秀杰实战教程系列《一》:记账应用开发
发布时间:2020-12-14
通过阅读本课程你可以学到以下知识:1.使用表单组件、表单验证、Alert警告框2.实现列表页并重写单元格3.保存与读取数据到本地4.页面跳转先看一上效果图图0-1输入图片说明图0-2输入图片说明一、创建项目并勾上quickSt ...
通过阅读本课程你可以学到以下知识:
1.使用表单组件、表单验证、Alert警告框
2.实现列表页并重写单元格
3.保存与读取数据到本地
4.页面跳转
先看一上效果图
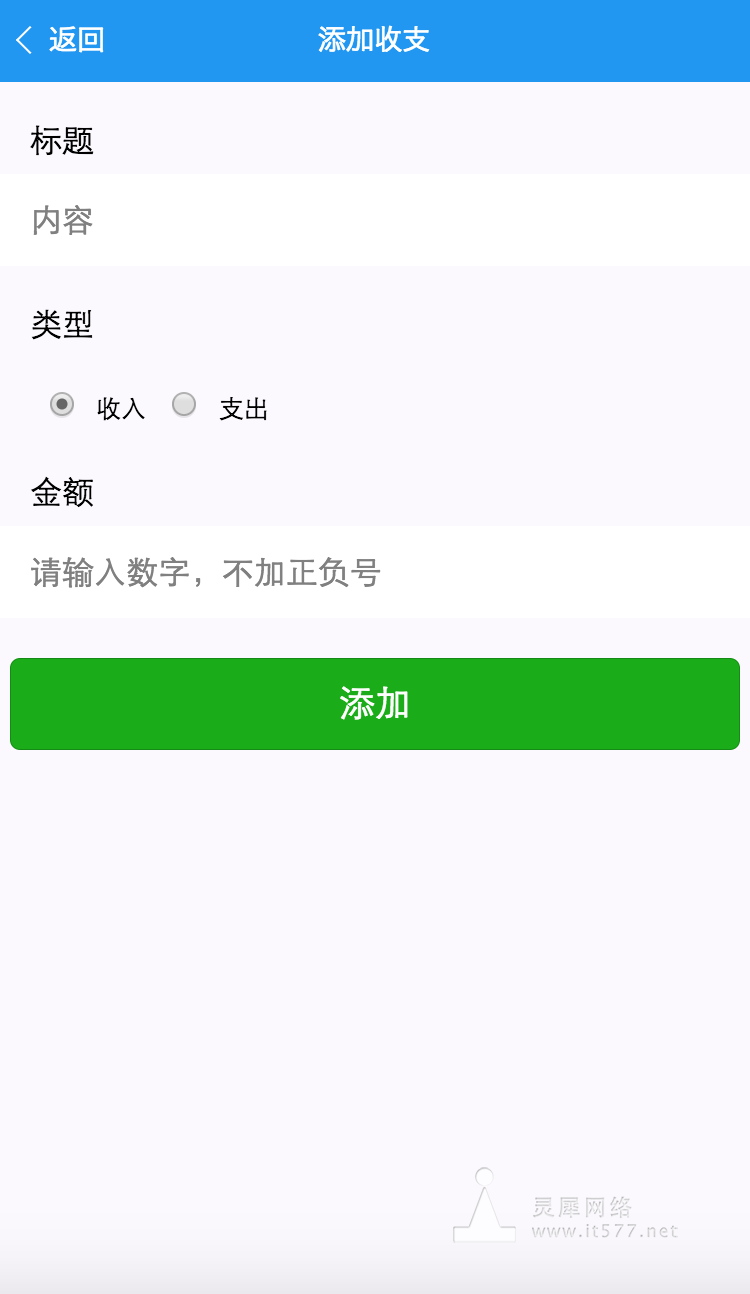
图0-1

图0-2
输入图片说明
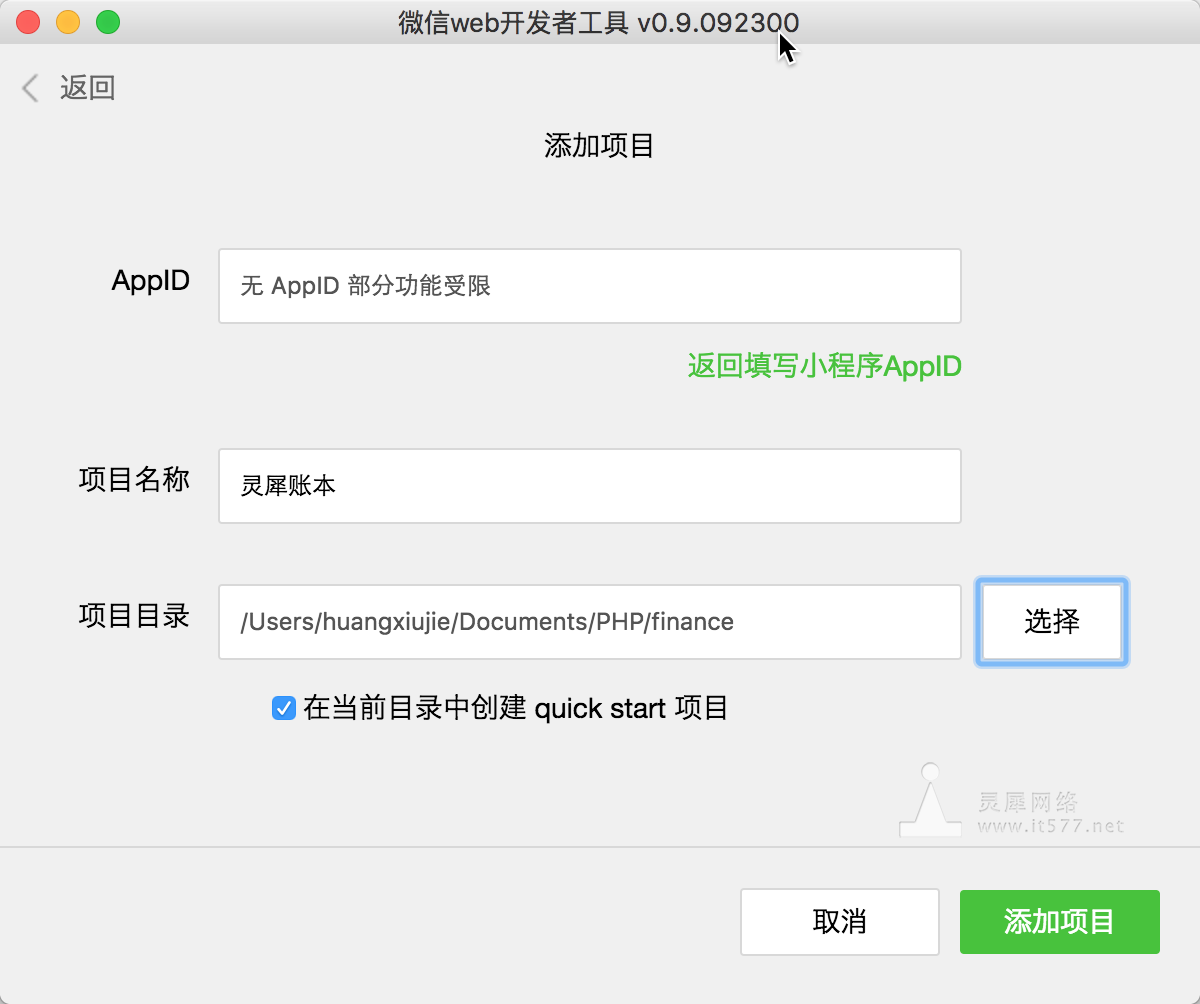
一、创建项目并勾上quickStart
如图1-1

二、首页
首页包含一个添加收支按钮与所有条目的列表
1. 首页布局
1.1 增加一个添加按钮

<!--index.wxml-->
<view class="container">
<navigator url="../item/item" hover-class="navigator-hover">添加收支</navigator>
</view>
1.2 设置按钮按下高亮样式hover-class
/**index.wxss**/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:#2297f1;
}
2. 添加页面布局
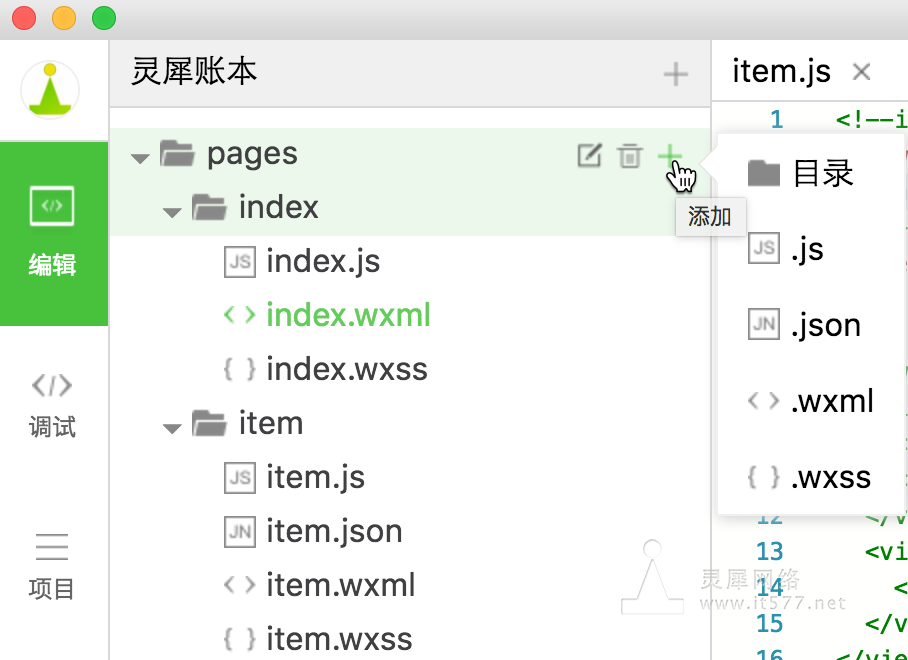
依次新建一个item文件夹,item.wxml item.wxss item.js item.json
如图2-2-1

修改app.json
{
"pages":[
"pages/index/index",
"pages/item/item"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#2297f1",
"navigationBarTitleText": "灵犀账本",
"navigationBarTextStyle":"white"
}
}
item.wxml
<!--item.wxml-->
<view class="page">
<view class="section">
<view class="section__title">标题</view>
<input bindinput="bindTitleInput" placeholder="内容" value="{{title}}" />
</view>
<view class="section">
<view class="section__title">类型</view>
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio">
<radio class="radio" value="income" checked="true"/>收入
</label>
<label class="radio">
<radio class="radio" value="cost"/>支出
</label>
</radio-group>
</view>
<view class="section">
<view class="section__title">金额</view>
<input bindinput="bindAccountInput" type="number" placeholder="请输入数字,不加正负号"/>
</view>
<button class="button" type="primary">添加</button>
</view>
item.wxss
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}
.page input{
padding: 20rpx 30rpx;
background-color: #fff;
}
.section{
margin:40rpx 0;
}
.section_gap{
padding: 0 30rpx;
}





