微信小程序简易全攻略《四》模板条件列表渲染完成模拟公众号自动回复 ...
发布时间:2020-12-14最近突发奇想,如果微信小程序不在微信公众号里了该如何使用 自动回复呢?
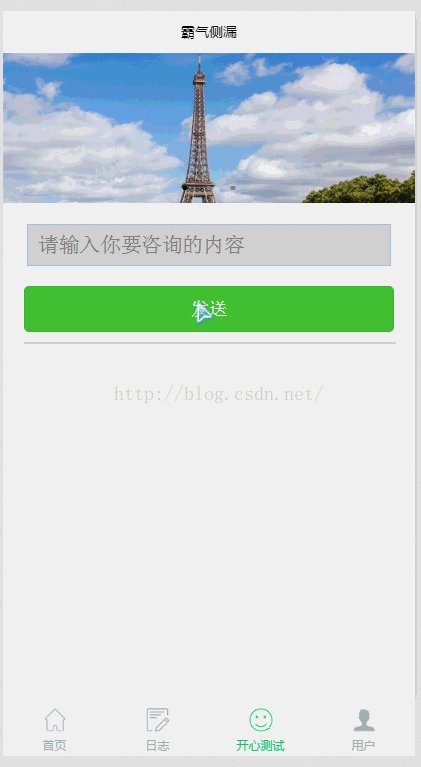
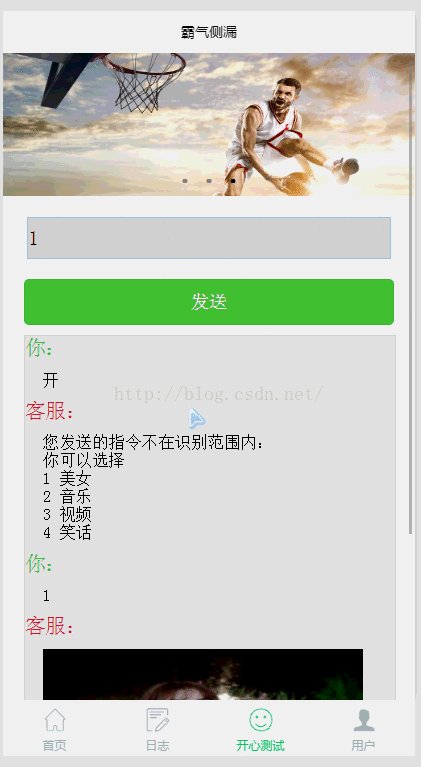
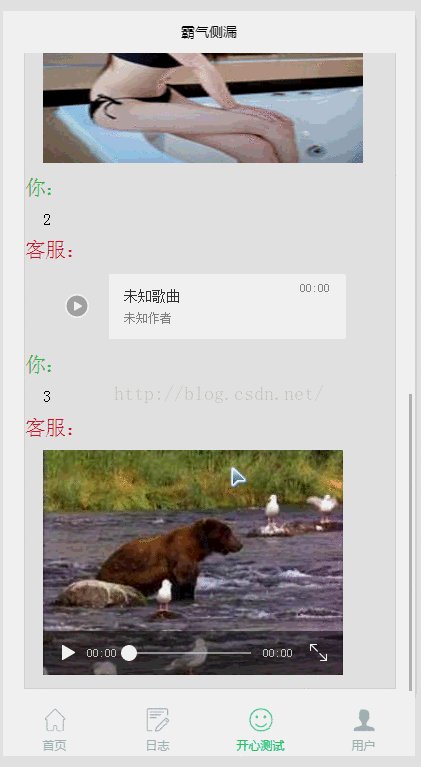
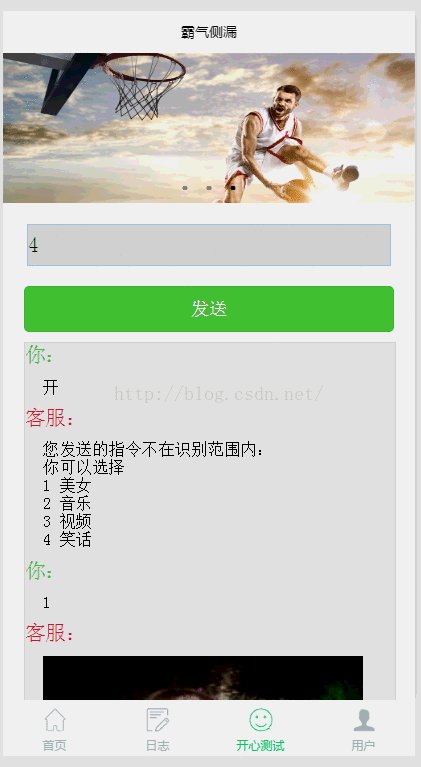
先看下效果

话不多说 直接上代码
1.页面代码:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<navigator url="{{item.link}}" hover-class="navigator-hover">
<image src=http://www.yiyongtong.com/archives/"{{item.url}}" class="slide-image" width="355" height="150"/>
</navigator>
</swiper-item>
</block>
</swiper>
<block>
<input type="text" class="input-text" bindchange="setInputValue" placeholder="请输入你要咨询的内容"/>
<button bindtap="getgetinputSEnd" class="input-button">发送</button>
</block>
<view class="chat-area">
<view wx:for="{{msgs}}" wx:for-index="idx" wx:for-item="itemName">
<view class="say-title">
<block wx:if="{{idx%2 != 0}}"><text class="red-font">客服:</text></block>
<block wx:if="{{idx%2 == 0}}"><text class="green-font">你:</text></block>
</view>
<view class="say-content">
<block wx:if="{{itemName.type == 'video'}}">
<video src=http://www.yiyongtong.com/archives/"{{itemName.msg}}"></video>
</block>
<block wx:if="{{itemName.type == 'voice'}}">
<audio src=http://www.yiyongtong.com/archives/"{{itemName.msg}}" controls loop></audio>
</block>
<block wx:if="{{itemName.type == 'image'}}">
<image src=http://www.yiyongtong.com/archives/"{{itemName.msg}}"></image>
</block>
<block wx:if="{{itemName.type == 'text'}}">
<text>{{itemName.msg}}</text>
</block>
</view>
</view>
</view>
页面中 使用了 模板的
条件渲染 :https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/list.html?t=1476197490824
列表渲染:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/conditional.html?t=1476197492981
2. 样式代码
.slide-image{
width: 100%;
}
.input-text{
border:1px solid #abcdef;
width:88%;
background:#ddd;
line-height:100%;
text-indent: 0.5rem;
margin:1rem auto;
height:40px;
}
.input-button{
background:#48C23D;
margin:0.5rem 5%;
color:#fff;
}
.chat-area{
width: 90%;
margin:0.5rem 5%;
border:1px solid #ddd;
background:#eee;
font-size: 1rem;
}
.red-font{
color:#DC143C;
}
.green-font{
color:#48C23D;
}
.say-content{
font-size:80%;
width:80%;
margin:0.5rem 5%;
}
3. js代码
//test.js
//获取应用实例
var app = getApp();
Page({
data: {
imgUrls: [
{
link:'/pages/index/index',
url:''
},{
link:'/pages/logs/logs',
url:''
},{
link:'/pages/test/test',
url:''
}
],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000,
msgs:[],
inputdata:'',
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
console.log(this.data.msgs);
},
getgetinputSEnd:function(){
var input = this.data.inputdata;
var that = this;
var msgs = that.data.msgs;
msgs.push({msg:input,'type':'text'});
//--------------------------------- 微信数据请求
wx.request({
url: ':8080/test/socket.php',
data: {
msg:input
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
msgs.push({msg:res.data.content,'type':res.data.msgType});
that.setData({msgs:msgs});
console.log(res.data)
}
})
},
setInputValue:function(e){
console.log(e.detail);
this.data.inputdata = e.detail.value;
}
})
4. 服务器端代码
<?php
$params = $_REQUEST;
$msg = $params['msg'];
$content = array();
switch ($msg) {
case '1':
case '美女':
$content['msgType'] = 'image';





