微信小程序实战教程:火车票查询(含demo)
发布时间:2020-12-14
微信小程序,虽然目前还不知道其在微信的接入口,但应该和订阅号、服务号以及企业号会有所不同。搜索打开使用,用完关闭,没有移动app的安装、下载等过程,微信流量大,轻便、易用等特性是其优点。然而正是因为这个 ...
界面展示

结合动态图描述一下目前实现的功能:
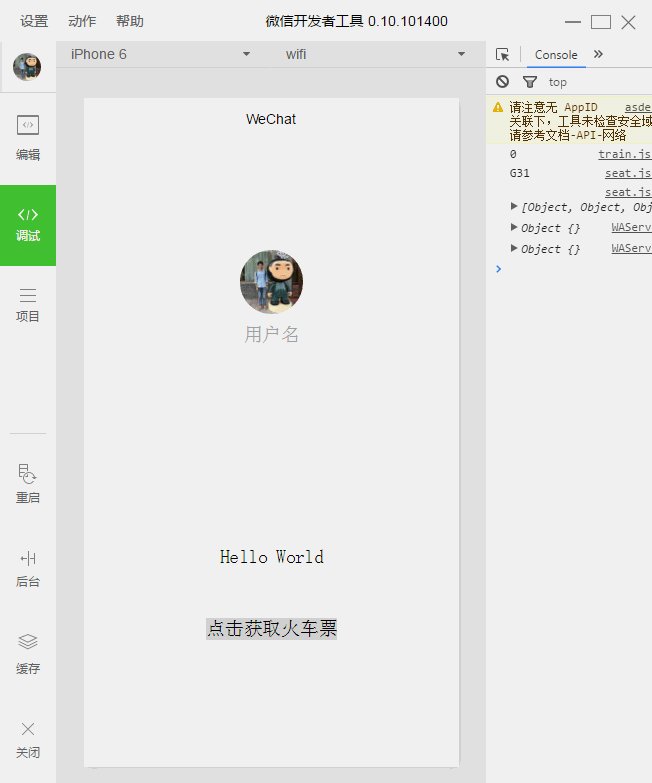
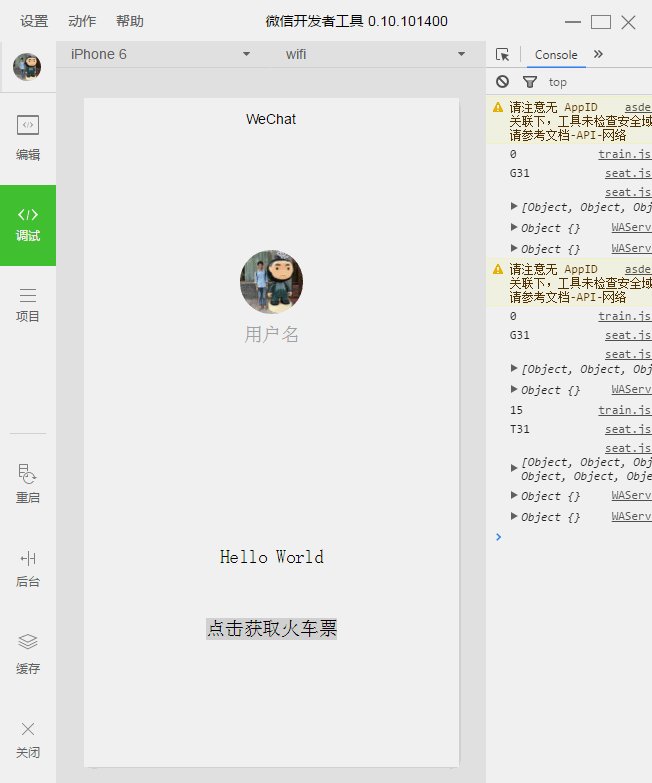
2.1 主页上半部分显示用户头像与用户名(和微信中的信息一致,这部分组件是工具自带的,我们可以修改这部分组件和内容,稍候会提到);下半部分显示一个经典的问候语“Hello World”,提供一个可点击的按钮“点击获取火车票”;
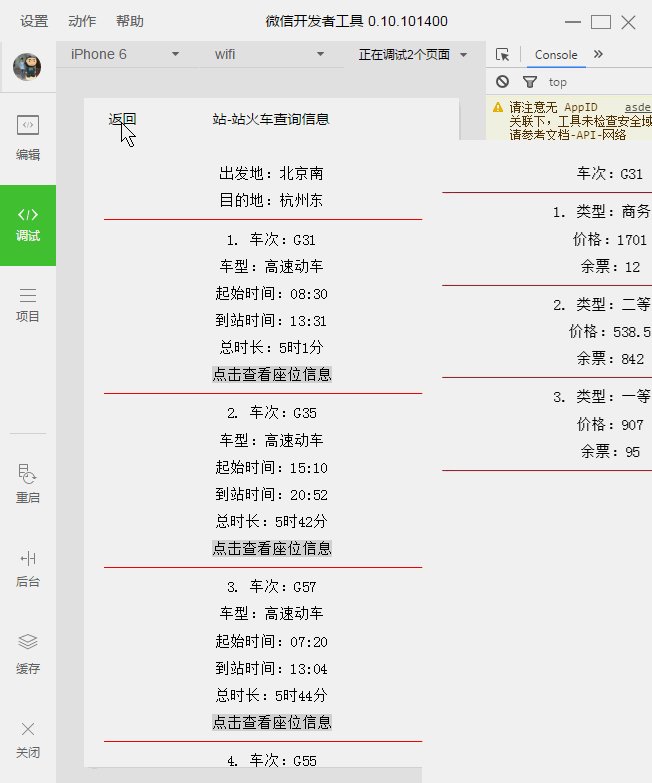
2.2 点击按钮后,通过事先指定的参数(调用了百度APIStore中去哪网火车票查询接口,站-站查询所需参数为始发地、目的地及时间)发送网络请求,将获取到的JSON数据按火车车次为节点进行解析并在新页面显示基本信息(除了详细座位信息),为每个车次提供一个可点击的按钮“点击查看座位信息”;
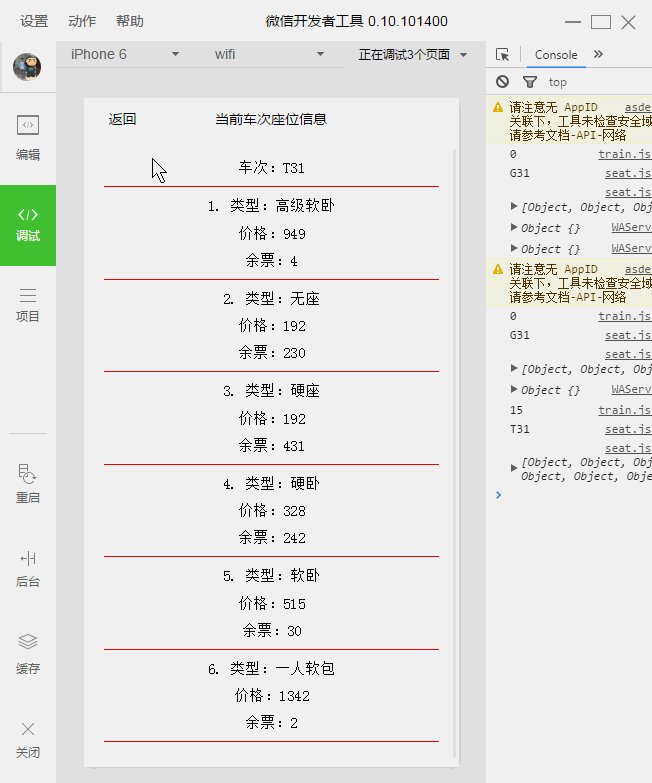
2.3 点击某车次中的座位查询按钮后,会将该车次对应的所有座位信息显示在新页面中;
2.4 点击后两个页面左上角的“返回”按钮可回到上一页,这个功能也是工具自带的;
顺便提一下在博客园中插入动画,上面的演示过程是一张格式为gif的图片,像添加普通图片一样操作即可。录制工具使用的是灵者Gif录制,可以指定开始、停止时所需操作与区域等录制信息。
3. 要点分析
关于微信小程序工具的使用及初始项目的结构说明,网上资源已经很丰富,这里不打算再啰嗦
下面开始讲讲我个人在学习与开发过程中认为值得分享与记录的点,欢迎大小神们一起讨论与指正,特别是讲得不对或有待改善的地方。下面只给出和讲的点直接相关的代码,整体代码可以到项目工程中去查看,建议大家自己调试一遍。
3.1 index
index是项目新建时自动生成的,作为小程序的启动页面。
3.1.1 index.wxml
首页的头像与用户名,从上图的演示过程可以看出我将微信的名字“***”改成了“用户名”:
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src=http://www.yiyongtong.com/archives/"{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">用户名</text> <!-- {{userInfo.nickName}}直接写成“用户名” -->
</view>
用户名部分原本的内容为{{userInfo.nickName}},{{key_name}}的作用是获取关键字名为key_name对应的值(数据一般以key_name:value的形式定义在wxml文件同目录下js文件的data成员中,后面会讲解),image显示的头像资源也是通过这种方式指定为src=http://www.yiyongtong.com/archives/"{{userInfo.avatarUrl}}",程序中产生的数据可以在开发者工具顶部偏右的AppData栏中查看。
如果不需要从js文件中获取数据,那么可以像代码中“用户名”那样直接写入数据值,不过一般不推荐这样做,因为像Android等平台App在开发时会将数据值放入strings.xml等文件,目的是为了将数据与布局分离,布局和功能实现代码分离,方便开发与维护。
组件中的class项用来设置其样式,属性名对应的样式信息定义在wxss文件中,除了可以使用定义在本目录wxss文件中的样式,还可以使用app.wxss文件中定义的。如果样式只是在某页面中使用,那么建议定义在其目录下的wxss文件中,即局部作用域内;如果是多个页面共同使用,即全局样式,那么一般定义在主程序app.wxss文件中。class样式可以指定组件的宽高、背景颜色等属性,本文不再进行详述。
在界面下方添加按钮“点击获取火车票”组件:
<view class="gettrain-button" bindtap="getTrainInfo">
<text>点击获取火车票</text>
</view>
按钮的目标是为了让用户可以点击进行交互,至于使用button、text或其他组件,视具体需求而定。这里是利用text组件,文本内容直接写入了字串“点击获取火车票”,对于只有一个子组件的布局其实可以如下面代码不用嵌套,一层布局搞定。一般来说嵌套层数越少,加载速度越快,这对移动程序的体验是至关重要的。
<view class="gettrain-button" bindtap="getTrainInfo">
点击获取火车票
</view>
但如果在父容器下有多个子组件共享其定义的样式,那么嵌套可以另代码简洁很多:
<view class="gettrain-button">
<text bindtap="getTrainInfo">点击获取火车票</text>
<text bindtap="getCarInfo">点击获取汽车票</text>
<text bindtap="getPlaneInfo">点击获取飞机票</text>
</view>
- 上一篇:微信小程序学习点滴《四》:网络请求
- 下一篇:秀杰实战教程系列《一》:记账应用开发





