lypeer:一名Android开发者的微信小程序填坑之路《上》
发布时间:2020-12-13
首先要声明的是,我是一名 Android 开发者,之前基本没有前端开发经验,甚至连 JS ,HTML 都是为了开发小程序现学的一些皮毛——所以文章中所提到的一些点也许在资深前端开发者看来只是小case,但是站在一个 Android ...
前言
首先要声明的是,我是一名 Android 开发者,之前基本没有前端开发经验,甚至连 JS ,HTML 都是为了开发小程序现学的一些皮毛——所以文章中所提到的一些点也许在资深前端开发者看来只是小case,但是站在一个 Android 开发者的角度来看确实是大坑。
前面就不说太多东西了,文章的末尾再谈谈我对小程序的一些看法——这篇文章主要是谈谈在开发小程序的过程中遇到的一些坑。
PS:推荐一下我写的一个微信小程序版的Gank客户端:wechat-weapp-gank

最近在一些地方看到很多人在入小程序坑的第一步就出现了很多的问题,其实很早之前(22号)关于怎样搞定小程序的开发工具就已经有比较好的资料了,大家可以直接去看一下然后照着做,基本上就没啥问题:获取小程序开发工具并正确安装的教程
2,直接在微信开发工具上写代码?目前来讲,我们只能在微信的开发工具上编译小程序的代码,但是这并不意味着我们必须要在那个开发工具上写小程序的代码——用过那个开发工具的人就会知道,那个开发工具并没有多好用,代码提示挺弱鸡的,而且没有自动保存是硬伤。
那么怎么办呢?我们完全可以在别的工具里面写代码然后在小程序的开发工具里面编译。我试过 sublime 和 webstorm , 都是可以在上面开发的,但是最后还是发现 ws 更好用。我就不讲 sublime 怎么用了,大家只需要直接在里面打开项目文件夹然后点右下角选择当前的语言就可以了。接下来着重讲一讲如何在 ws 里面编写小程序代码。
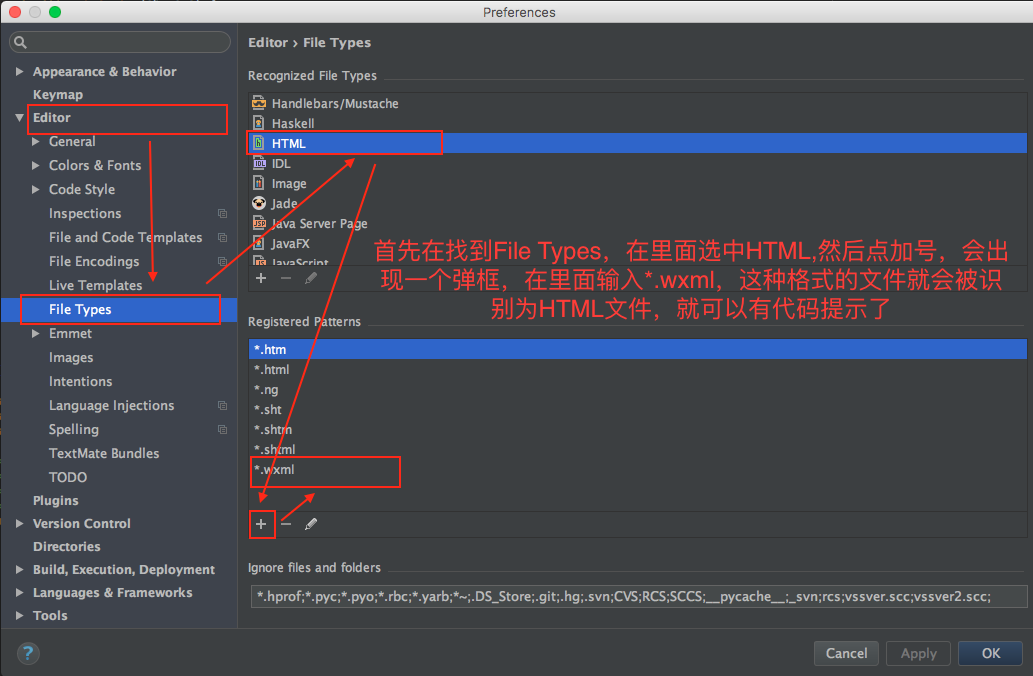
首先选择小程序的目录在 ws 里面打开,这是很简单的。但是这个时候打开里面的文件之后你会发现,除了 js 代码它能认出来之外,其他的代码他都并不能够认出来——主要是 .wxml 和 .wxss 文件。为什么呢?因为虽然 .wxml 和 .html 文件很像,.wxss 文件和 .css 文件很像,但是编译器并不知道!这样一来,我们就无法在这两种文件里面享受 ws 强大的代码提示功能了——我们能接受这种事么?果断不能!那么接下来我们应该怎么办呢?告诉编译器,.wxml 格式的其实是 HTML 文件,.wxss 格式的其实是 CSS 文件。

上图把做这件事的流程讲的很详细了,.wxss 文件的转化同理。这样做了之后,编辑器就会知道他们的真实面目,然后就可以有棒棒的代码提示了(但是请注意,有写微信自己写的东西编辑器不仅没有代码提示反而会报错,不管他就好了)!接下来就可以直接 ws 一个桌面小程序开发工具一个桌面,在 ws 里面写了代码直接划过去点编译了。
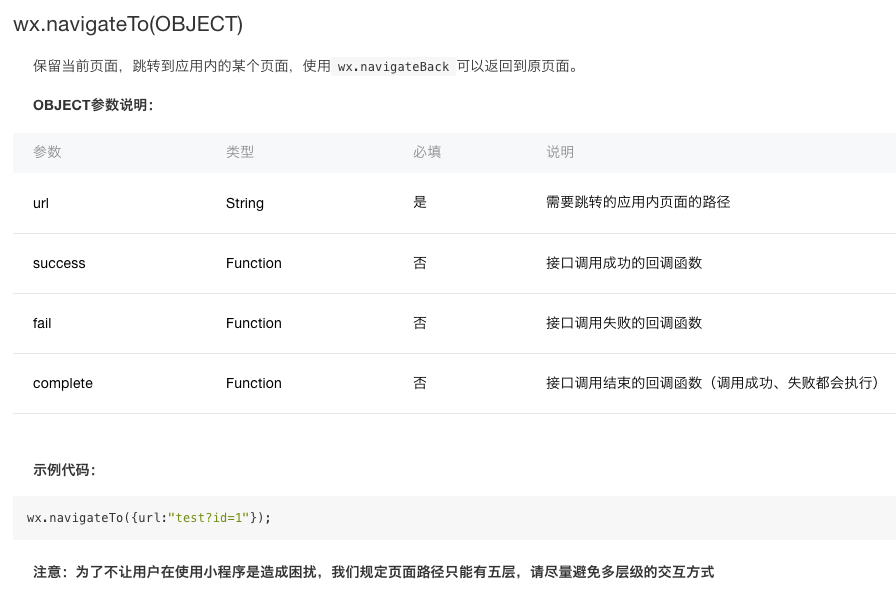
3,跳转page的时候怎么传递数据?小程序给我们开放了很好的接口来进行页面之间的跳转:

但是在这个地方微信官方对于这一个接口并没有太多的描述,只是简简单单的给了我们一行代码:wx.navigateTo({url: "test ? id = 1"}); ,其实这里这样写是有些难以理解的——test 是个什么鬼 ? id 是个什么鬼?中间那个问号是个什么鬼?这都是些什么鬼?
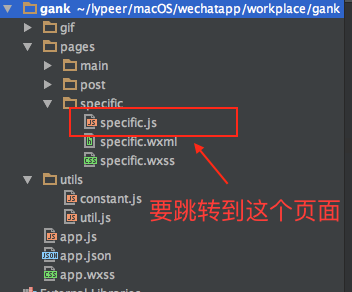
反正我看到的时候是一头雾水的。不过还好,经过一些摸索,终于知道了他们是啥。首先,代码里的 test 代表要跳转到的 page 的url 地址。比如:

那么代码就应该是:
wx.navigateTo({url: "/pages/specific/specific"});1
1
聪明的人可能已经发现了,上面的代码没有了示例代码里面 ? id = 1 的部分,怎么回事,是我写错了么?并不是。这一部分其实是跳转 page 时用来传值的关键方法,并不必需,但很有用。





