IOS开发者试水:微信小程序开发教程-从零开始(3)
发布时间:2020-12-14这篇文章我将讲解列表的网络请求以及网络数据的对接。
首先找到我们的index.js文件,然后看看微信小程序的网络请求文档很轻松的就可以找到我们的示例代码:
wx.request({ url: 'test.php', data: { x: '' , y: '' }, header: { 'Content-Type': 'application/json' }, success: function(res) { console.log(res.data) } })
url为我们需要请求的接口
data为我们的请求参数
header为设置请求的 header , header 中不能设置 Referer
success收到开发者服务成功返回的回调函数,res = {data: ‘开发者服务器返回的内容’}
console.log( res.data )为打印请求下来的数据
默认为get请求,在此我们就用默认的请求方式,具体的代码如下:
onLoad: function () { console.log('onLoad') var that = this wx.request( { url: '', data: {}, header: { 'Content-Type': 'application/json' }, success: function( res ) { console.log( res.data ) } }) }
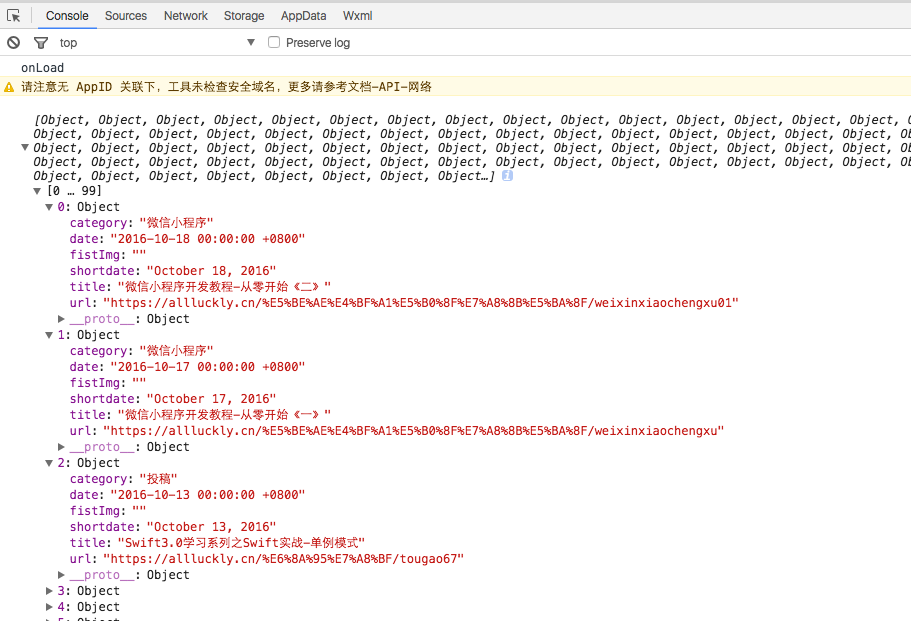
运行一下看看我们的请求是否有数据,结果如下图:

可以看出我们的数据请求已经是成功的,是不是非常的简单啊?
下面我们再来看看怎么给相应的UI赋值吧。
首先在我们网络成功的地方加上以下代码: ``` success: function( res ) { console.log( res.data ) that.setData( {
}) } ```
that.setData( { })这个方法主要是用来赋值的
然后我们得到的数据为res.data通过打印我们可以看出我们的数据结构和原来写死的数据结构是一样的,但是里面的字段确不一样,因此,我们需要把请求下来的值赋值给我们原来的数据源,然后把原有的数据源的字段改成网络请求下来的字段最终的代码如下: ``` //index.js //获取应用实例 var app = getApp() Page({ data: { newList:[
] }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: ‘../logs/logs’ }) }, onLoad: function () { console.log(‘onLoad’) var that = this wx.request( { url: ‘’, data: {}, header: { ‘Content-Type’: ‘application/json’ }, success: function( res ) { console.log( res.data ) that.setData( { newList: res.data }) } }) }
}) ```
再把index.wxml中赋值的字段改成服务器返回相应的字段,运行结果如下图:

不知道什么原因,我这接口返回的图片url在微信小程序中无法显示,为了让效果更加的接近我们的效果图,在本地给我们的数据源加了些网络上的图片,代码如下:
data: { newList:[{fistImg:"=1640246403,1832676351&fm=21&gp=0.jpg"} , {fistImg:""} , {fistImg:""} , {fistImg:""} , {fistImg:""} , {fistImg:""} , {fistImg:""} , {fistImg:"=2955244448,132069077&fm=21&gp=0.jpg"} , {fistImg:""} , {fistImg:"=1640246403,1832676351&fm=21&gp=0.jpg"} , {fistImg:"=1640246403,1832676351&fm=21&gp=0.jpg"} , {fistImg:"=1640246403,1832676351&fm=21&gp=0.jpg"} , {fistImg:"=1640246403,1832676351&fm=21&gp=0.jpg"} , {fistImg:"=1640246403,1832676351&fm=21&gp=0.jpg"} , {fistImg:"=1640246403,1832676351&fm=21&gp=0.jpg"} , {fistImg:"=1640246403,1832676351&fm=21&gp=0.jpg"} ] }
随便弄几张图了,看看效果如何,
本来还想做下详情页的,由于接口的详情是H5 ,貌似微信小程序不能直接加载H5,如有知道的朋友也可以给我留言告诉我,本人对于H5也是一窍不通。






