.message}} </view> // 也可以简写为 <view wx:for="{{array}}"> {{index}}: {{item.message}} </view>百度小程序的列表渲染:
<view> <view s-for="p in persons"> {{p.name}} </view> </view>百度小程序的判断和循环不能再同一个组件上。
例如微信小程序可以这么写:
<view wx:for="{{array}}" wx:if="{{item.isWx}}"> {{index}}: {{item.message}} </view> // 或者这样子 <view wx:for="{{array}}" wx:if="{{isWx}}"> {{index}}: {{item.message}} </view>而百度小程序则必须写成这边这个样子:

API 的不同
百度小程序提供了 AI 的能力,可以实现文字识别、文本审核、语音合成、图像审核、图像识别和语音识别功能。
- 上一篇:近距离观察小程序的一把尖刀:插件
- 下一篇:滴滴开源小程序框架 Mpx





