Runlin微信小程序系列教程一:从零开始写一个demo《中》
发布时间:2020-12-13
上一节写了一个首页列表的展示,现在我们需要一个效果:点击每个列表项,能后看到更多的细节和大图。在本页面展示或者加个弹窗是基本不可能的了。下面我们就创建一个新的页面来展示更多细节(我们之前已经创建了2个 ...
上一节写了一个首页列表的展示,现在我们需要一个效果:
点击每个列表项,能后看到更多的细节和大图。在本页面展示或者加个弹窗是基本不可能的了。下面我们就创建一个新的页面来展示更多细节(我们之前已经创建了2个页面,其中rank页面还是空的,这里故意先不写,后面自然会补在)
在pages下创建新的文件夹:detail,同时创建4个detail文件js,json,wxml,wxss对于每一个页面都需要写到app.json的pages中,因此要将我们新增的"pages/detail/detail"添加到“pages”数组中去。如果新增的页面是底部tabBar栏中的一项,还需要添加到tabBar中的List数组,我们这里是列表点击时的新页面,所以不需要写到list中。
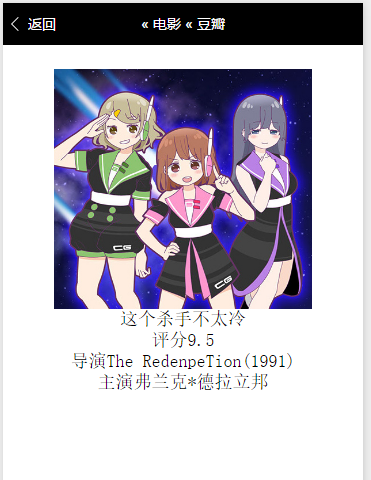
我们希望的效果大概是这样的:

现在有一个问题时:我如何在点击的时候获取到对应的每一项的数据,并且在新的页面展示出来呢?
这里要解决2个问题:
###导航;
参数的传递;
导航 :实现导航的方法有2种,一种是直接利用navigator组件, 另一种是利用导航api,通过给列表添加点击事件,实现wx.navigateTo(保留当前页面,有左上角返回)或者wx.redirectTo(关闭当前页面,没有右上角返回按钮)。
为了方便我们这里直接采用组件来写
<block wx:for="{{moivelist}}"> //在这之后插入导航标签
<navigator url="../detail/detail">
//url对应文件的路径,不需要写后缀wxml
xxxxx还是原来的配方xxxxxxxx
</navigator>
</block>
然后我们就可以实现点击跳转的效果了,但是这时候detail.wxml还是空白的。 下面开始写detail.wxml
<view class="container">
<image class="imgs" style="" mode="" src=http://www.yiyongtong.com/archives/"{{item.images.large}}" binderror="" bindload=""></image>
<text> {{item.title}} </text>
<text> {{"评分"+item.original_title}} </text>
<text> {{"导演"+item.directors[0].name}} </text>
<text> {{"主演"+item.rating.average}} </text>
</view>
<view>
{{item.summary}}
</view>
跟之前index一样,我们这里的数据也是从js拿过来,不过这里是从detail.js拿的,但是这个时候detail.js中的data是没有数据的,因为我们希望数据是从index列表的每一项点击时传过来的,而不是我们直接写到detail.js里面的,这个时候就需要用到生命周期函数的onload函数了
也就是说,每个页面在Onload时,都可以获取上一个页面传递给你的参数(假如有的话),那么现在要解决2个问题:1是上一个页面如何传给我,2是我如何接收数据。
旧页面传递参数:
我们刚才在index里面加了一个导航并且 url="../detail/detail" ,需要传递参数时,仅需要在url后面:+?+数据
例如:url="../detail/detail?id=test"
例如:https://i.cnblogs.com/EditPosts.aspx?opt=1
可以发现格式其实就是get提交数据时的格式,写过html表单form的一定很熟悉了,需要提交多个参数时,需要在后面加 & 符号
例如: url="../detail/detail?id=test1&name=test2&age=12345"
新页面接受数据 (注意只有在Onload时才可以接受传过来的数据)

在新页面js中 onLoad: function(options) {console.log(options)} 即可打印出传过来的数据,你会发现这是一个对象,我们需要将这个对象,通过this.setData转化为新页面的数据,
//我们这里为什么要用item是因为我们上面的数据绑定用的是{{item.xxx}}, 需要对应好,如果一个发生变动,另一个也要跟着改变
//detai.js代码如下:
Page({
data:{
title:"加载中",
item:{},
loading:false
},
onLoad:function(options){
this.setData({
item:options
})
},
onReady:function(){
},
onShow:function(){
},
onHide:function(){
},
onUnload:function(){
}
})
detail.js就算写完了,CSS方面就不写了,比较无脑,没什么好讲的,简单设置一下样式不要太丑即可,整个detail的文件都搞定了。





